5 个 Flutter VSCode 技巧和窍门,你可以马上使用!

前言
今天,我将向你展示 5 个非常有用的 Flutter 技巧,你可以立即应用到你的项目中。我不会给你任何软件包或扩展,但非常简单,但非常有用的技巧!
原文 https://tomicriedel.medium.com/a0fb378024e0
正文
更清晰的文件夹结构
在创建一个新的 flutter 项目后,有太多的文件。但是我们可以在 VSCode 中用非常简单的步骤来构造这些文件:
- 打开命令面板(Ctrl/Cmd + Shift + P)
- 键入“首选项: 打开设置(JSON)”
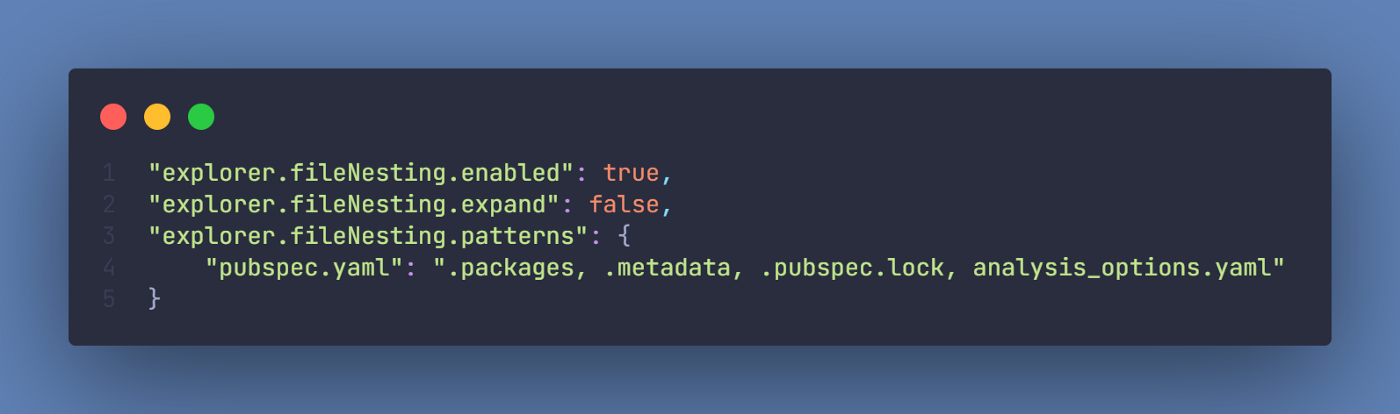
- 将以下代码行添加到 setings.json:

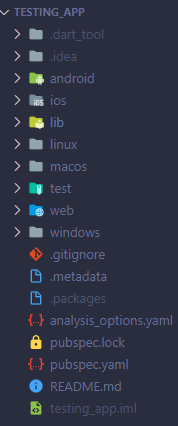
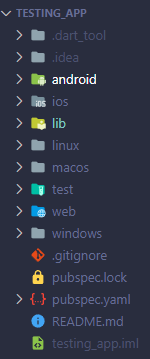
下面是比较之前和之后的对比:
之前

之后

正如您所看到的,许多我们很少使用的文件现在隐藏在 pubspec.yaml 中。当然,您可以展开 pubspec.yam land 来访问这些文件。
自动 Fix linters
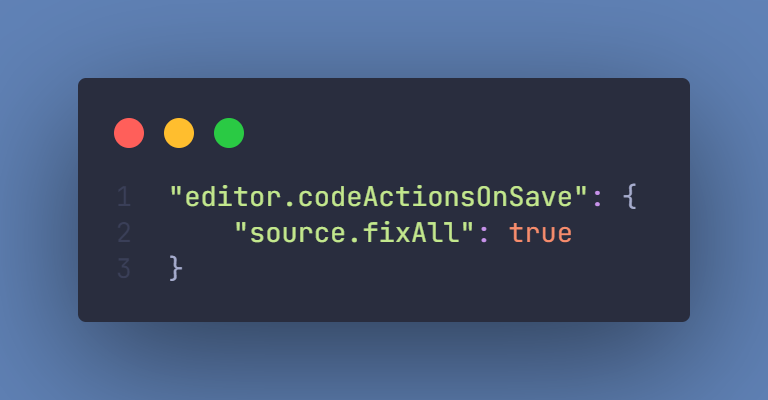
一个接一个地解决所有的内衬问题是非常烦人的。即使你使用例如“添加 const 关键字”对话框,每次都这样做,从长远来看是非常耗时的。这就是为什么我们将创建一种方法来自动添加这些小东西时,保存文件。为此,我们返回到 setings.json (前一篇技巧文章中的说明)并添加以下内容:

