Flutter 长文本实现更多阅读方式

原文 https://medium.com/@mustafatahirhussein/lengthy-text-read-more-read-less-flutter-guide-lets-explore-a0b73f7715d2
前言
在开发 Flutter 应用的过程中,我们经常会遇到长文本的展示,比如说新闻详情页,文章详情页等等,这些长文本的展示方式有很多种,比如说只展示一部分,然后点击展开查看更多,或者是点击收起查看更少,这些都是比较常见的展示方式,本文就来介绍一下 Flutter 中实现这些展示方式的方法。
正文
我们将用三种方式来实现
这是长文字
String text = Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
方案 1
让我们有一个 center 文本包装在一个列与提高按钮。
对于回调事件,它将切换“ read more & less”,创建一个 bool 实例来处理这个部分。
bool isReadMore = false;
接下来,我们需要在 Text widget 中应用以下属性。
textAlign: TextAlign.center,
maxLines: readMore ? 10 : 2,
overflow: TextOverflow.ellipsis,
这是完整的片段
Text(
text,
textAlign: TextAlign.center,
maxLines: readMore ? 10 : 2,
overflow: TextOverflow.ellipsis,
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
setState(() {
readMore = !readMore;
});
},
child: Text(readMore ? "Read less" : "Read more"),
),
运行应用程序,你就可以开始了。
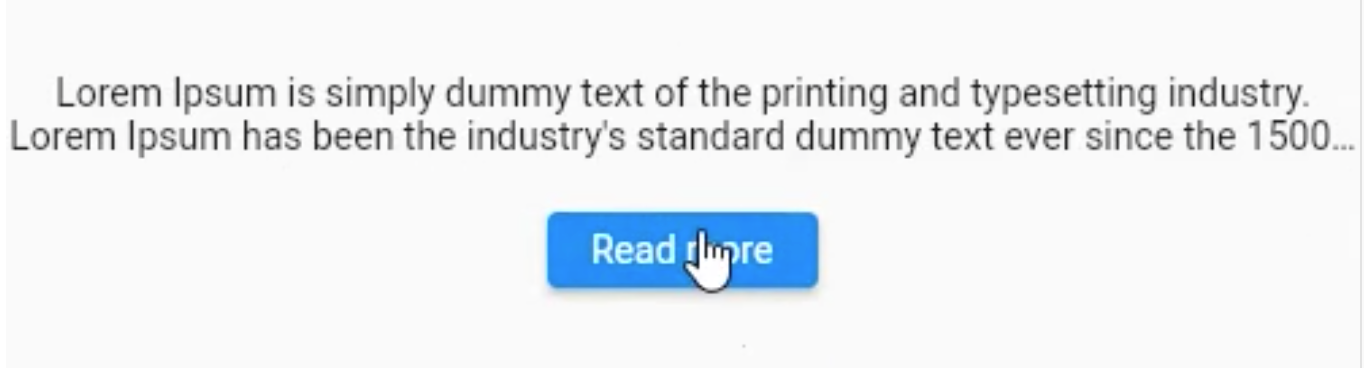
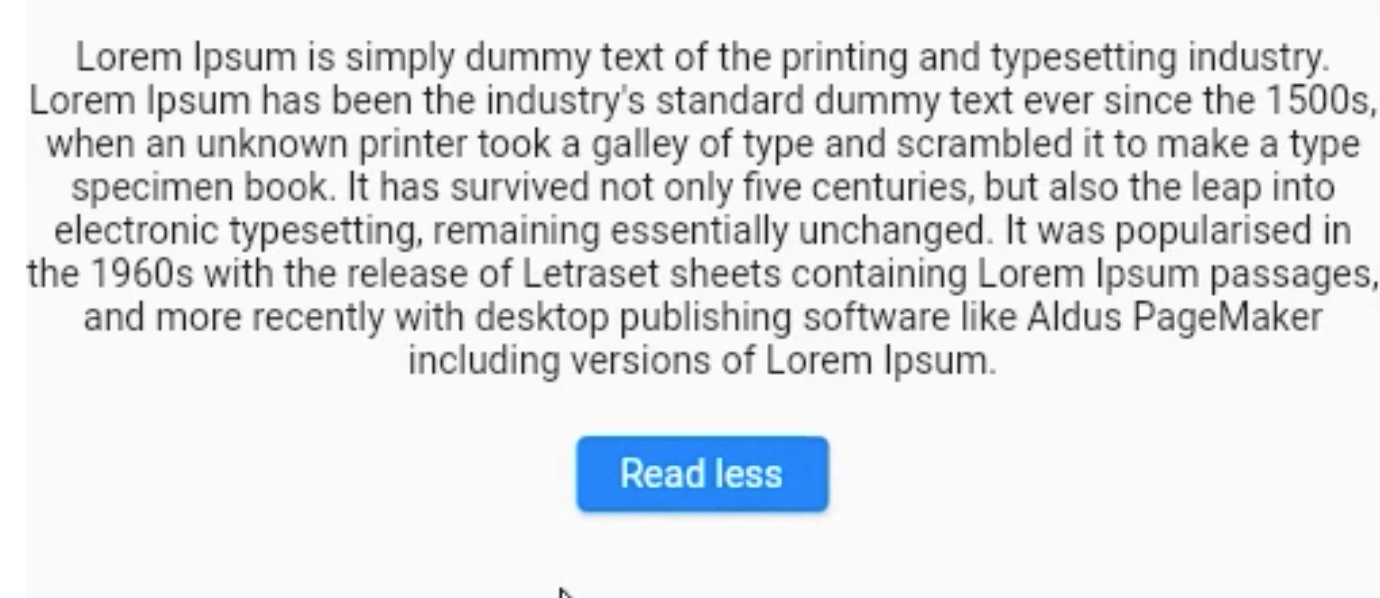
这是用户界面版本
- Read more 之前

