视频站日志 - 04 我是如何独立开发软件 - 前端篇

视频
https://www.bilibili.com/video/BV1Pt4y1u75Y
前言
本文说下我前端是如何技术选型、搭建、部署,以及遇到的一些问题。
猫哥视频站 https://ducafecat.com
正文
技术选型
一开始我很乐观,选用 flutter 全栈方案 web ios android,但是 flutter web 的表现实在太差了,看我第一篇文章就行,这里不再重述。
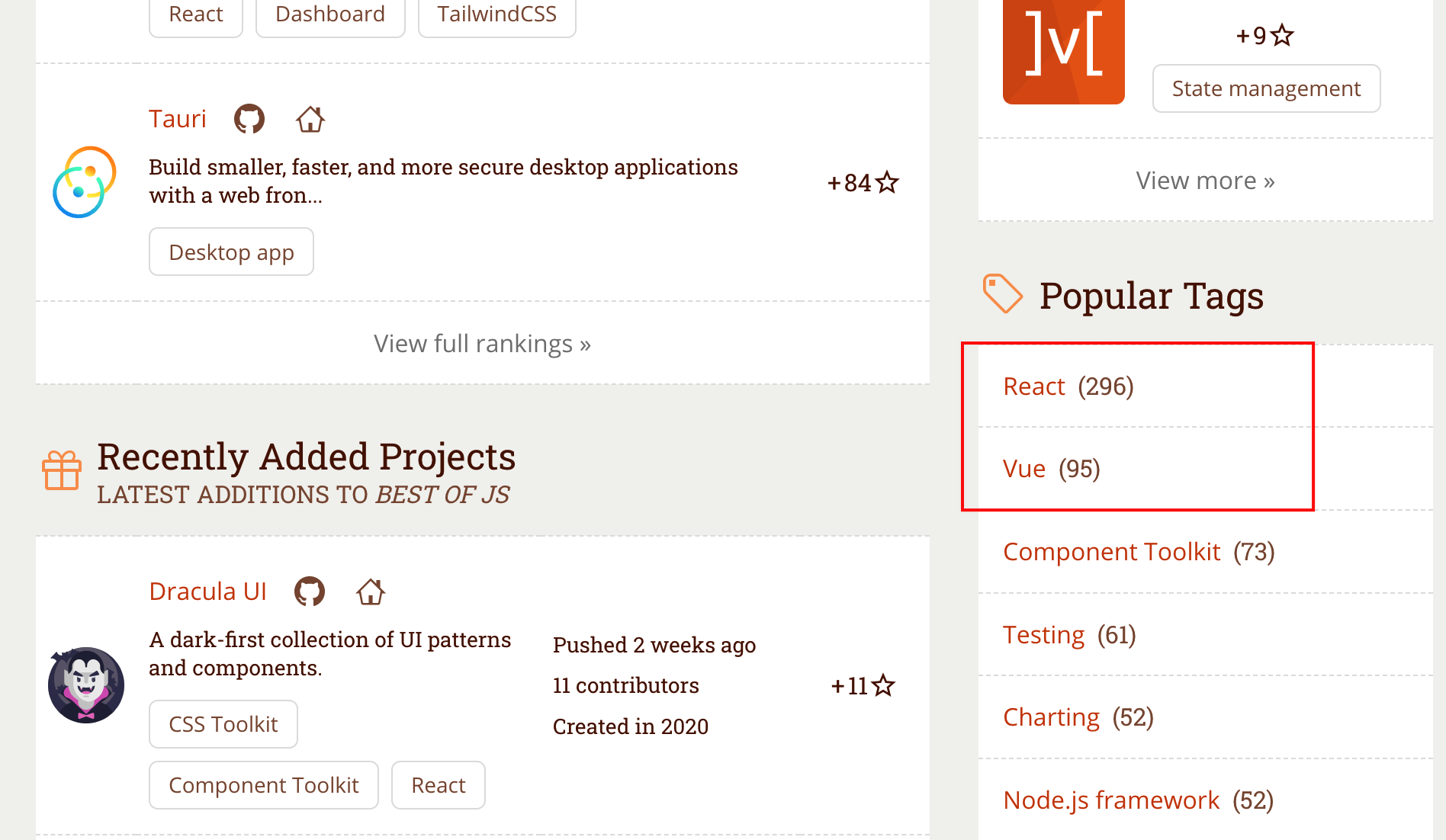
https://bestofjs.org/

这个网站整理了优秀的 js 项目,可以发现 react vue 热度最。
之前单位里用 vue 居多,所以这次我选用 react 的 nextjs ssr 来实现前端。
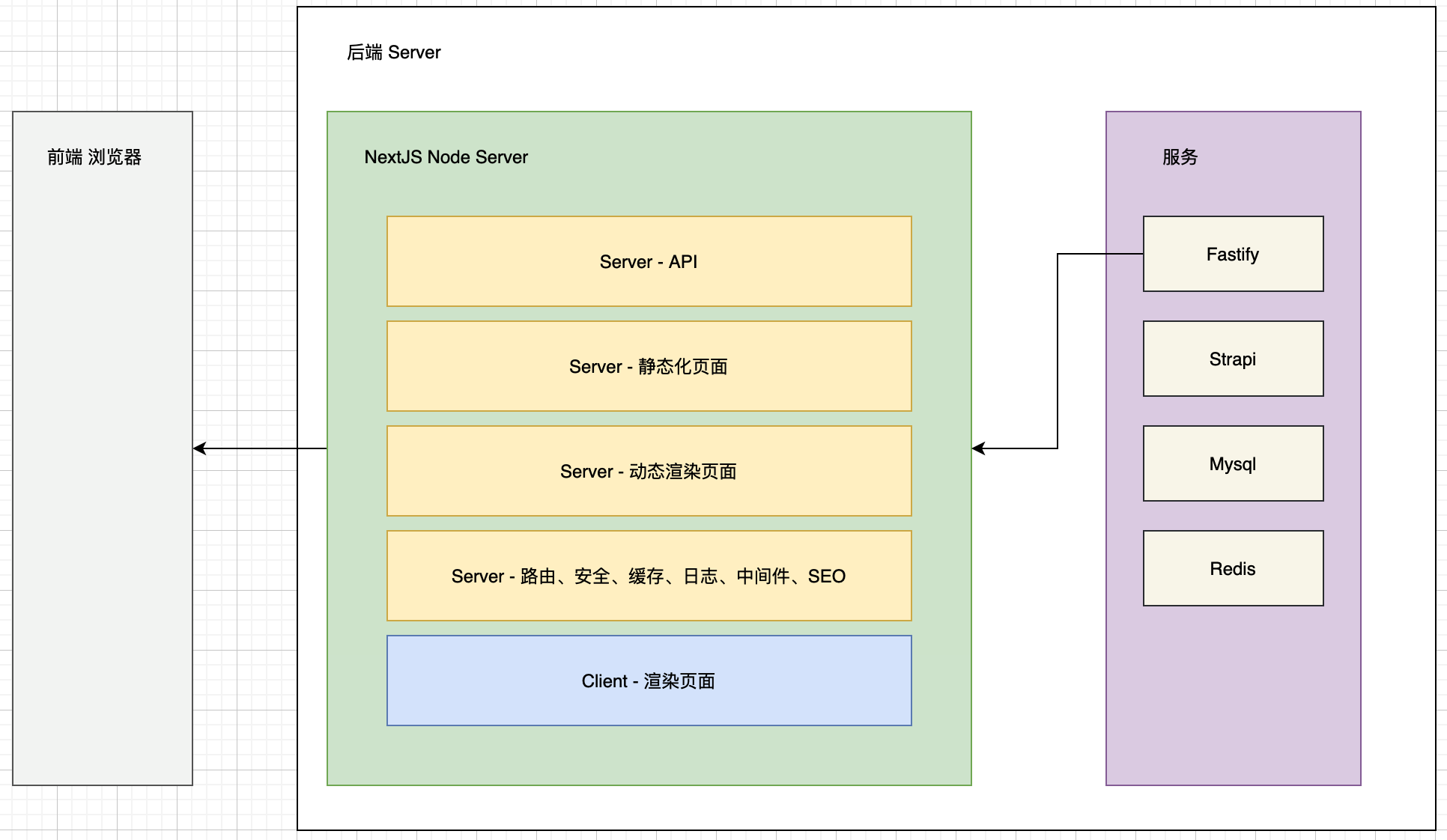
nextjs 架构
SSR 是 server side render,即服务端渲染,就是把前端页面渲染的部分工作交给服务端来做,而不是纯客户端。

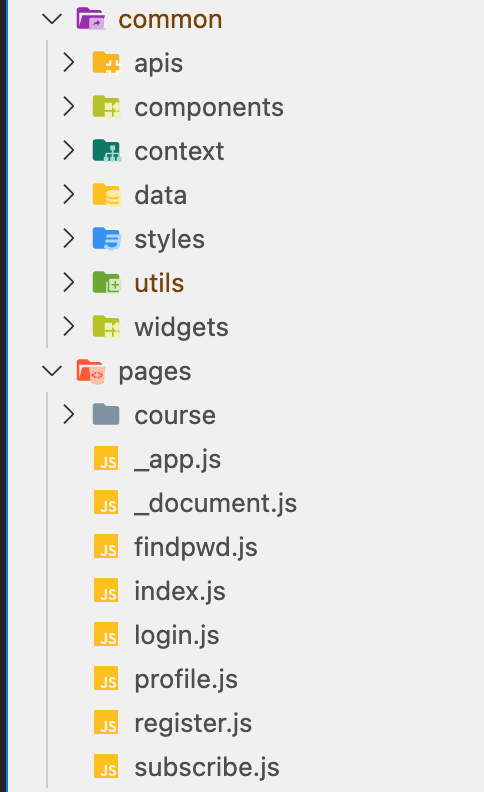
目录结构规范
整体的代码目录风格平移了我在 flutter 中的习惯,这样我就可以很快上手了。

静态化页面
