
Flutter 3.7 更新说明
flutter 3.7 很多同学都已经升级了,然后各种 pub 社区组件报错,所以大家不要那产线的项目去升级。
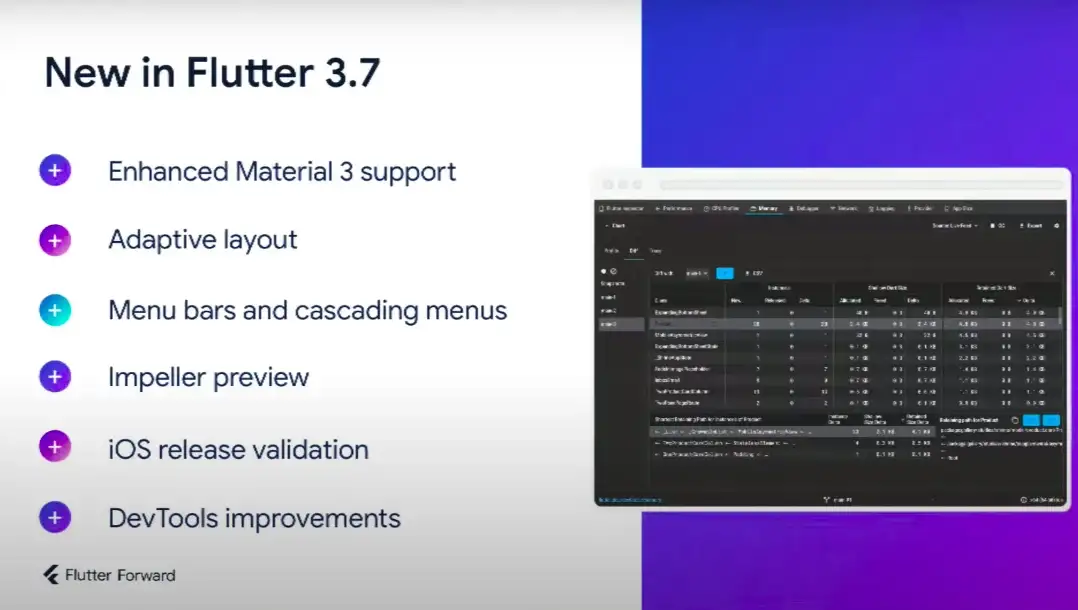
这次更新内容很丰富,我们一起来看看有哪些重要的内容。
请大家用 fvm 这类工具管理多个版本 sdk 。 参考链接 https://wiki.ducafecat.tech/flutter/%E5%BC%80%E5%8F%91%E5%B7%A5%E5%85%B7/fvm%E7%89%88%E6%9C%AC%E7%AE%A1%E7%90%86.html
原文
https://medium.com/flutter/whats-new-in-flutter-3-7-38cbea71133c
