Flutter 应用程序更新

原文 https://medium.com/flutter-community/in-app-update-the-flutter-way-2f25e4a02c02
前言
当您推出应用程序的新版本时,您希望您的用户了解它。无论是因为您修复了一个关键的 bug,添加了一个新特性,还是仅仅因为应用程序运行得更平滑或更快。作为应用程序开发人员,我们希望所有用户都使用应用程序的最新版本。
但是我们如何确保用户知道我们的应用程序的新版本呢?
这个问题的答案很简单: 为什么不在我们的应用程序的新版本发布时通知他们呢。你可以通过多种方式来做到这一点:
- 推送通知
- 当应用程序启动时
在本文中,我们将不讨论推送通知,而是将重点放在展示如何(使用一两个包)向用户显示一个对话框,通知他们新版本的应用程序已经发布,并处理更新。
正文
等等,这不是已经包括在内了吗?
您可能认为这种功能应该已经包含在现代移动操作系统中。你是对的,但只适用于安卓系统。IOS (目前)不支持开发人员查看应用程序是否有新版本并通知用户的能力。在 Android 中,应用程序内部更新库是 GooglePlay 库的一部分。
由于 Flutter 支持这两个平台,我将介绍两个突出的软件包,它们可以帮助您处理应用程序的版本更新:
两者都可以得到你想要的结果,但是它们在实现方式上有很大的不同。
在我们开始之前,了解您的应用程序的版本必须直接从 GooglePlay 商店安装,这一点至关重要。这是必需的,因为这两个包都依赖于 GooglePlay 服务,并且它能够验证应用程序的所有者。如果您没有这样做,那么在尝试使用其中一个包时,您将看到以下错误:
安装错误(- 10) : 该应用程序不属于此设备上的任何用户。如果一个应用程序是从 Play 获得的,那么它就是“拥有的”。( https://developer.android.com/reference/com/google/android/play/core/install/model/installerrorcode#error_app_not_owned )
In App Update
需要马上说明的是,这个软件包只能在 Android 上使用。因为它的内部工作依赖于应用程序中的更新库。这个包基本上是 Android 库的包装器,下面是它公开的 API 方法:
Future<AppUpdateInfo> checkForUpdate(): 检查是否有可用的更新Future<AppUpdateResult> performImmediateUpdate(): 执行即时更新(全屏)Future<AppUpdateResult> startFlexibleUpdate(): 启动一个灵活的更新(后台下载)Future<void> completeFlexibleUpdate(): 实际上安装了一个可用的灵活更新
Something 如果你想了解更多关于即时更新和灵活更新之间的区别,请点击这里。
开始设置
- 将包添加到 pubspec.yaml 文件:
dependencies:
flutter:
sdk: flutter
in_app_update: ^3.0.0
Perform pub get
在应用程序内部,在应用程序更新中执行逻辑处理时,添加以下导入:
import 'package:in_app_update/in_app_update.dart';
我们首先需要添加检查应用程序是否有更新的逻辑。为此,我们将使用 checkForUpdate 方法。它的返回值是 Future<AppUpdateInfo>,其中包含有关应用程序更新的可用性和进度的信息。我们可以使用 updateUtiability 属性检查更新是否可用。如果一个更新是可用的,它的值将为 UPDATE_AVAILABLE。所以,你的方法可能看起来像这样:
InAppUpdate.checkForUpdate().then((updateInfo) {
if (updateInfo.updateAvailability == UpdateAvailability.updateAvailable) {
