Flutter 中使用 OpenAI GPT-3 进行语义化处理

视频
前言
最近 openai 的 ChatGPT 火了,然后我也想着用它来做点什么,于是就写了个 调用 openai api 语言执行工具,跑个测试,以后再有功能也可以在这个程序上面试验。
copilot 也是用的 openai codex
https://github.com/features/copilot/
我估计会在语义识别、关键字处理、AI 会话方面看看能用到生产么。

OpenAI
https://zh.m.wikipedia.org/zh-hans/OpenAI

正文
1. 切换你的代理 IP
建议切换 韩国、日本、新加坡 毕竟节点近点。
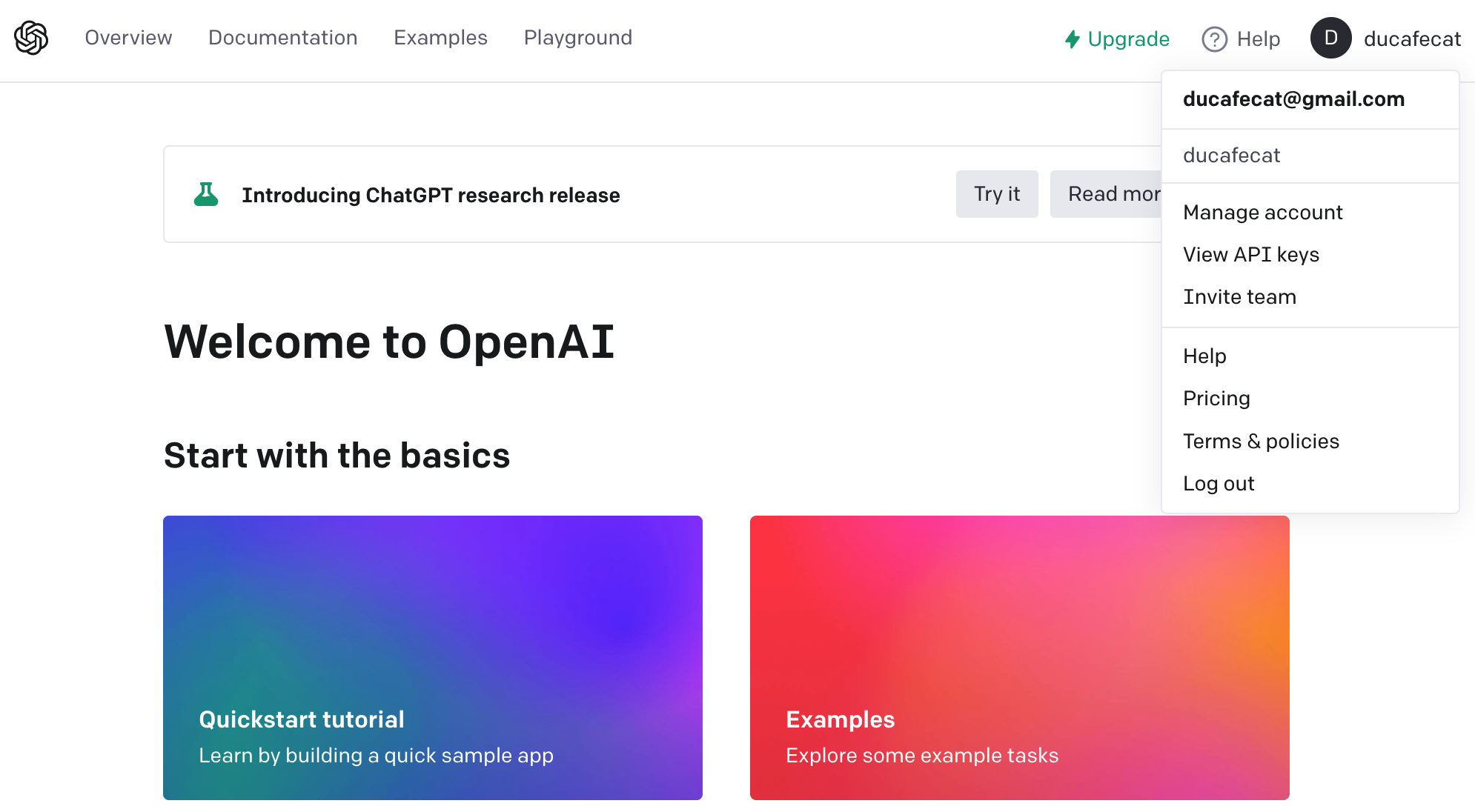
2. 注册 openai 账号
https://beta.openai.com/overview