正文
Material 3
样式生成器 theme-builder
https://m3.material.io/theme-builder#/custom
MD3 组件展示
https://flutter-experimental-m3-demo.web.app/#/
开启
MaterialApp (
theme : ThemeData (
useMaterial3 : true,
colorSchemeSeed : Colors.green,
),
// …
);
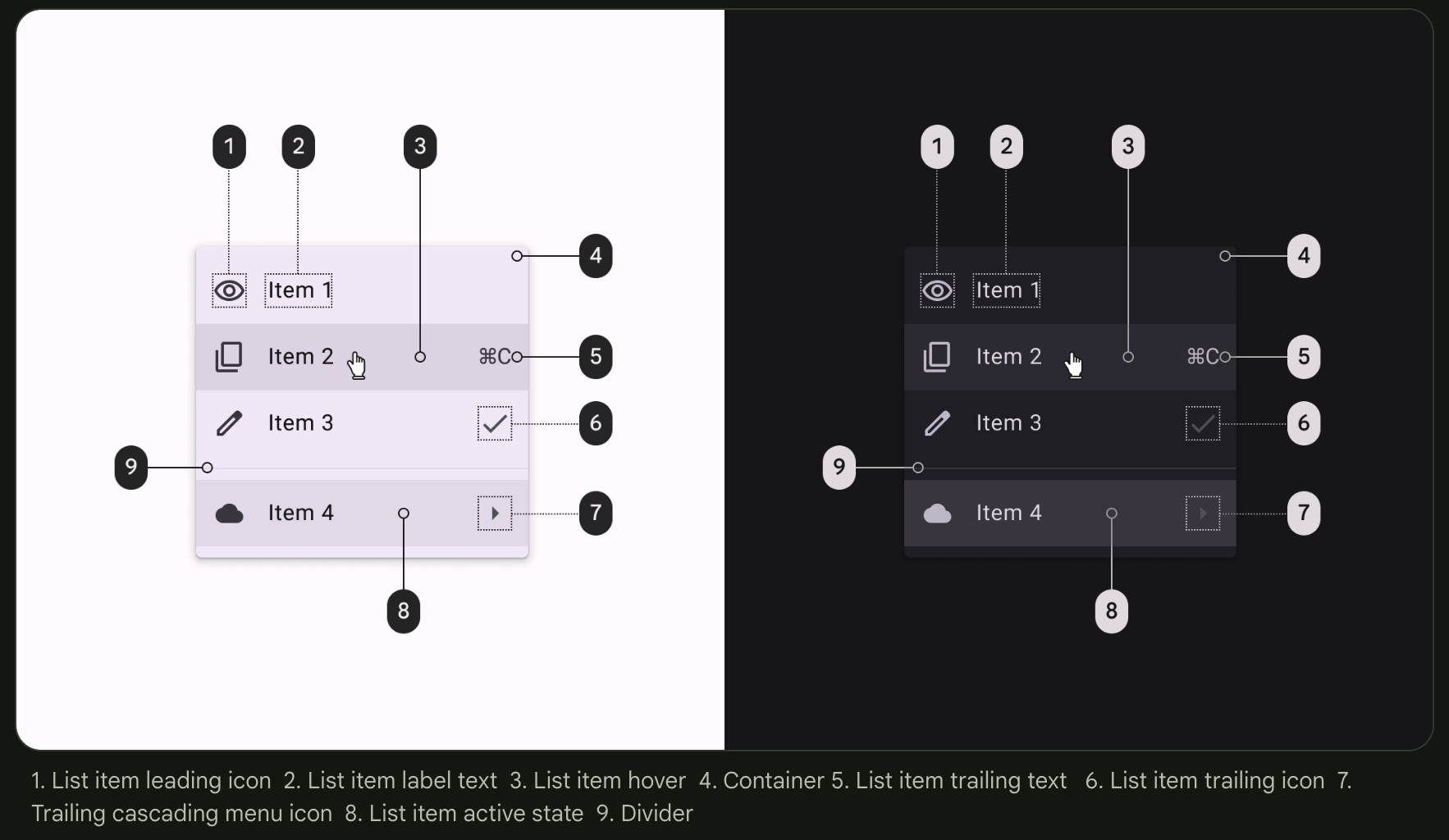
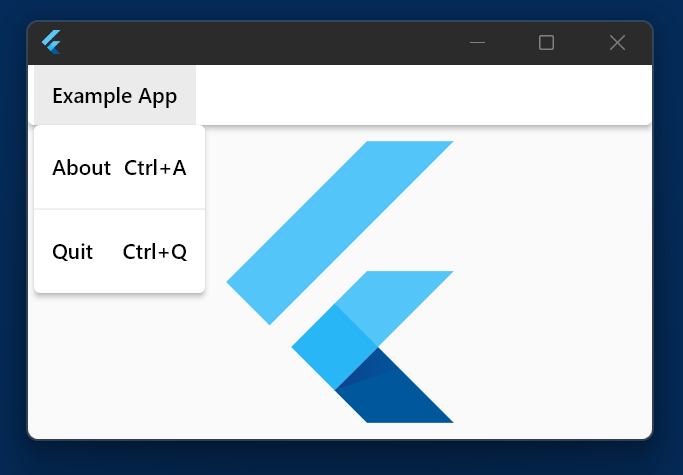
菜单栏和级联菜单

