在 Flutter 应用程序中生成 QR-Code

前言
原文 https://medium.com/podiihq/generating-qr-code-in-a-flutter-app-50de15e39830

二维码正日益成为我们生活的一部分。许多零售业、制造业、制药业、分销业和服务业的企业都在日常运营中采用二维码来帮助用户访问他们的网站,甚至为服务付费。QR 代码代表快速反应代码,最初在日本开发。
https://www.qrcode.com/en/history/
二维码是用智能电话扫描/读取二维码资料,而智能电话的网址已嵌入二维码内,用以浏览不同的连结,提供有关扫描资料的资料。
本教程的重点是一个简单的方法如何生成二维码在 Flutter 应用程序。
注意: 这篇文章假设你已经知道了 Flutter 的基本知识。
正文
我们开始吧。
在本文中,我将使用 QR-Flutter 库,它建立在 QR Dart 之上。这个库提供了一种简单而快速的方法,通过一个 widget 或自定义 painter 呈现二维码。
https://pub.dev/packages/qr_flutter
https://github.com/kevmoo/qr.dart
1. 创建一个简单的 Flutter 项目
让我们创建我们的演示应用程序。在终端上,输入 $flutter create Command,后跟应用程序的名称。在本例中,我们将使用 flutter_qr_code 这个名称。
$ flutter create flutter_qr_code
2. 在 pubspec.yml 文件中添加 Flutter QR Code Package。
qr_flutter: ^4.0.0
始终确保您检查的最新版本的软件包从其官方网页。
https://pub.dev/packages/qr_flutter
3. 删除 main.dart 文件中预生成的代码
(这一步假设您已经有了 Flutter 项目结构的基本概念)。如果你是新的 Flutter ,请检查官方 Flutter 文档。
https://flutter.dev/docs/get-started/codelab
在这个演示中,我们将创建 3 个文件,但我会尽可能简单。这将包括:
- main.dart
- generate_qr_code.dart
- qr_image.dart