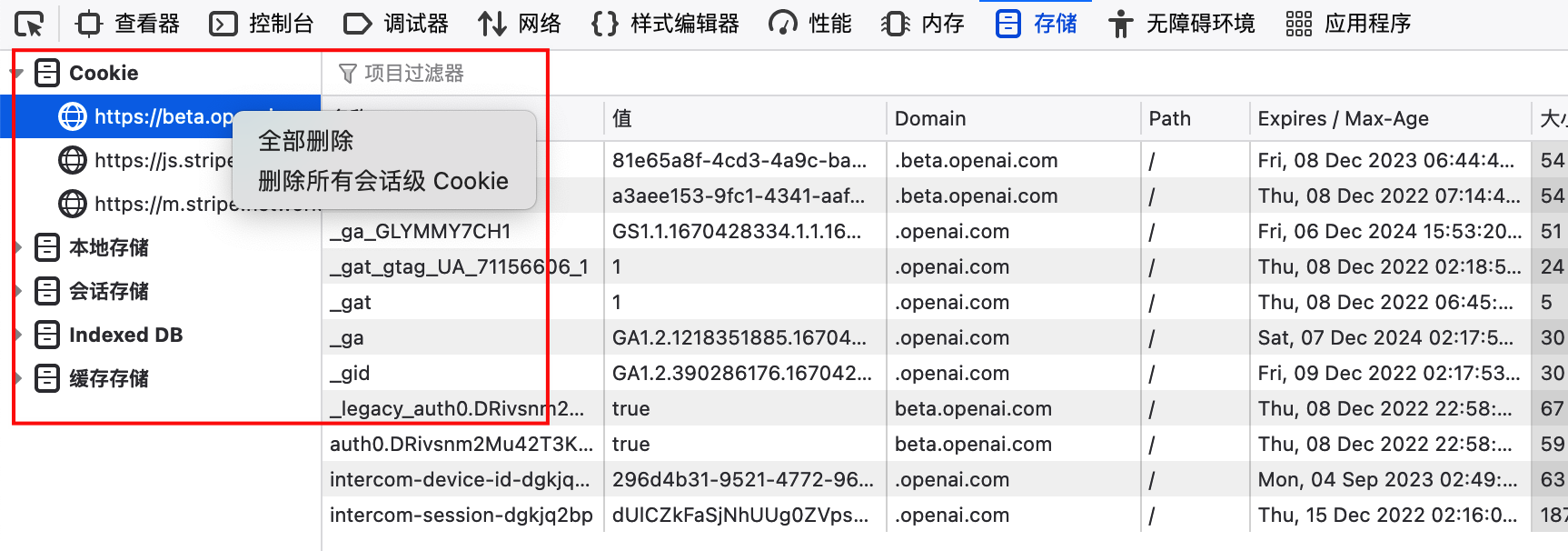
- 如果提示你当前国家不能注册,你把 cookie , 本地存储都删掉,然后切换 IP,再试试。

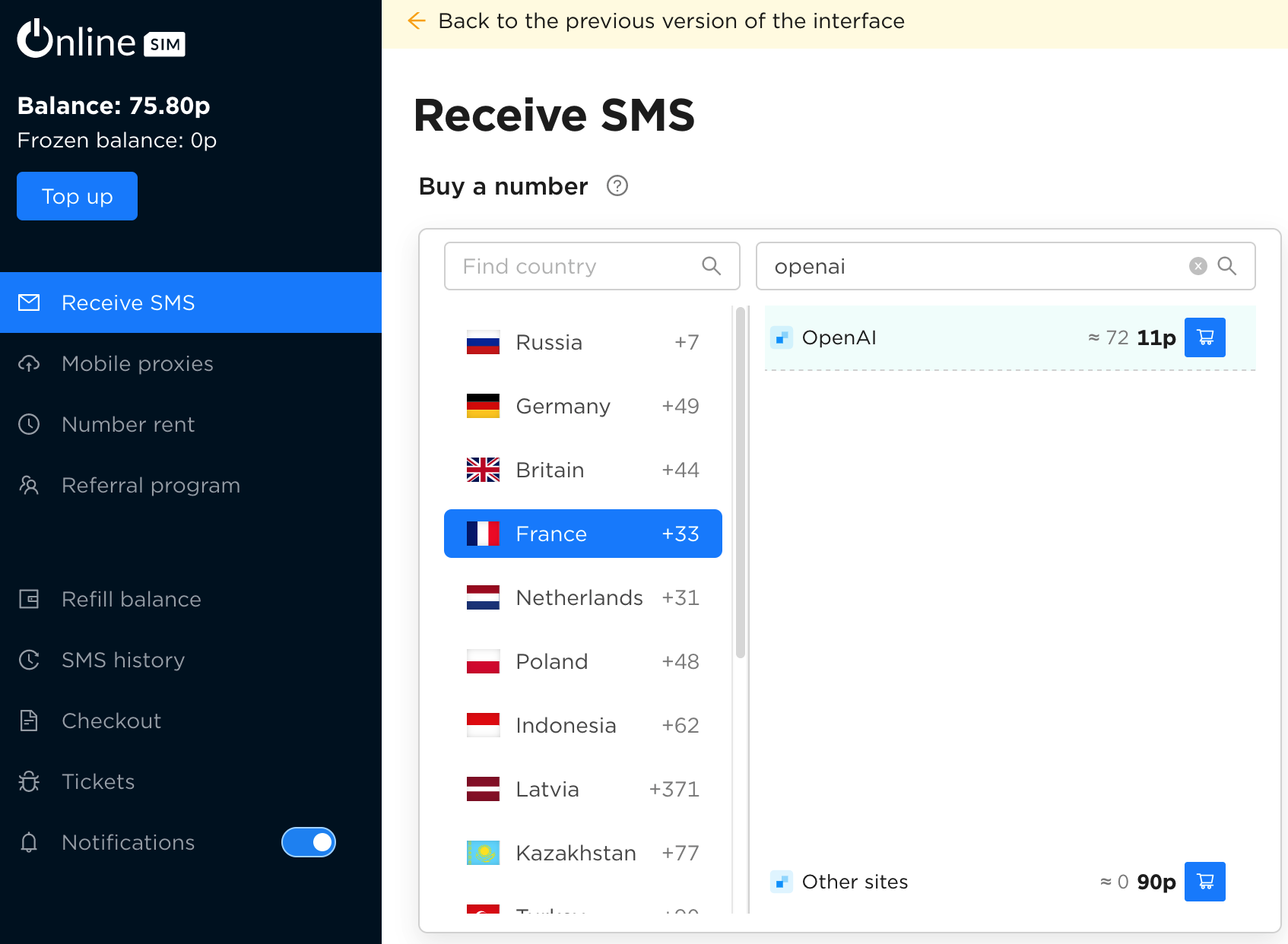
3. 租用手机号验证码
https://onlinesim.ru/v2/en/numbers