对于 macOS 可以使用 PlatformMenuBar 创建一个菜单栏,它定义了由 macOS 而不是 Flutter 渲染的原生菜单栏支持。

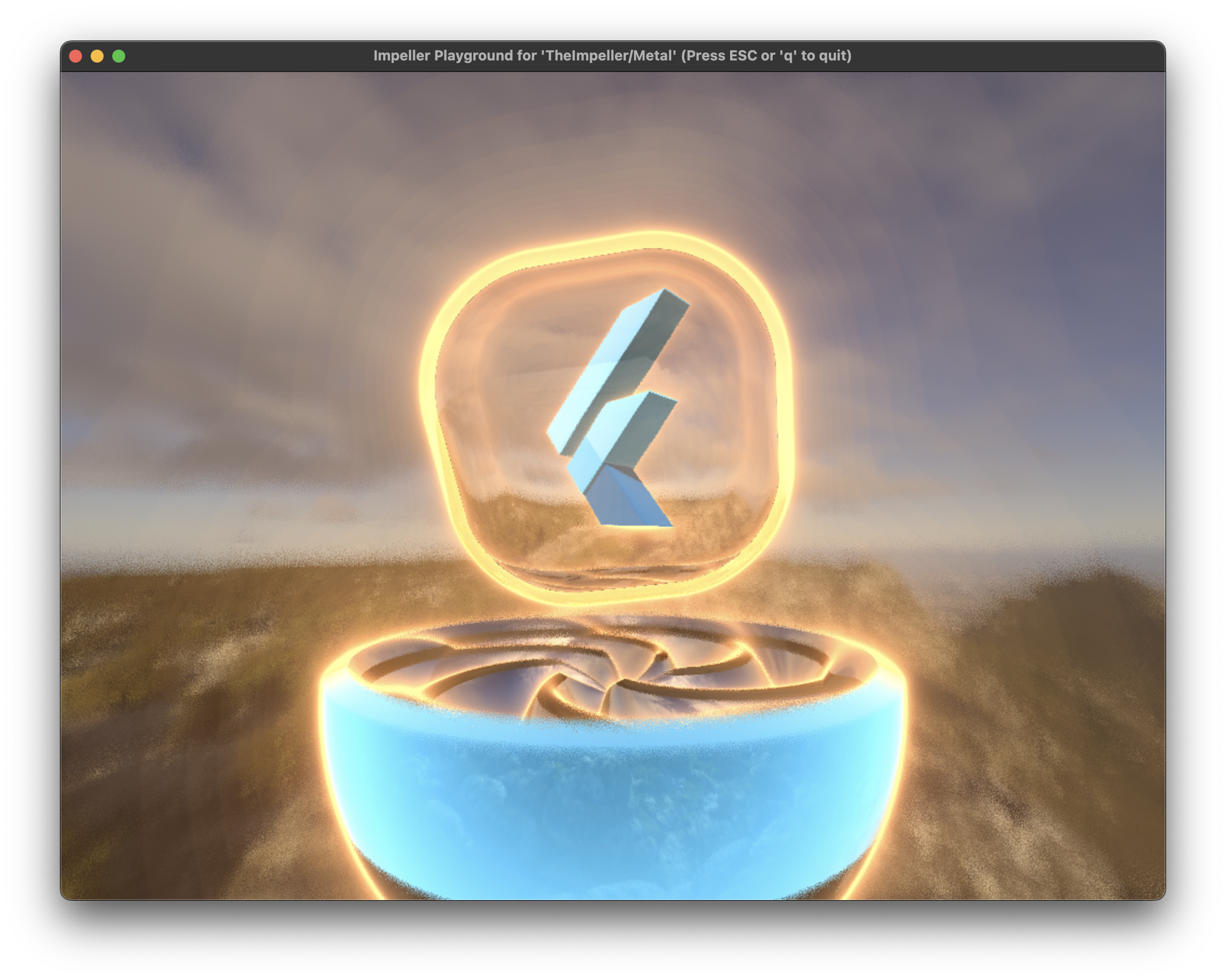
Impeller 渲染引擎

https://github.com/flutter/engine/tree/main/impeller
Flutter 团队相信 Impeller 的性能将达到或超过大多数应用的 Skia 渲染器,并且在保真度方面,Impeller 实现几乎覆盖了少数极端下的使用场景。
虽然目前期待的结果是 iOS 上的 Impeller 可以满足几乎所有现有 Flutter 应用的渲染需求,但 API 覆盖率仍然存在一些差距。
iOS 版本验证
https://docs.flutter.dev/deployment/ios#review-xcode-project-settings
$ flutter build ipa
命令现在会验证其中一些设置,并在发布前通知开发者是否需要对应用进行更改。