//Logic to perform an update
}
});
接下来,我们需要决定要触发哪种类型的更新。要么灵活,要么立即更新。应该为对用户至关重要的应用程序更新保留即时更新。这可能意味着修复关键错误或提供新特性的版本。若要立即启动更新,可以使用 PerformimateUpdate 方法。此方法返回 AppUpdateResult 枚举,该枚举让您知道更新是否成功。在调用此方法之前,我们需要检查是否允许运行即时更新。我们可以通过访问 AppUpdateInfo 对象上的 limateUpdateAlallow 标志来实现这一点。
如果我们想触发一个灵活的更新,我们使用 startFleixbleUpdate 方法。这在后台运行,类似于即时更新方法,它还返回 AppUpdateResult 枚举。如果在这个场景中,更新是成功的,我们需要调用 CompleteFlexibleUpdate 方法来将更新安装到我们的应用程序中。
因此,如果我们查看上面的代码片段并为不同类型的更新添加逻辑,它将如下所示:
InAppUpdate.checkForUpdate().then((updateInfo) {
if (updateInfo.updateAvailability == UpdateAvailability.updateAvailable) {
if (updateInfo.immediateUpdateAllowed) {
// Perform immediate update
InAppUpdate.performImmediateUpdate().then((appUpdateResult) {
if (appUpdateResult == AppUpdateResult.success) {
//App Update successful
}
});
} else if (updateInfo.flexibleUpdateAllowed) {
//Perform flexible update
InAppUpdate.startFlexibleUpdate().then((appUpdateResult) {
if (appUpdateResult == AppUpdateResult.success) {
//App Update successful
InAppUpdate.completeFlexibleUpdate();
}
});
}
}
});
Upgrader 升级器
与第一个选项不同,这个选项为 iOS 和 Android 提供了一个解决方案。它依赖于从存储中收集数据,并根据来自应用程序本身的当前数据对其进行检查。这个包没有使用 API 来查询数据,而是使用 widget 在底层执行逻辑。
我们把包裹放好。
- 将包添加到 pubspec.yaml 文件:
dependencies:
flutter:
sdk: flutter
upgrader: ^5.0.0
Perform Pub get
在应用程序内部,在应用程序更新中执行逻辑处理时,添加以下导入:
import 'package:upgrader/upgrader.dart';
这里我们有实际的 widget ,我们可以使用它们中的两个:
- UpgradeAlert
- UpgradeCard
这两个选项之间的主要区别只是一个 UI 选项,所以选择一个最适合您的选项。要集成这个包,您需要用 UpgradeAlert 或 UpgradeCard 包装您的 body widget 。下面是一个例子:
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: applicationName,
home: UpgradeAlert( /// <------------------
child: MainPage(
key: Key("YOUR_KEY"),
title: applicationName
),
)
);
}
}
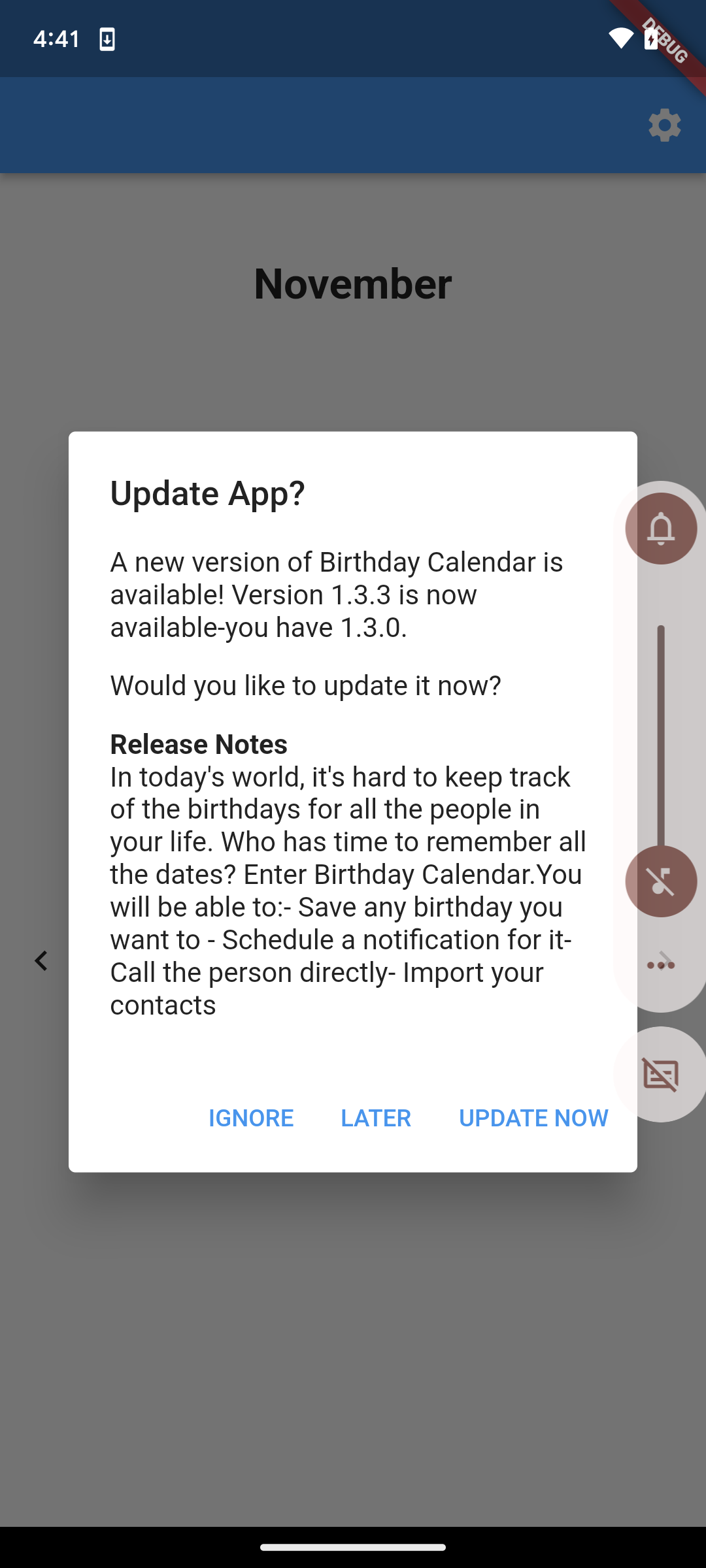
如果您的应用程序的新版本在商店中可用,您将看到以下内容:

