开发指南 - Flutter Dialogs 对话框

前言
Flutter 对话框是不可缺少的,本文将会通过几个例子来让你掌握如何开发一个对话框。
正文
对话框是窗口或屏幕上出现的一种 widget ,它包含任何关键信息,或者可以要求作出任何决定。当弹出一个对话框时,所有其他函数将被禁用,直到您关闭该对话框或提供答案为止。为了在 flutter 中打开对话框,我们必须在按下的属性上调用它,我们必须使用 flutter 的 showDialog widget 。它需要上下文和构建器。在构建器中,我们为 Dialog widget 提供标题、内容(标题描述)和操作(是或否按钮) ,并且我们的对话框已经可以使用了。
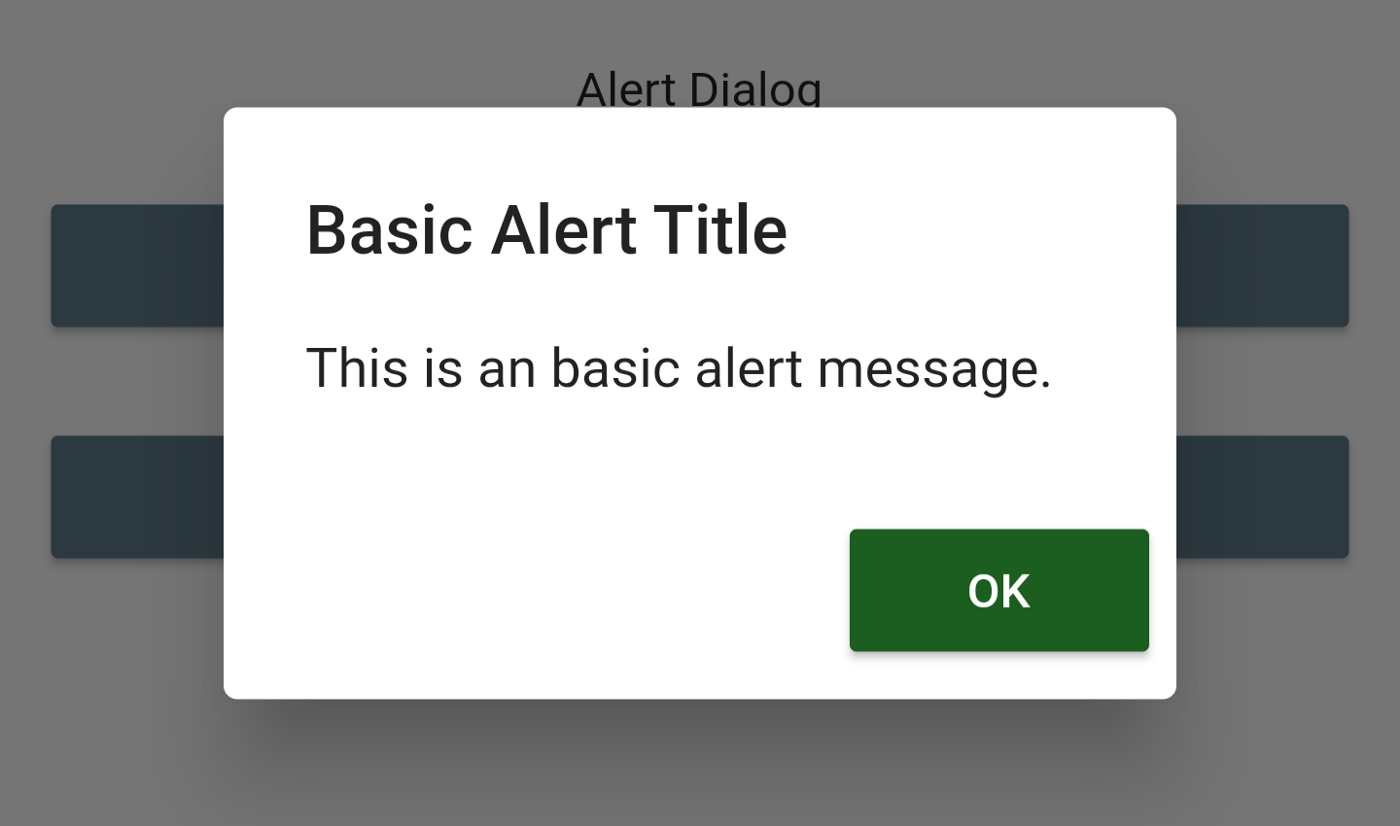
Basic AlertDialog 基础对话框
Basic AlertDialog 这个 Alert 通知用户新的信息,比如应用程序的更改、新功能、需要确认的紧急情况,或者作为对用户某个操作成功与否的确认通知。