DevTools 开发工具更新
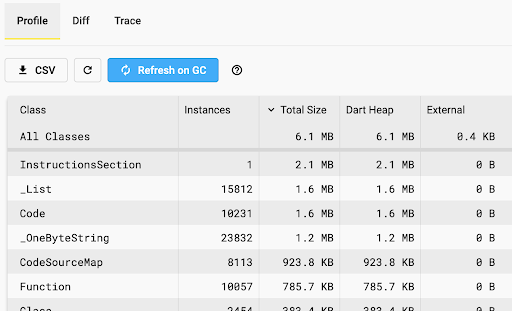
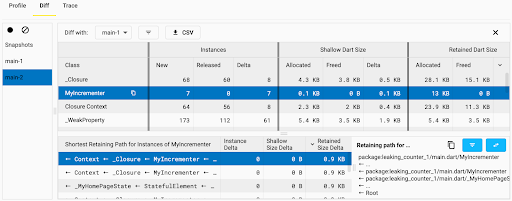
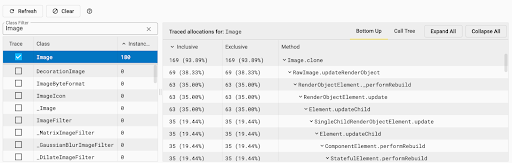
DevTools 内存调试工具新增了三个功能选项卡,Profile、Trace、Diff,它们支持所有以前支持的内存调试功能,并添加了更多功能以方便调试。
https://docs.flutter.dev/development/tools/devtools/memory
按 class 和 memory 类型分析应用的当前内存分配 调查哪些代码路径在运行时为一组 class 分配内存 差异内存快照以了解两个时间点之间的内存管理
Profile, 按 Class 和内存类型分配的当前内存。