在成功创建 flutter_qr_code 示例应用程序之后,在 main.dart 文件中,删除默认生成的代码,并用下面的代码替换它。这是应用程序的主要入口:
import 'package:flutter/material.dart';
import 'package:flutter_qr_code/generate_qr_page.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme:
ThemeData(primaryColor: Colors.black54, primarySwatch: Colors.brown),
home: const GenerateQRCode(),
);
}
}
4. 创建 generate_qr_code.dart 文件。
在 generate_qr_code.dart 文件中,我们将有以下代码,其中包含用户界面(UI)的内容,用于生成二维码。
import 'package:flutter/material.dart';
import 'package:flutter_qr_code/qr_image.dart';
class GenerateQRCode extends StatefulWidget {
const GenerateQRCode({super.key});
GenerateQRCodeState createState() => GenerateQRCodeState();
}
class GenerateQRCodeState extends State<GenerateQRCode> {
TextEditingController controller = TextEditingController();
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter + QR code'),
centerTitle: true,
),
body: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
margin: const EdgeInsets.all(20),
child: TextField(
controller: controller,
decoration: const InputDecoration(
border: OutlineInputBorder(), labelText: 'Enter your URL'),
),
),
//This button when pressed navigates to QR code generation
ElevatedButton(
onPressed: () async {
Navigator.push(
context,
MaterialPageRoute(
builder: ((context) {
return QRImage(controller);
}),
),
);
},
child: const Text('GENERATE QR CODE')),
],
),
);
}
}
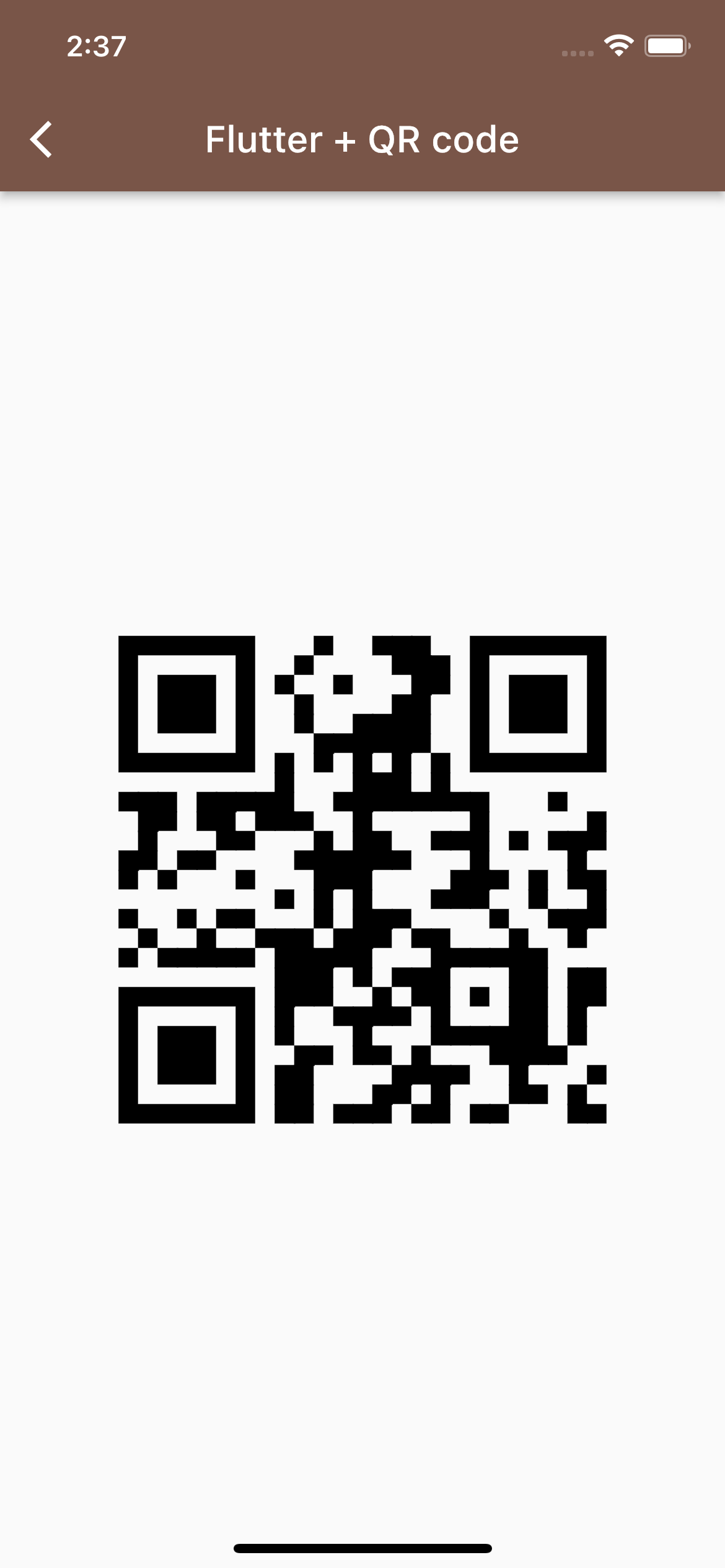
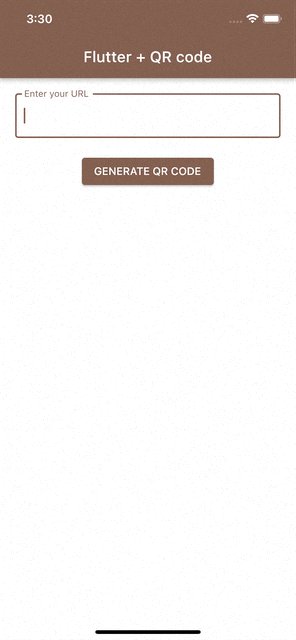
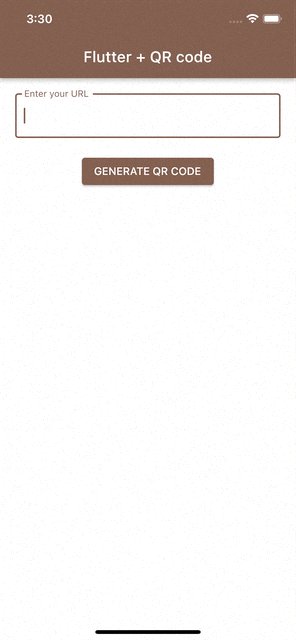
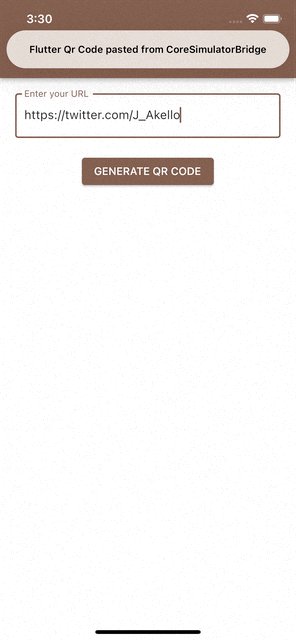
上面的代码显示了一个简单的用户界面,允许您粘贴一个 URL,您想要生成它的二维码和按下生成二维码按钮,触发实际呈现的二维码显示在下一页。
5. 创建 qr_image.dart 文件
在 qr_image.dart 文件中,创建一个 QR Image 类。
接下来,导入 qr_image.dart 文件中的 Flutter QR Code 包
import 'package:qr_flutter/qr_flutter.dart';
QR 代码的实际渲染显示在这个页面上,使用来自 Flutter QR 库的 QR Image widget 。
https://pub.dev/packages/qr_flutter
import 'package:flutter/material.dart';
import 'package:qr_flutter/qr_flutter.dart';
class QRImage extends StatelessWidget {
const QRImage(this.controller, {super.key});
final TextEditingController controller;
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter + QR code'),