代码
import 'package:flutter/material.dart';
showBasicAlertDialog(BuildContext context) {
// Create button
Widget okButton = MaterialButton(
color: Colors.green.shade900,
child: const Text(
"OK",
style: TextStyle(color: Colors.white),
),
onPressed: () {
Navigator.of(context).pop();
},
);
// Create AlertDialog
AlertDialog alert = AlertDialog(
title: const Text("Basic Alert Title"),
content: const Text("This is an basic alert message."),
actions: [
okButton,
],
);
// show the dialog
showDialog(
context: context,
builder: (BuildContext context) {
return alert;
},
);
}
需要确认的对话框
确认 Alert 对话框确认 Alert 对话框通知用户在应用程序中继续前进之前确认某个特定选项。例如,当用户希望从通讯簿中删除或删除联系人时。

代码
import 'package:flutter/material.dart';
showConfirmationAlertDialog(BuildContext context) {
return showDialog(
context: context,
barrierDismissible: false, // user must tap button for close dialog!
builder: (BuildContext context) {
return AlertDialog(
title: const Text('Delete This Contact?'),
content: const Text('This will delete the contact from your device.'),
actions: <Widget>[
MaterialButton(
color: Colors.teal,
child: const Text(
'Cancel',
style: TextStyle(color: Colors.white),
),
onPressed: () {
Navigator.of(context).pop();
},
),
MaterialButton(
color: Colors.red,
child: const Text(
'Delete',
style: TextStyle(color: Colors.white),
),
onPressed: () {
Navigator.of(context).pop();
},
)
],
);
},
);
}
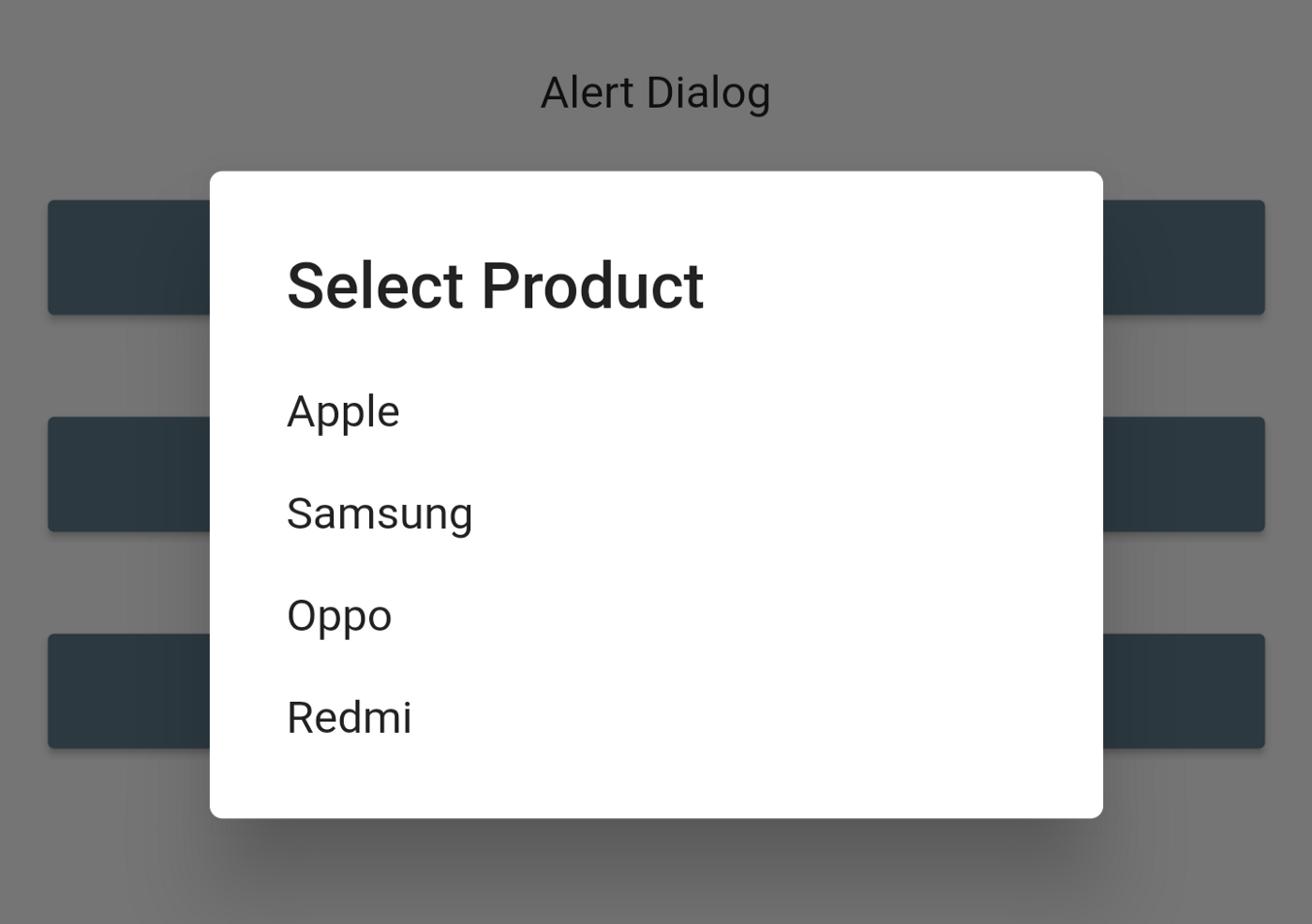
带选项的对话框
选择 Option AlertDialog 这种类型的 Alert 对话框显示项目列表,选择该对话框后立即采取行动。