Diff, 根据快照前后做差异对比。

Trace, 选择要跟踪的类,与应用程序交互,点击刷新,查看资料。

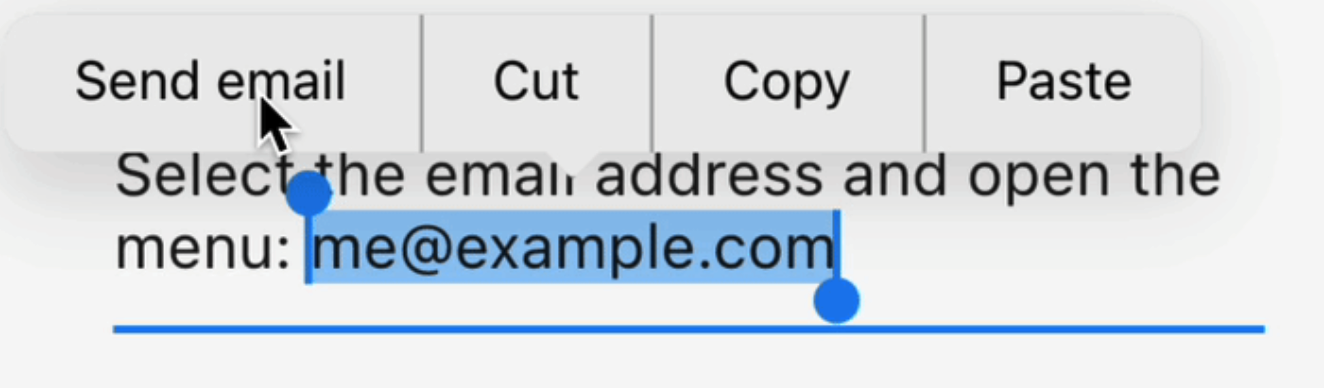
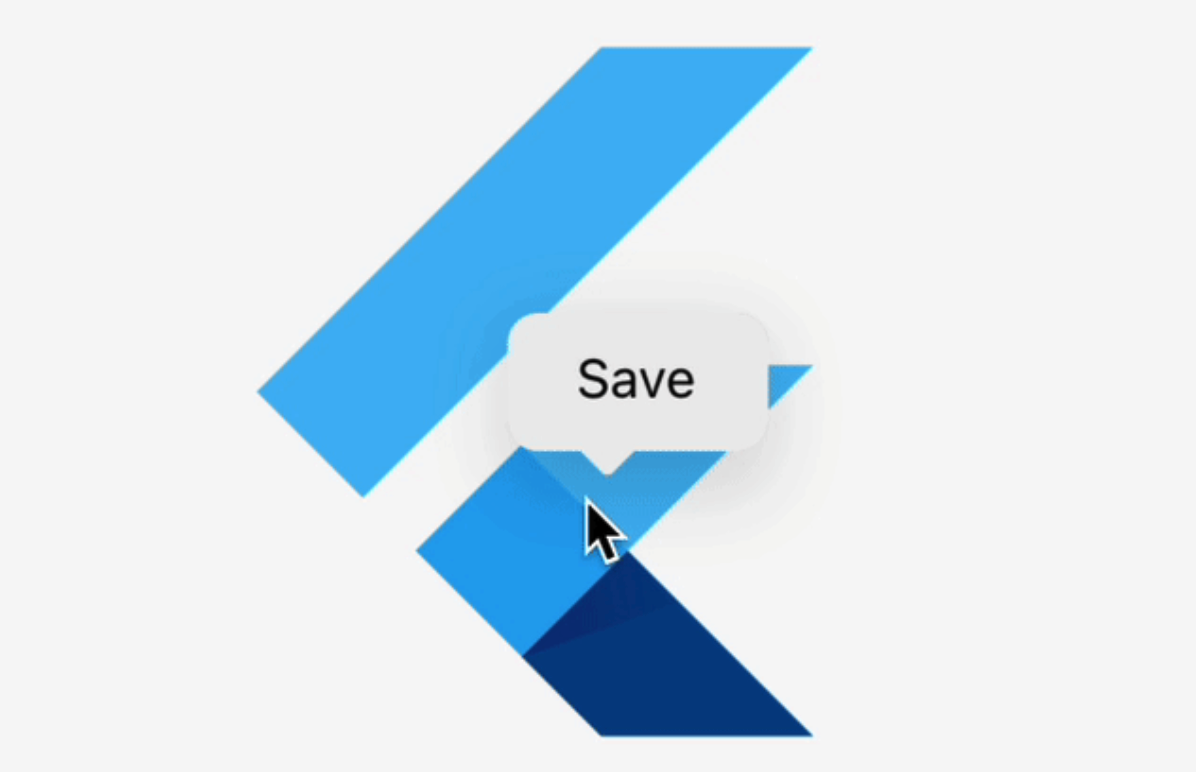
自定义 Context 菜单
3.7 开始可以在 Flutter 应用的任何位置创建自定义 Context 菜单,还可以使用它们来自定义内置的 Context 菜单。
https://github.com/flutter/samples/blob/main/experimental/context_menus/lib/email_button_page.dart

contextMenuBuilder 构建函数
TextField(
maxLines: 2,
controller: _controller,
contextMenuBuilder: (context, editableTextState) {
final TextEditingValue value =
editableTextState.textEditingValue;
final List<ContextMenuButtonItem> buttonItems =
editableTextState.contextMenuButtonItems;
if (isValidEmail(value.selection.textInside(value.text))) {
buttonItems.insert(
0,
ContextMenuButtonItem(
label: 'Send email',
onPressed: () {
ContextMenuController.removeAny();
Navigator.of(context).push(_showDialog(context));
},
));
}
return AdaptiveTextSelectionToolbar.buttonItems(
anchors: editableTextState.contextMenuAnchors,
buttonItems: buttonItems,
);
},
),
其它组件也能用

ContextMenuRegion(
contextMenuBuilder: (context, offset) {
return AdaptiveTextSelectionToolbar.buttonItems(
anchors: TextSelectionToolbarAnchors(
primaryAnchor: offset,
),
buttonItems: <ContextMenuButtonItem>[
ContextMenuButtonItem(
onPressed: () {
ContextMenuController.removeAny();
Navigator.of(context).push(_showDialog(context));
},
label: 'Save',
),
],
);
},
child: const SizedBox(
width: 200.0,
height: 200.0,
child: FlutterLogo(),
),
),
更多代码示例
https://github.com/flutter/samples/tree/main/experimental/context_menus
CupertinoListSection 和 CupertinoListTile 小部件
Cupertino 新增了两个新的 Widget,CupertinoListSection 和 CupertinoListTile,用于显示 iOS 风格的可滚动小部件列表。
它们是 Material ListView 和 ListTile 的 Cupertino 版本。