要测试这些内容,请确保添加
await Upgrader.clearSavedSettings()
在 main.dart 文件的 main 方法中。
测试包装
无论您选择使用哪个包,您都需要知道您的逻辑正常运行。但是,如果不发布应用程序的官方版本,怎么能做到这一点呢?您可以在 GooglePlayConsole 中使用内部测试选项。通过向内部测试人员发布应用程序的新版本,它将不会是公开版本,并允许您测试升级功能。
你需要做的是:
登录到您的 Google Play Console 帐户,进入您正在开发的应用程序,以获得更新逻辑
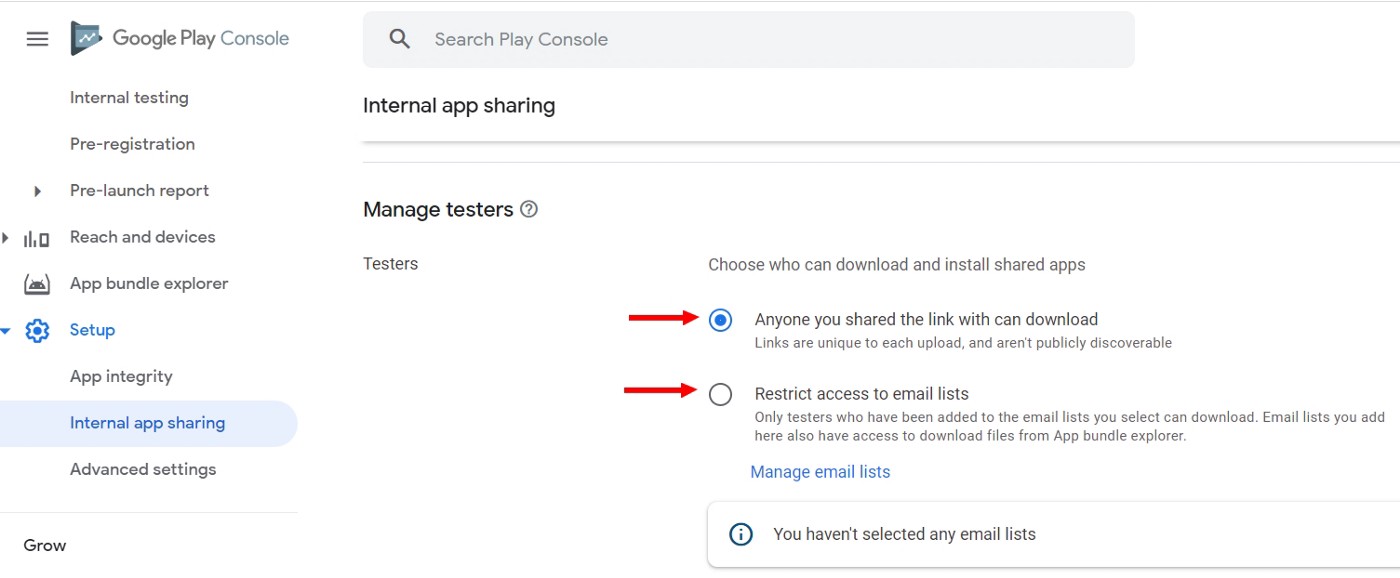
在“安装 → 内部应用程序共享”下,转到“管理测试人员”并确保允许测试人员下载和安装共享应用程序。你可以选择通过链接或电子邮件这样做

