Flutter 中实现磨砂玻璃效果

原文 https://medium.com/@aihrarshaikh1208/how-to-achieve-glassmorphism-in-flutter-90be07a32788?source=topics_v2---------0-84----------flutter-------31---c979621e_c72a_41fe_a3f7_8f860ce7fa58-------17
前言
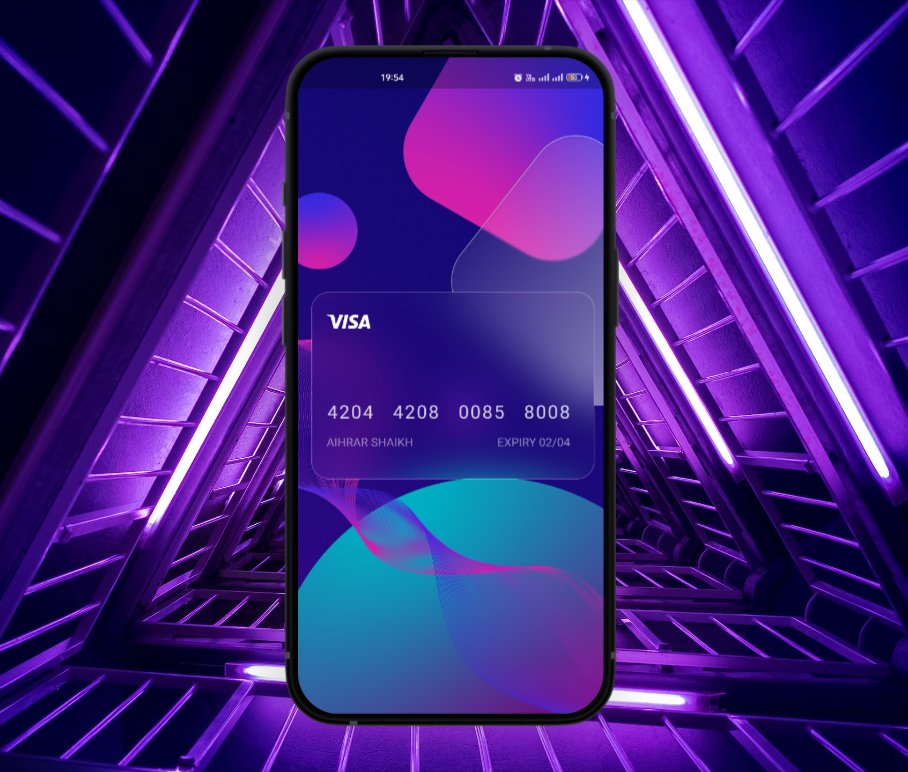
这就是我们今天将在这个博客中创建的内容:

正文
Glassmorphism 磨砂玻璃
“磨砂玻璃”是一种使用 Flutter widget 库的用户界面设计趋势。它已经为 UI 模式和样式的变化以及各种不断发展的样式做好了充分的准备。受到许多开发团队影响的 UI Glassformism 已经成为最热门的 UI 模式之一。在 Glassformism 卡片中,我们模糊了 UI 的背景,同时通过多层方法将该过滤器应用到虚拟玻璃上,使其看起来好像项目在空间中掠过。这种模式已经变得越来越流行,因为它是一个来自 Flutter 的开源 UI 开发工具包,可以用于不同平台的 UI 设计。
Flutter
Flutter 是 Google 的一个开源框架,用于从单个代码库构建漂亮的、本地编译的、多平台的应用程序。 Flutter 应用程序的基本构件称为 widget 。这些 widget 是 Flutter 框架中的 center 类层次结构。
开始吧
在 android 工作室中启动一个新的 Flutter 项目,您将看到 main.dart 文件中的一些样板代码。将 main.dart 文件更改为下面的给定代码。
import 'package:flutter/material.dart';
import 'package:flutter/widgets.dart';
import 'package:blog_1/glasscomponent.dart';
void main(){
runApp(const MaterialApp(
debugShowCheckedModeBanner: false,
home : App()));
}
class App extends StatelessWidget {
const App({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return
Scaffold(
body: Container(
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
decoration: const BoxDecoration(
image: DecorationImage(
image:AssetImage("assets/bg.png"),
fit: BoxFit.fill
),
),
child: GlassComponent()
)
);
}
}
scaffold 脚手架类为应用程序提供了基本的 Material 设计布局。脚手架还提供诸如 Drawer、 SnackBar、 BottomNavigationBar、 FloatingActionButton 和 AppBar 等 widget 。在 Saffold 的主体中定义一个将 extension 到整个屏幕的 container 。要获得屏幕大小,可以使用 MediaQuery,它提供了当前应用程序屏幕大小的更高级视图,还可以提供关于设备及其布局首选项的更详细信息。添加一个网络图像或资产图像这将是你的背景,按照这个链接的信息有关图像在 Flutter 按照这个指南。
https://docs.flutter.dev/development/ui/assets-and-images
在 lib 文件夹中创建一个名为 glasscardcomponent.dart 的新文件。首先,我们将使用 Center widget 集中我们将要进一步添加的所有组件
import 'dart:ui';
import 'package:flutter/material.dart';
class GlassComponent extends StatelessWidget {
Widget build(BuildContext context) {
return Center(
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(24),
border: Border.all(color: Colors.white.withOpacity(0.3),width: 1)
),
margin: const EdgeInsets.all(18),
height: MediaQuery.of(context).size.height/3.5,
width: MediaQuery.of(context).size.width,
child: ClipRRect(
borderRadius: BorderRadius.circular(24),
child: BackdropFilter(
filter: ImageFilter.blur(sigmaX: 30, sigmaY: 30),
child: Stack(
children: [
Positioned(
top: 20,
left:20,
child: Container(
height: 40,
width: 60,
child: Image(
image:
NetworkImage("https://logodix.com/logo/1153467.png"),
),
),
),
Positioned(
bottom: 75,
left: 20,
child: Text("4204 4208 0085 8008", style:
TextStyle(
color: Colors.white.withOpacity(0.80),
fontSize: 22,
letterSpacing: 2
),),
),
Positioned(
bottom: 40,
left: 20,
child: Text("AIHRAR SHAIKH",style: TextStyle(
color: Colors.white.withOpacity(0.50),
fontSize: 14,
),
),
),
Positioned(
bottom: 40,
right: 32,
child: Text("EXPIRY 02/04",style: TextStyle(
color: Colors.white.withOpacity(0.50),
fontSize: 14,
),
),
)
],
)
),
),
),
);
}
}
设置 BoxDecoring 的 borderRadius、镶边、高度和重量,创建一个带有弯曲角的基本矩形组件。我们使用 BackdroFilter widget 的 ImageFilter.blur 属性来创建玻璃卡效果。SigmaX 和 sigmaY 参数分别用于改变水平和垂直方向的模糊偏差((sigmaX: 0,sigmaY: 0)将代表默认组件)。BackdroFilter 没有 borderRadius 属性,所以我们将用 Cliprresponse 包装它。
恭喜你已经创建了磨砂玻璃效果,现在只需要在你的卡片上添加你的数据。我使用的堆栈和定位 widget 布局的数据,你也可以使用行和列的组合,以实现同样的。

结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~

© 猫哥
微信 ducafecat
https://wiki.ducafecat.tech
https://ducafecat.com