滚动改进
- 触控板交互改进
- 新的 Widget(如 Scrollbars 和 DraggableScrollableSheet)
- 滚动 Context 文本选择的改进处理
修复列表如下
https://github.com/flutter/flutter/issues?page=1&q=is%3Aissue+is%3Aclosed+closed%3A2022-07-11..2022-11-30+label%3A%22f%3A+scrolling%22+reason%3Acompleted
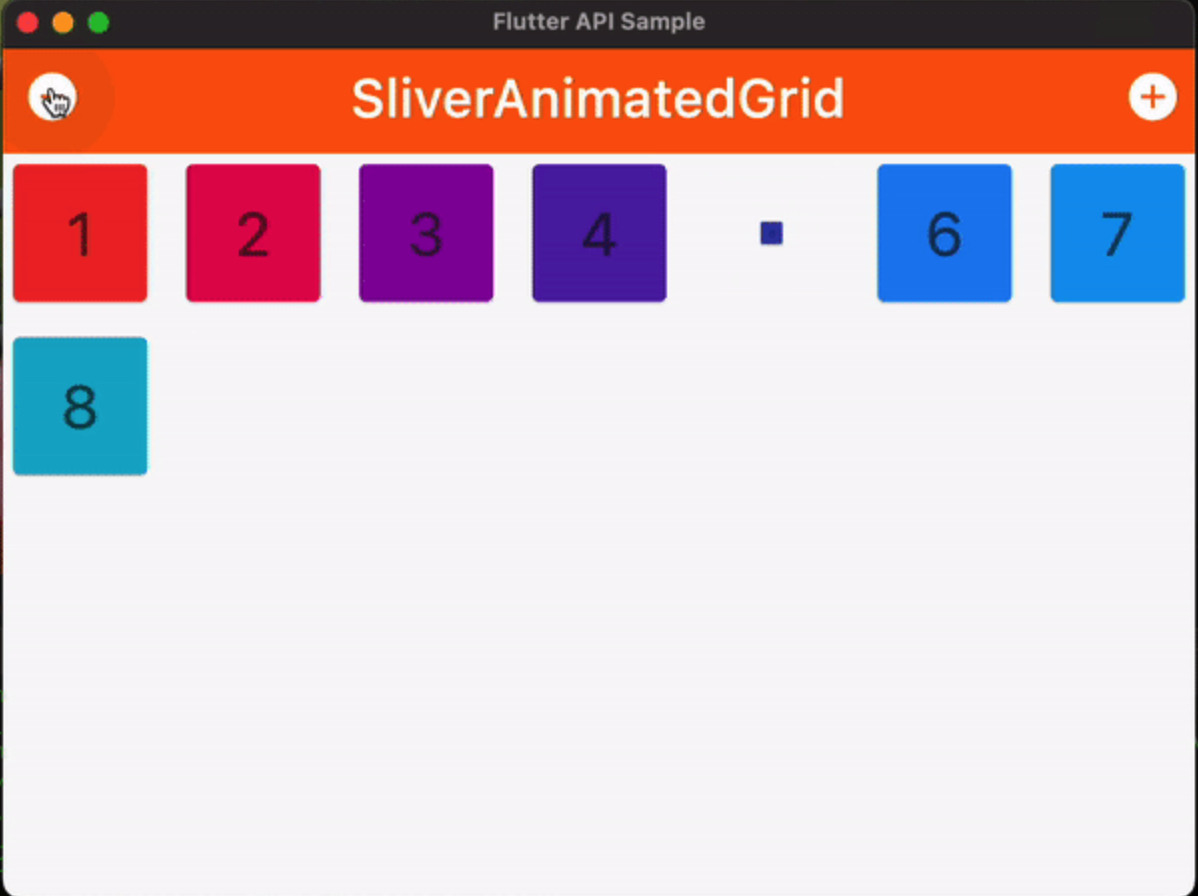
另外还有新的 AnimatedGrid 和 SliverAnimatedGrid 动画。