代码
import 'package:flutter/material.dart';
// ignore: constant_identifier_names
enum Product { Apple, Samsung, Oppo, Redmi }
Future<Product?> showSelectOptionAlertDialog(BuildContext context) async {
return await showDialog<Product>(
context: context,
barrierDismissible: true,
builder: (BuildContext context) {
return SimpleDialog(
title: const Text('Select Product '),
children: <Widget>[
SimpleDialogOption(
onPressed: () {
Navigator.pop(context, Product.Apple);
},
child: const Text('Apple'),
),
SimpleDialogOption(
onPressed: () {
Navigator.pop(context, Product.Samsung);
},
child: const Text('Samsung'),
),
SimpleDialogOption(
onPressed: () {
Navigator.pop(context, Product.Oppo);
},
child: const Text('Oppo'),
),
SimpleDialogOption(
onPressed: () {
Navigator.pop(context, Product.Redmi);
},
child: const Text('Redmi'),
),
],
);
});
}
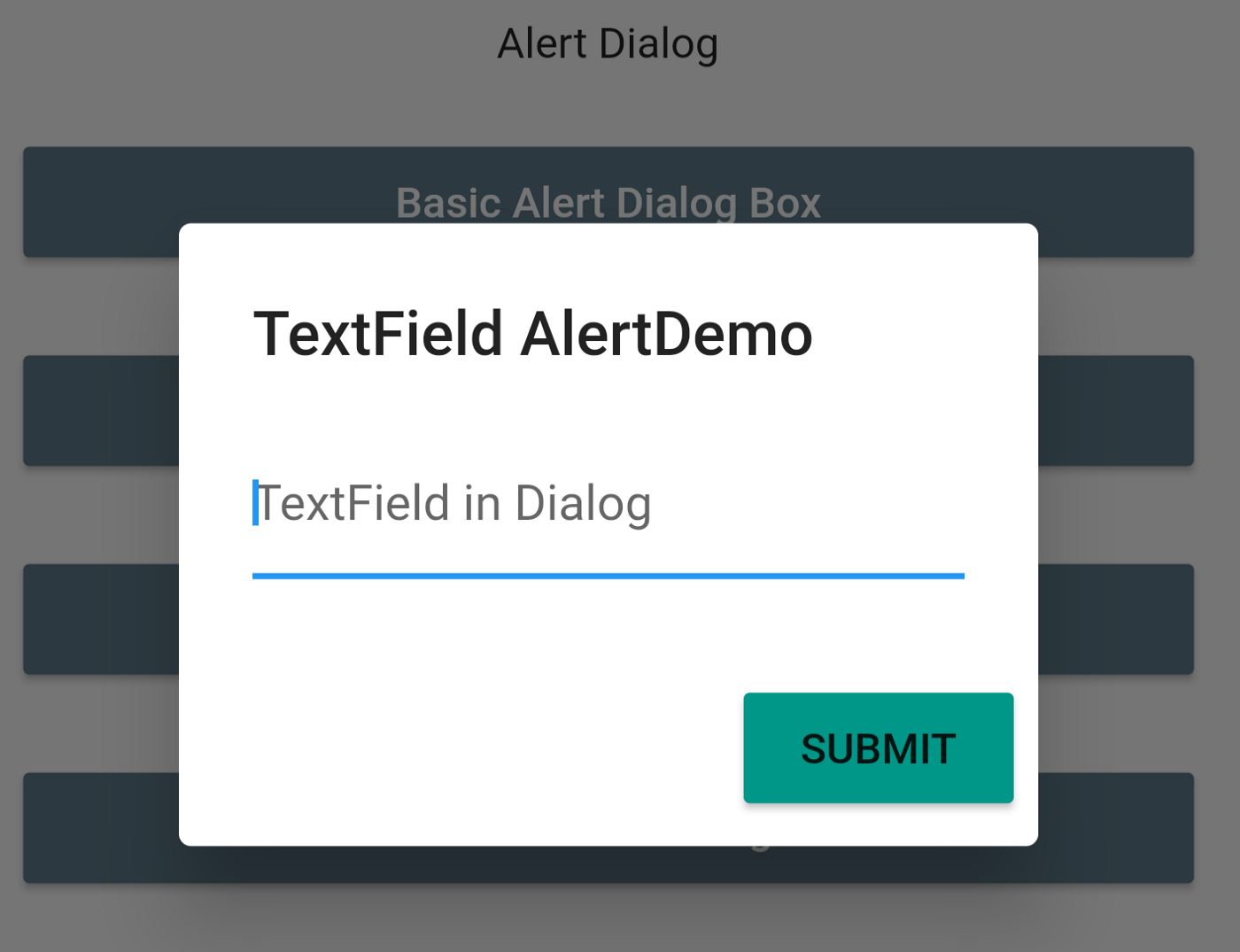
文字输入对话框
TextFeild Alert 对话框, 此 AlertDialog 使其能够接受用户输入。