https://ducafecat.com/
大家可以体验下这个列表、详情页的访问速度。
这两个页面不需要登录就可以访问,这种页面就可以静态化,即在构建时就生成,而不是在运行时生成。
缺点就是每次改完数据,需要重新生成一次,不过这个操作我留给了 cicd ,不需要我参与。
SWR 简化数据请求
https://swr.vercel.app/zh-CN
- 简化请求 hook
import useSWR from "swr";
function Profile() {
const { data, error } = useSWR("/api/user/123", fetcher);
if (error) return <div>failed to load</div>;
if (!data) return <div>loading...</div>;
// 渲染数据
return <div>hello {data.name}!</div>;
}
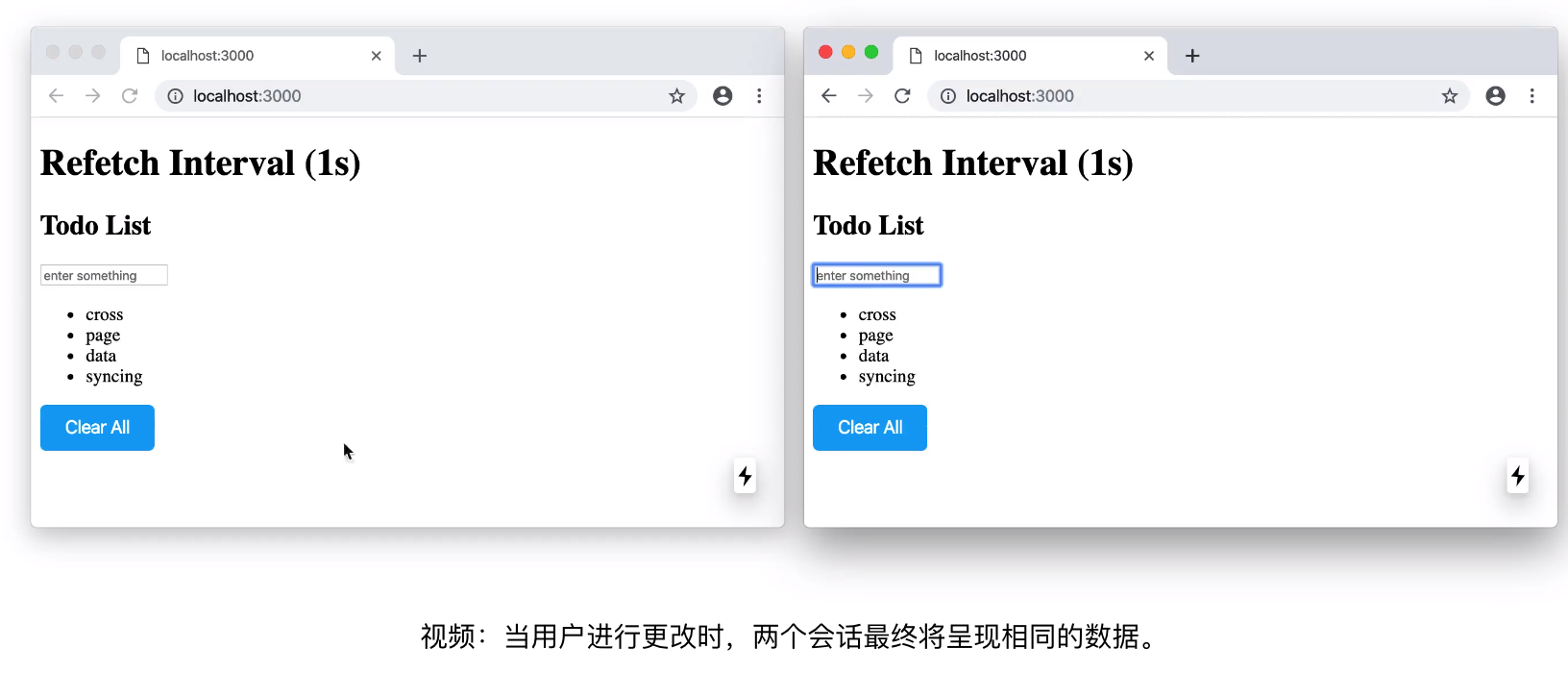
- 自动重复请求

useSWR("/api/todos", fetcher, { refreshInterval: 1000 });
权限控制
延续了前后端分离的 token 鉴权方式,用户的 token 我放在了 cookies 里,每次请求带上。