ListView.builder 中允许 itemBuilder 为 null。
https://github.com/flutter/flutter/pull/108706
国际化工具和文档
国际化支持已经全面改进,3.7 版本通过完全重写了 gen-l10n 工具来实现支持:
- 描述性的语法错误
- 涉及嵌套/多个复数、选择和占位符的复杂消息
https://docs.flutter.dev/development/accessibility-and-localization/internationalization
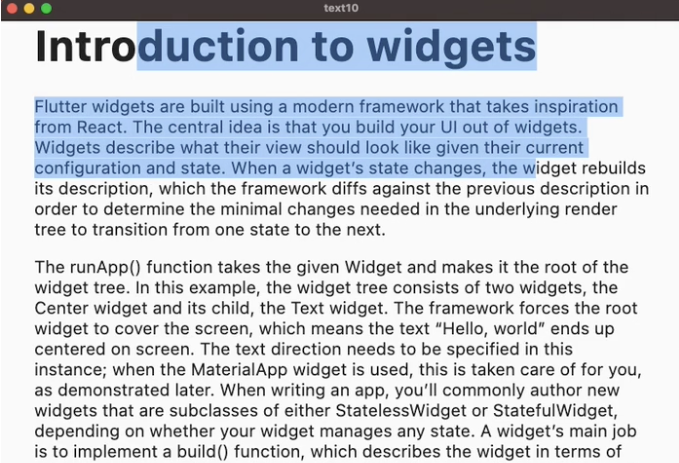
全局选择改进
SelectionArea 现在支持键盘选择,开发者可以使用键盘快捷键扩展现有选择,例如 shift+right。

后台 isolates
3.7 开始 Platform Channels 可以从任何 Isolate invoked , 以前用户只能从 Flutter 提供的主 Isolate 调用平台通道,而现在 Plugins 或 Add-to-app 能更好地使用 Isolate 和主机平台代码进行交互。
参考:
- Writing custom platform-specific code https://docs.flutter.dev/development/platform-integration/platform-channels
- Add Flutter to existing app https://docs.flutter.dev/development/add-to-app
- Developing packages & plugins https://docs.flutter.dev/development/packages-and-plugins/developing-packages
文本放大镜
3.7 开始在 Android 和 iOS 上选择文本时出现的放大镜。
对于所有带有文本选择的应用,这是开箱即用的能力,但如果你想禁用或自定义它,请参阅 magnifierConfiguration 属性。
https://master-api.flutter.dev/flutter/material/TextField/magnifierConfiguration.html

插件的快速迁移
由于 Apple 现在专注于使用 Swift 作为他们的 APIs ,我们希望开发参考资料以帮助 Flutter 插件开发人员使用 Swift 迁移或创建新插件。
https://pub.dev/packages/quick_actions
代码
https://github.com/flutter/plugins/tree/main/packages/quick_actions
各种指引手册
https://docs.flutter.dev/get-started/flutter-for/swiftui-devs
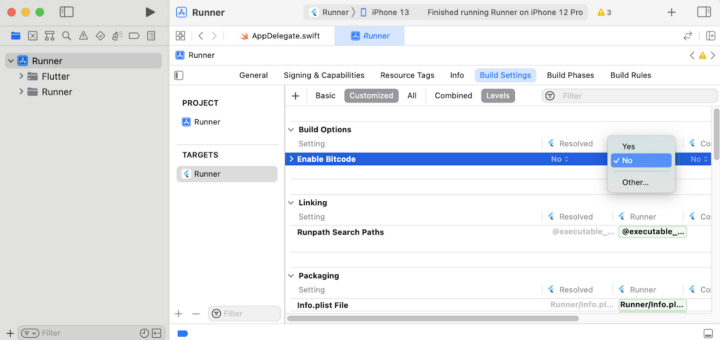
已删除对 bitcode 的支持
默认情况下,Flutter 应用不启用位码,我们预计这不会影响许多开发人员。 但是如果你在 Xcode 项目中手动启用了 bitcode,请在升级到 Xcode 14 后立即禁用它。 你可以通过打开 ios/Runner.xcworkspace 并将 Enable Bitcode 设置为 No 来实现,Add-to-app 的开发人员可以在宿主 Xcode 项目中禁用它。