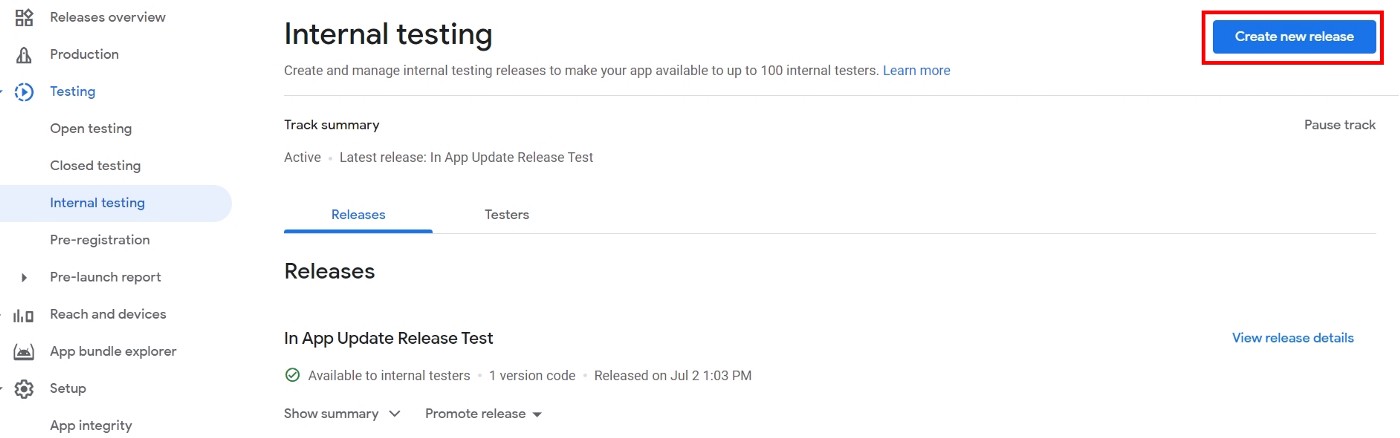
- 然后,进入测试 → 内部测试,点击创建新的发布按钮(右上)

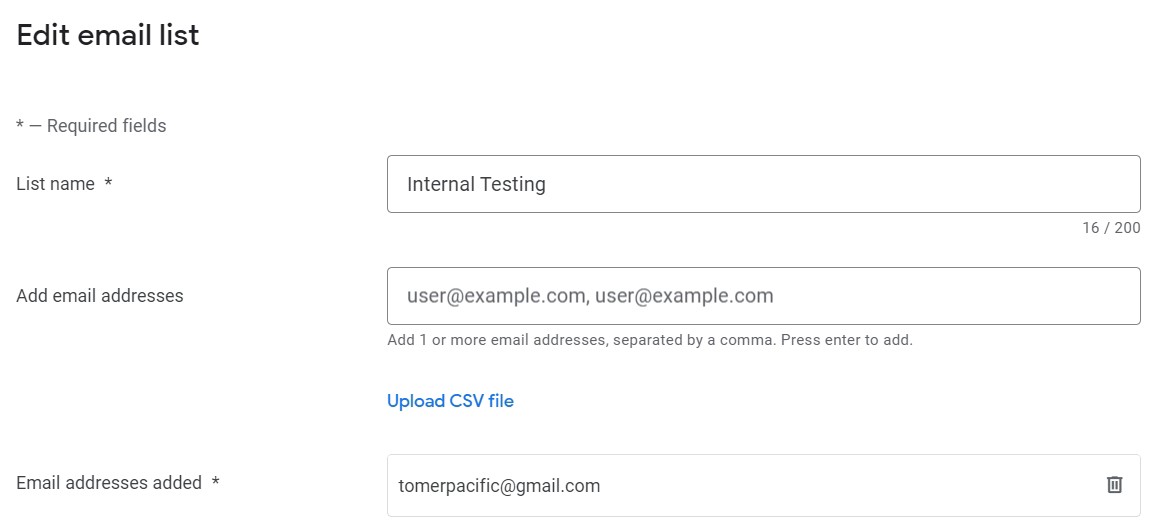
- 一旦您执行了一个版本,您就可以返回到主内部测试页面并单击 Tester 选项卡。在那里您将看到一个包含测试人员电子邮件的列表(现在为空)。点击蓝色箭头图标。

- 在此屏幕中,您可以添加自己作为内部测试人员(添加电子邮件地址)

完成后,可以返回到“内部测试”窗口。向下滚动到底部,您将看到 How 测试人员加入您的测试,您将看到一个 Copy 链接按钮
你可以点击这个按钮,然后给自己发送链接,这样你就可以下载新版本的应用程序了。
如果您未能执行上述步骤之一,生成的链接将导致一个未找到(错误 404)页面:

如果一切顺利,单击生成的链接时将看到以下内容:

如果您看到这个错误:
安装错误(- 6) : 由于当前设备状态(例如,电池电量低,磁盘空间小,...) ,不允许下载/安装。( https://developer.android.com/reference/com/google/android/play/core/install/model/installerrorcode#error_install_not_allowed )
这可能意味着您正在模拟设备上运行您的应用程序,您需要在其上安装 Google Play Store 并登录。
写这篇文章的原因是,在将 in app update 包与我自己的应用程序集成时,我必须经历相同的过程。欢迎你到 Google Play Store 查看:

源代码
https://github.com/ducafecat/BirthdayCalendar
结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~

© 猫哥
微信 ducafecat
https://wiki.ducafecat.tech
https://ducafecat.com