4. 准备 api key

5. 编写 Flutter 代码
- 添加 dio 包
> flutter pub add dio
- 常量 lib/utils/constants.dart
const openaiBaseUrl = "https://api.openai.com/v1";
const openaiApiKey = "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";
key 换成你自己的
- http 请求 lib/utils/wp_http.dart
import 'package:dio/dio.dart';
import 'constants.dart';
class DioHttpUtil {
static final DioHttpUtil _instance = DioHttpUtil._internal();
factory DioHttpUtil() => _instance;
DioHttpUtil._internal();
late Dio _dio;
/// 初始化dio
Dio init() {
_dio = Dio();
_dio.options = BaseOptions(
baseUrl: openaiBaseUrl,
connectTimeout: 10000, // 10秒
receiveTimeout: 5000, // 5秒
headers: {
"Authorization": 'Bearer $openaiApiKey',
},
contentType: 'application/json; charset=utf-8',
responseType: ResponseType.json,
);
return _dio;
}
/// post请求
Future<Response> post(String url,
{required Map<String, dynamic> data}) async {
Response response = await _dio.post(url, data: data);
return response;
}
}
- 初始 main.dart
void main() {
DioHttpUtil().init();
runApp(const MyApp());
}
- 主界面 lib/pages/index.dart
import 'package:flutter/material.dart';
import '../utils/wp_http.dart';
class GenIndexPage extends StatefulWidget {
const GenIndexPage({super.key});
State<GenIndexPage> createState() => _GenIndexPageState();
}
class _GenIndexPageState extends State<GenIndexPage> {
String choices = "";
TextEditingController promptController =
TextEditingController(text: "用 dart 语言写个 dio 的单例程序");
TextEditingController choicesController = TextEditingController();
// 语义处理
Widget buildTextGen() {
return Column(
children: [
// 文字输入框
LimitedBox(
maxHeight: 200,
child: TextField(
controller: promptController,
maxLines: null,
decoration: const InputDecoration(
hintText: '请输入文字',
),
),
),
// 按钮
ElevatedButton(
onPressed: () async {
var res = await DioHttpUtil().post("/completions", data: {
"model": "text-davinci-003",
"prompt": promptController.text,
"temperature": 1,
"max_tokens": 1024,
});
if (res.data["choices"] != null) {
choicesController.text = res.data["choices"][0]["text"];
}
},
child: const Text("语义处理"),
),
// 显示 json 数据
Expanded(
child: TextField(
controller: choicesController,
maxLines: null,
decoration: const InputDecoration(
hintText: '显示数据',
),
),
),
],
);
}
Widget buildView() {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Center(
child: buildTextGen(),
),
);
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("OpenAI 生成工具"),
),
body: buildView(),
);
}
}
- 执行
我们用 web 方式就行了。
代码
https://github.com/ducafecat/flutter_openai_gpt_3_generation_ducafecat
结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~

© 猫哥
微信 ducafecat
https://wiki.ducafecat.tech
https://ducafecat.com