centerTitle: true,
),
body: Center(
child: QrImage(
data: controller.text,
size: 280,
// You can include embeddedImageStyle Property if you
//wanna embed an image from your Asset folder
embeddedImageStyle: QrEmbeddedImageStyle(
size: const Size(
100,
100,
),
),
),
),
);
}
}
在上面的代码示例中,我们使用了以下 QR Image widget 属性:
- Data-> 这是 QR Image widget 上的一个必需参数,它接受一个 String,它表示我们为生成 QR 代码而传入的数据。
- Size-> 这描述了我们要显示的二维码的大小。您可以根据您的需要来定义大小。
- EmbeddedImageStyle-> 如果你想在你的二维码中包含一个图像,这为图像叠加提供了样式选项。
QR Image widget 提供了多种属性,您可以根据自己的需要进行调整。
https://pub.dev/packages/qr_flutter
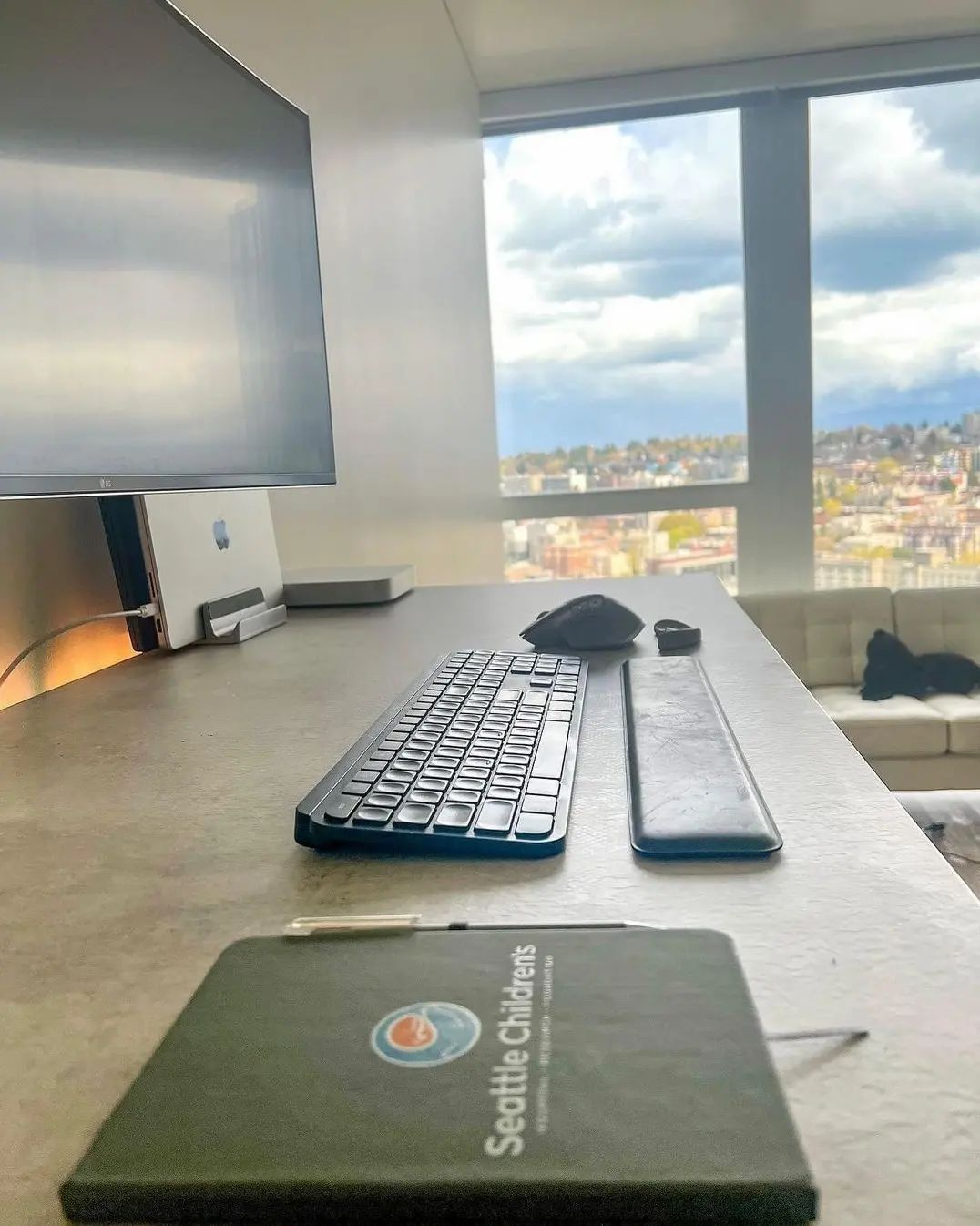
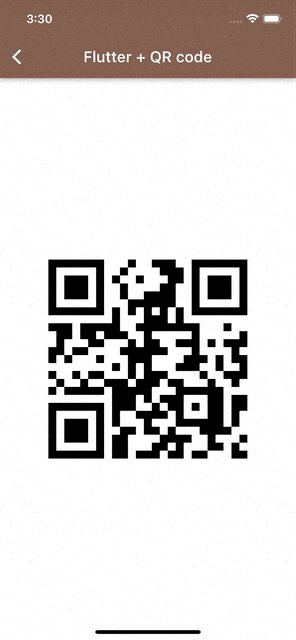
生成的二维码如下:

然后你可以扫描上面生成的二维码以供使用。要在物理设备上测试这一点,你可以使用你的智能手机的摄像头扫描生成的二维码,这导致链接你粘贴之前生成的二维码。
下面是它是如何工作的演示:

在上面的演示中,一个 URL 已经粘贴在文本输入字段中,(您可以尝试使用自己的 URL) ,然后按下生成二维码按钮导航到生成的二维码的下一个页面。
代码
https://github.com/JosephineAkello/mojo_flutter_playground/tree/master/examples/flutter_qr_code
结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~

© 猫哥
微信 ducafecat
https://wiki.ducafecat.tech
https://ducafecat.com