import useSWR from "swr";
import { getToken } from "../utils/auth";
export default function useUser() {
const token = getToken();
const { data, mutate, error } = useSWR(
{
path: "/users/me",
token: token,
},
{ refreshInterval: token ? 1000 * 10 : 0 }
);
const loading = !data && !error;
return {
loading,
error,
user: data,
mutate,
};
}
按道理应该 再写一层 ssr 的 pages/api,但是我简化了直接访问了 fastify 写的后端 api 接口。
用户登录鉴权、数据访问都放在 api 里处理安全可靠。
这是我的技术负债,找时间处理了。
部署前端项目
nextjs 本身是一个 nodejs 服务,所以我采用 docker 的方式部署。
过程是生成镜像,推送到阿里镜像服务,服务器上 docker-compose 拉取。
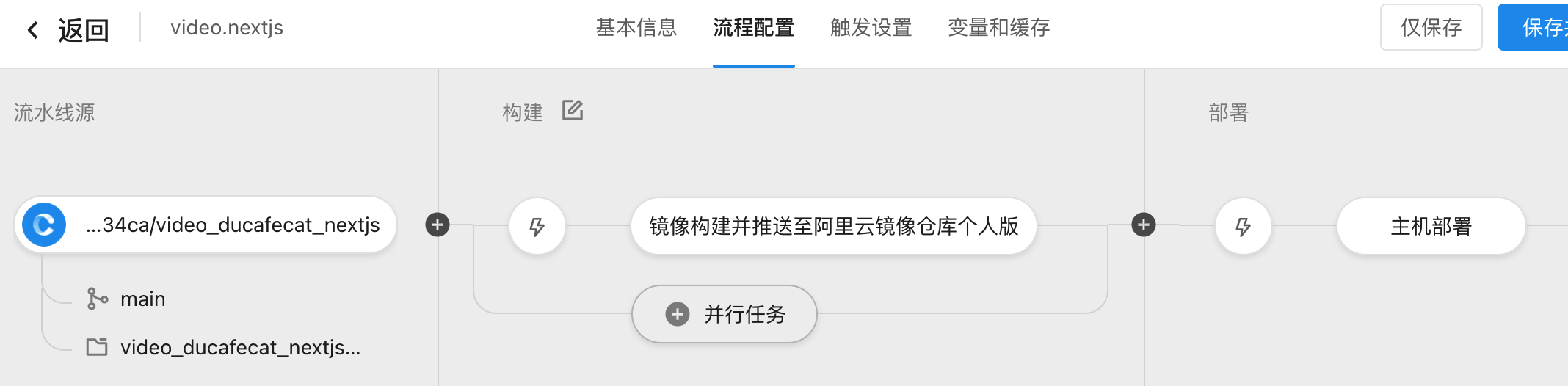