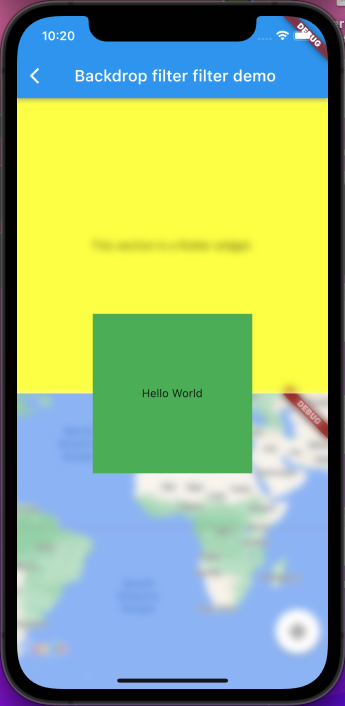
iOS PlatformView BackdropFilter
我们添加了在有 blurred 效果的 Flutter Widget 下方呈现时使原生 iOS 视图模糊的功能,并且 UiKitView 现在可以包装在 BackdropFilter。

设计说明
https://docs.google.com/document/d/1V7Jc_RGaknrBBPPBBKB8lT7f3PKhYr8sin35MSMFAf4/edit
内存管理
3.7 版本对内存管理进行了一些改进,具体有:
- 减少垃圾收集暂停导致的卡顿
- 由于分配速度和后台 GC 线程而降低 CPU 利用率
- 减少内存占用
- 在此版本中,Flutter Engine 还更好地利用了有关 Flutter 应用状态的信息来动态更新 Dart VM。
- 在低延迟模式下,Dart VM 的内存分配器会倾向堆增长而不是垃圾收集,以避免因 GC 暂停而中断过渡动画。
- 此外,本次还 修复了 Flutter 引擎空闲时通知 Dart VM 的 逻辑错误,修复这些错误可以防止与 GC 相关的卡顿。
- 对于 add-to-app 的 Flutter 应用,当 Flutter 视图不再显示时 Flutter 会通知 Dart VM 引擎,当没有 Flutter 视图可见时,Dart VM 为与视图关联的对象触发 GC ,此更改可以减少了 Flutter 的内存占用。
停用 macOS 10.11 到 10.13
Flutter 不再支持 macOS 10.11 和 10.12 版本,3.7 版本发布后,也取消对 10.13 的支持,这可以并将帮助团队大大简化代码库。
这也意味着在 3.7 版本及以后版本中针对稳定的 Flutter SDK 构建的应用将不再适用于这些版本,并且 Flutter 支持的最低 macOS 版本增加到 10.14 Mojave。
toImageSync
3.7 版本在 dart:ui 里 添加了 Picture.toImageSync 和 Scene.toImageSync 方法。
https://github.com/flutter/engine/pull/33736
当 GPU 上下文可用时,图像将保持为 GPU 常驻状态,这意味着会比 toImage 具有更快的渲染速度(生成的图像也可以保留在 GPU 中,但这种优化尚未在该场景中实现。)
自定义 shader 改进
3.7 版本包含了对 Flutter 对自定义片段着色器支持的大量改进。
Flutter SDK 现在包含一个着色器编译器,可将 pubspec.yaml 文件中列出的 GLSL 着色器编译为目标平台的正确特定格式。
此外,自定义着色器现在可以热加载,iOS 上的 Skia 和 Impeller 后端现在也支持自定义着色器。
文档说明
https://docs.flutter.dev/development/ui/advanced/shaders
字体热重载
以前向 pubspec.yaml 文件添加新字体需要重新运行应用才能看到它们,这个行为这与其他可以热加载的 asset 不同。
现在,对字体清单的更改(包括添加新字体)可以热加载到应用中。
减少 iOS 设备上的动画卡顿
感谢 luckysmg 的开源贡献改进减少了 iOS 上的动画卡顿,特别是手势期间在主线程上添加虚拟 CADisplayLink 对象,现在会强制以最大刷新率进行刷新。
此外,键盘动画现在将刷新率设置为 CADisplayLink ,与 Flutter 引擎动画使用的刷新率相同。
由于这些变化,用户应该注意到 120Hz iOS 设备上的动画更加一致流畅。
结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~

© 猫哥
微信 ducafecat
https://wiki.ducafecat.tech
https://ducafecat.com