- 展开

这里,我们已经完成了第一个,让我们继续..。
方案 2
让我们在“ Wrap Widget”下包装两个文本并执行相同的操作。
Wrap(
children: [
Text(
text,
maxLines: readMore ? 10 : 2,
overflow: TextOverflow.ellipsis,
),
Container(
alignment: Alignment.bottomRight,
padding: EdgeInsets.all(6),
child: GestureDetector(
child: Text(
readMore ? "Read less" : "Read more",
style: TextStyle(color: Colors.blue),
),
onTap: () {
setState(() {
readMore = !readMore;
});
},
),
),
],
),
我已经使用了 GestureDector 来使文本可点击。
是时候重新加载应用程序了。
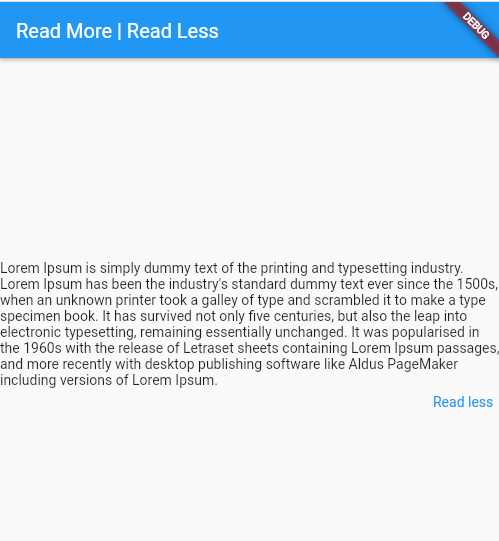
这是用户界面

我们看最后一个。
方案 3
如果厌倦了手工操作,那么试试“ readmore”软件包:
https://pub.dev/packages/readmore
并将代码段修改为:
ReadMoreText(
text,
trimLines: 2,
colorClickableText: Colors.blue,
trimMode: TrimMode.Line,
trimCollapsedText: 'Read more',
trimExpandedText: 'Read less',
moreStyle: const TextStyle(
fontSize: 14,
fontWeight: FontWeight.bold),
)
你会得到与“方法 2”相同的结果。
这是完整的片段
return Scaffold(
appBar: AppBar(
title: const Text("Exploring PopUps"),
actions: appBarActions(context),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
///Approach 1
Text(
text,
textAlign: TextAlign.center,
maxLines: readMore ? 8 : 2,
overflow: TextOverflow.ellipsis,
),
ElevatedButton(onPressed: () {
setState(() {
readMore = !readMore;
});
}, child: Text(readMore ? "Read less" : "Read more")),
///Approach 2
Wrap(
children: [
Text(
text,
maxLines: readMore ? 10 : 2,
overflow: TextOverflow.ellipsis,
),
Container(
alignment: Alignment.bottomRight,
padding: EdgeInsets.all(6),
child: GestureDetector(
child: Text(readMore ? "Read less" :
"Read more",style: TextStyle(color: Colors.blue),),
onTap: () {
setState(() {
readMore = !readMore;
});
},
),
),
],
),
///Approach #3
ReadMoreText(
text,
trimLines: 2,
colorClickableText: Colors.blue,
trimMode: TrimMode.Line,
trimCollapsedText: 'Read more',
trimExpandedText: 'Read less',
moreStyle: const TextStyle(fontSize: 14,
fontWeight: FontWeight.bold),
)
],
),
),
);
结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~

© 猫哥
微信 ducafecat
https://wiki.ducafecat.tech
https://ducafecat.com