- cicd 用的阿里云 flow 服务
https://flow.aliyun.com/
- cicd 排列

- 构建过程

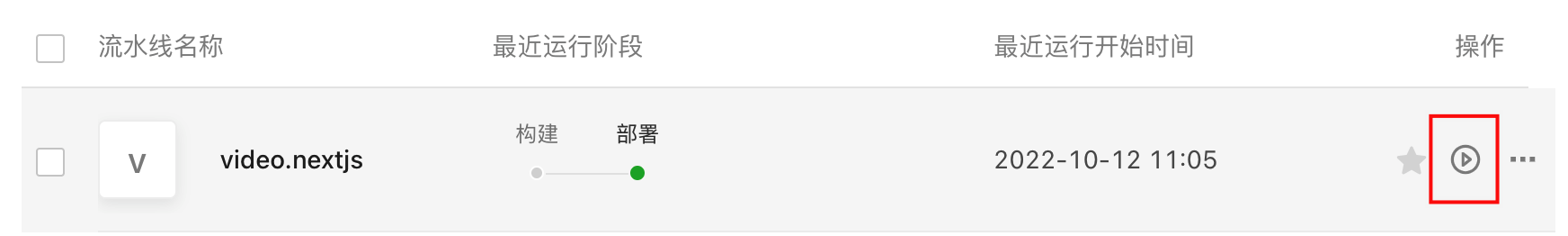
- 手动执行
正常都是代码修改后推送到仓库后自动执行。
因为我采用了页面静态化,所以每次改完数据,需要手动重新执行一次。

Dockerfile 参考
- 减少镜像体积采用了 alpine 版本
- 提升构建速度做了一个 node 16 版本的阿里镜像。
- yarn 设置淘宝镜像加速
# https://hub.docker.com/_/node
# FROM node:16.15.1-alpine
# 阿里镜像加速
FROM registry.cn-zhangjiakou.aliyuncs.com/ducafe/node:16.15.1-alpine
# 工作目录
WORKDIR /usr/src/app
# 时区
ENV TZ Asia/Shanghai
# yarn 加速
ARG registry=https://registry.npm.taobao.org
ARG disturl=https://npm.taobao.org/dist
RUN yarn config set disturl $disturl
RUN yarn config set registry $registry
# 包配置
COPY package*.json ./
# 拉取包
RUN yarn install --production=true
# 复制项目代码
COPY . .
# 生产环境
ENV NODE_ENV production
# 编译
RUN yarn build
# 端口
EXPOSE 8080
# 执行命令, docker run ... 可复写
CMD [ "yarn", "start" ]
总结
几点建议:
- 如果你和我一样工作中用 vue 很多,其实可以尝试下一些其它的技术栈来感受不同的设计思想。
- 技术负载还是需要早点去把坑填掉,不然后面会越来越多。
- 竟可能的用 cicd 自动部署来节省你的时间。
- 形成你的代码目录规范,我写前端基本上就是一套规范,不管是 vue 还是 react flutter,这样可以提高效率。
- 可以通过 github 搜索别人的代码来快速学习、借鉴。 https://github.com/search?l=TypeScript&q=useSWR&type=Code
独立开发软件 系列到此告一个段落,这个系列出发点还是建议大家尽可能早的尝试去做产品,技术都是工具,程序员是一群 Geek ,去探索、发现、改变。
Everything will get better!
end