代码
import 'package:flutter/material.dart';
TextEditingController _textFieldController = TextEditingController();
showTextFieldAlertDialog(BuildContext context) async {
return showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: const Text('TextField AlertDemo'),
content: TextField(
controller: _textFieldController,
decoration: const InputDecoration(hintText: "TextField in Dialog"),
),
actions: <Widget>[
MaterialButton(
color: Colors.teal,
child: const Text('SUBMIT'),
onPressed: () {
Navigator.of(context).pop();
},
)
],
);
});
}
创建自定义对话框
自定义对话框是什么意思?有时,Alert Dialog widget 可能不适合您在应用程序中处理的每个自定义场景。这时 Dialog widget 就派上用场了。
即使 Alert 对话框的 content 属性接受 widget 类型,建议只添加简单的对话框消息,这意味着它不适合自定义对话框。另一方面,Dialog widget 可以根据需要创建对话框的自定义版本。我已经添加了一个 container 来控制对话框的高度,在 container 内部,有一个 Column widget 来垂直布局多个 widget 。您可以根据需要自定义这些 widget 。
例子

代码
import 'package:flutter/material.dart';
class CustomDialogBox extends StatefulWidget {
final String title, descriptions, text;
const CustomDialogBox({
Key? key,
required this.title,
required this.descriptions,
required this.text,
}) : super(key: key);
_CustomDialogBoxState createState() => _CustomDialogBoxState();
}
class _CustomDialogBoxState extends State<CustomDialogBox> {
Widget build(BuildContext context) {
return Dialog(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15),
),
elevation: 0,
backgroundColor: Colors.transparent,
child: contentBox(context),
);
}
contentBox(context) {
return Stack(
children: <Widget>[
Container(
padding:
const EdgeInsets.only(left: 25, top: 50, right: 25, bottom: 25),
margin: const EdgeInsets.only(top: 40),
decoration: BoxDecoration(
shape: BoxShape.rectangle,
color: Colors.white,
borderRadius: BorderRadius.circular(15),
boxShadow: const [
BoxShadow(
color: Colors.black, offset: Offset(0, 10), blurRadius: 10),
]),
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Text(
widget.title,
style:
const TextStyle(fontSize: 22, fontWeight: FontWeight.w600),
),
const SizedBox(
height: 15,
),
Text(
widget.descriptions,
style: const TextStyle(fontSize: 14),
textAlign: TextAlign.center,
),
const SizedBox(
height: 22,
),
Align(
alignment: Alignment.bottomRight,
child: MaterialButton(
color: Colors.teal,
onPressed: () {
Navigator.of(context).pop();
},
child: Text(
widget.text,
style: const TextStyle(fontSize: 18, color: Colors.white),
)),
),
],
),
),
const Positioned(
left: 30,
right: 30,
top: 1,
child: CircleAvatar(
backgroundColor: Colors.pink,
radius: 40,
child: ClipRRect(
borderRadius: BorderRadius.all(Radius.circular(25)),
// child: Image.asset("assets/model.jpeg")
),
),
),
],
);
}
}
创建全屏对话框
例子

代码
import 'package:flutter/material.dart';
Future<Object?> showFullScreenDialog(BuildContext context) {
return showGeneralDialog(
context: context,
transitionDuration: const Duration(milliseconds: 400),
pageBuilder: (bc, ania, anis) {
return SizedBox.expand(
child: Container(
color: Colors.white70,
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
const FlutterLogo(
size: 200,
),
const Text(
"This is a Full Screen Dialog",
style: TextStyle(
fontSize: 20, decoration: TextDecoration.none),
),
ElevatedButton(
onPressed: () {
Navigator.of(context).pop();
},
child: const Text("Close"))
],
),
),
),
);
});
}
结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~

© 猫哥
微信 ducafecat
https://wiki.ducafecat.tech
https://ducafecat.com