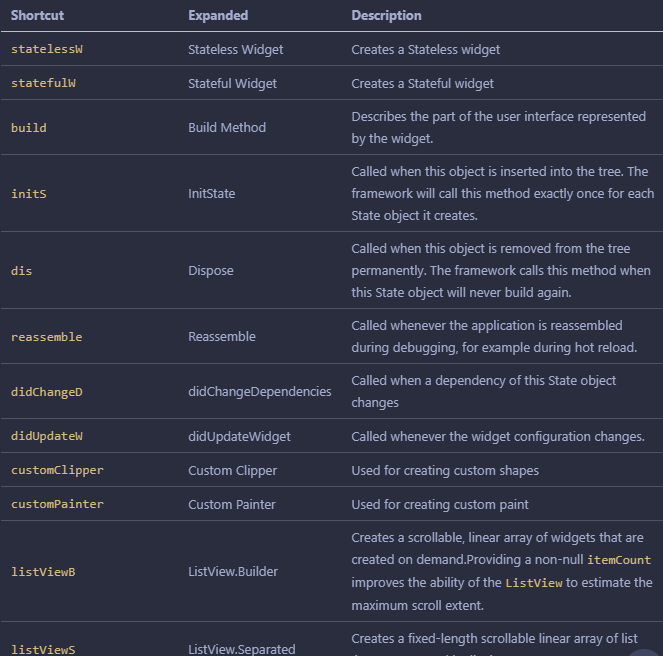
Awesome Flutter Snippets
我知道,我知道,我说过我不会在这篇技巧文章中添加一个扩展,但是这个扩展对于每个 Flutter 开发者来说都是必不可少的。它提供了如此多不同的 Flutter 片段,您可以立即使用它们来加快开发速度。它为每个用例提供了 40 多个代码片段,并支持复杂的 widget :

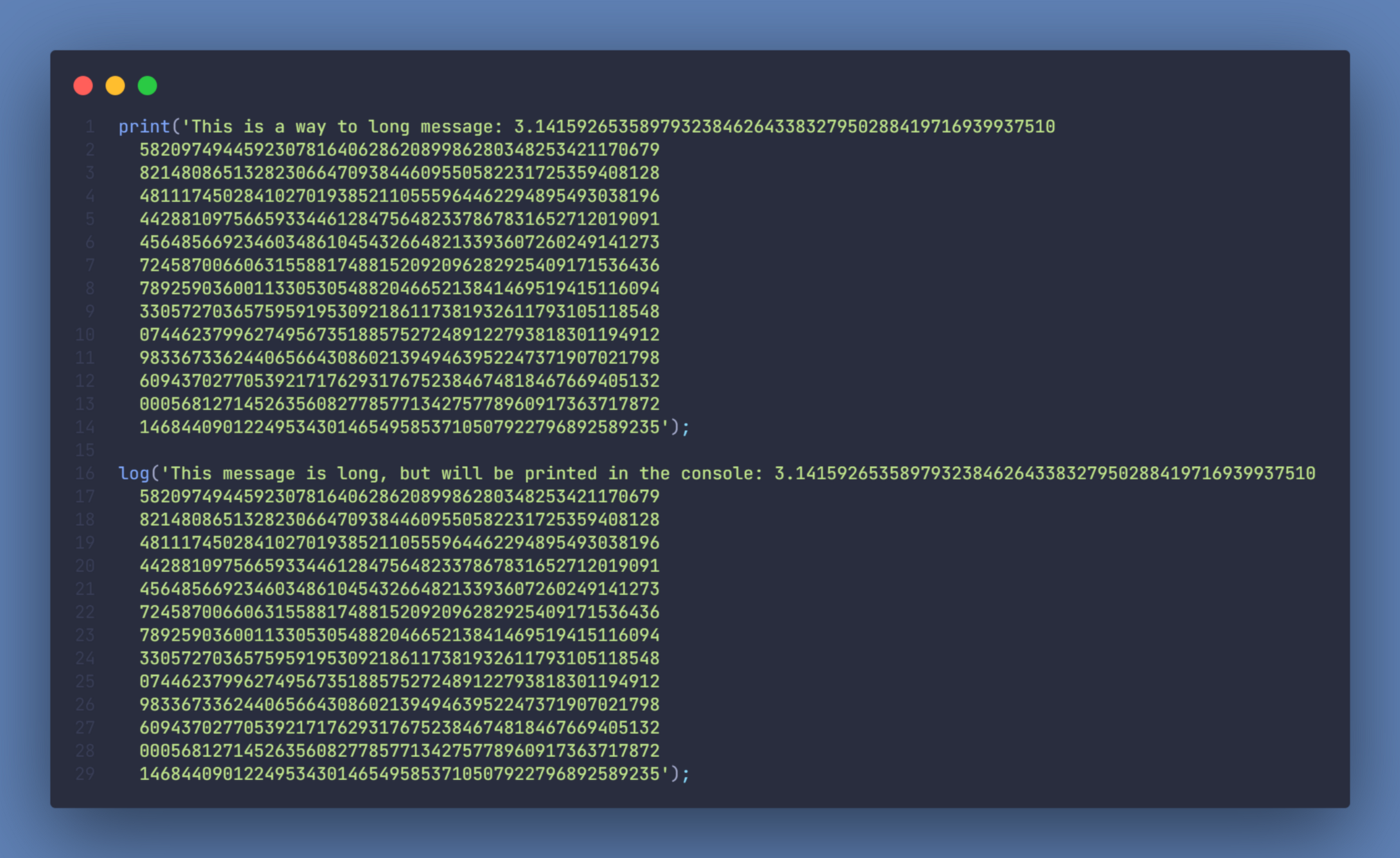
Print vs log
有时候,如果您想在控制台上打印一个错误,那么这个错误显示的时间太长了。这是因为 print 有字符限制。要显示错误,只需使用 log (message)代替:

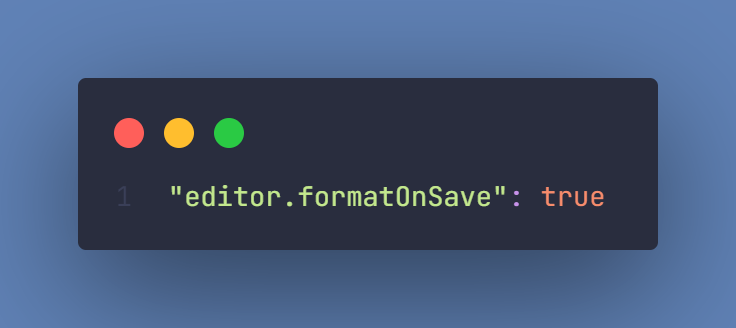
更容易格式化
在第二个技巧中,我们讨论了如何自动添加 const 关键字之类的东西。现在,我们希望在保存文件时立即对其进行格式化。为此,将以下代码行添加到 setings.json:

如果本文对你有帮助,请转发让更多的朋友阅读。
© 猫哥
微信 ducafecat
https://wiki.ducafecat.tech
https://ducafecat.com