Flutter/Dart 中的 extension 方法 | 深入研究 Dart 中的 extension 方法

前言
我们将讨论 extension 方法如何对我们有用,以及为什么您的代码因为它们而变得更加精确和可读的原因。

简介
在本文中,我们将学习 Dart 中的 extension 方法。也许你想知道那是什么,它是如何工作的,为什么我需要它。那你来对地方了。但在我继续之前,让我澄清一些事情。可拓方法是一种先进的便利特性。 extension 方法向现有库的 API 或我们预定义的方法添加额外的功能。可以定义几种类型的 extension ,包括方法、 getter、 setter、运算符等。
Dart 2.7 的一个新特性是 extension 方法,它允许库向框架添加新功能。有时,您甚至没有意识到自己正在使用 extension 方法。例如,在 IDE 中,代码完成建议使用 extension 方法和常规方法。
这篇文章的目的是教你如何用 Dart 编写 extension ,以及它们如何帮助你编写干净、高效的代码,以及如何在 flutter 应用程序中编写可重用和可定制的 widget 。在这篇文章的最后,你将知道如何编写自己的 extension ,以便在 flutter 应用程序中使用。
正文
通过这种方式,您可以创建 extension 方法
要创建 extension ,请遵循以下步骤:
extension <extension name> on <type> {
(<member definition>)*
}
- 这里的 extension 名是您的 extension 方法名,
- type 是您的数据类型名称,如 int、 double、 string,或者也可以是 Widget。和成员定义是您的方法。你管这个叫什么。(表示执行 extension 操作将字符串转换为整数,因此类型为 String)
- 成员定义是您自己执行返回数据的方法(比如您的 extension 返回 int,因此您的方法返回类型是整数)。
简单方法示例
因此,让我们从一个简单的例子开始,了解为什么 extension 方法对我们如此有用。
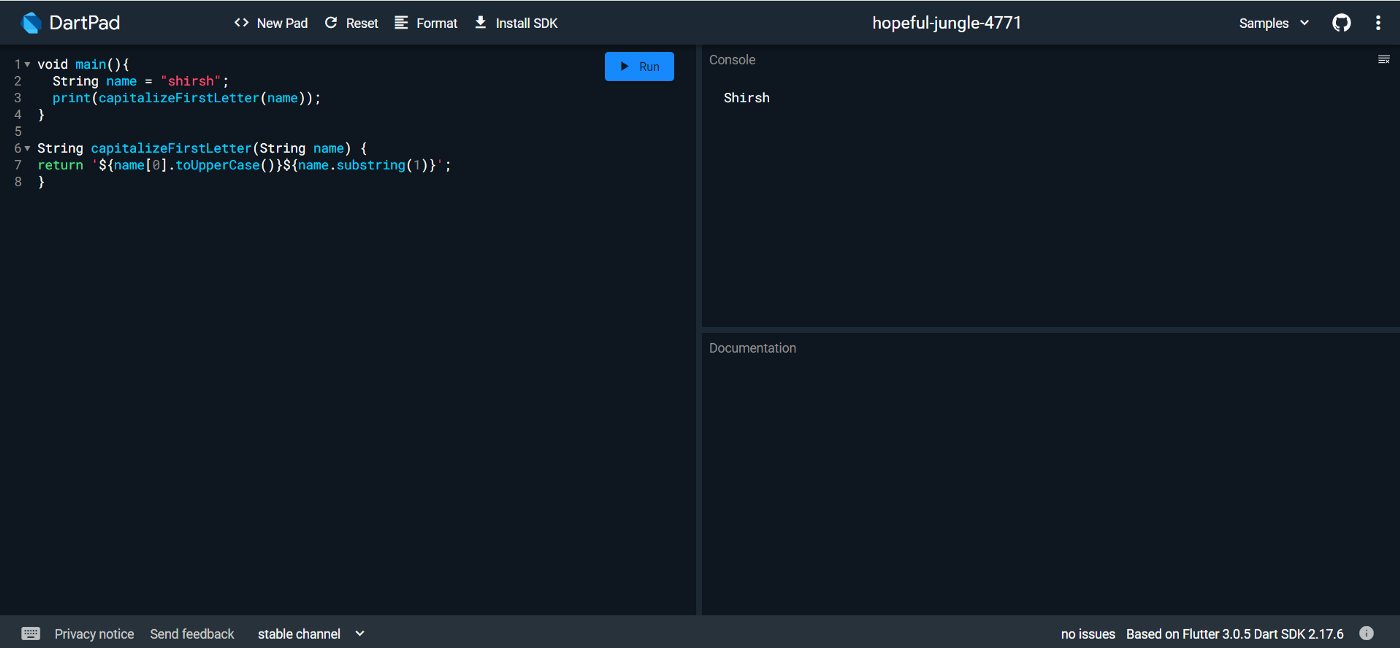
在这个例子中,我首先转换。字符串变成大写,最常用的方法就是创建一个函数返回一个字符串,这个函数会接受一个字符串的参数。

void main(){
String name = "shirsh";
print(capitalizeFirstLetter(name));//Shirsh
}
//this method capitalize first letter of word
String capitalizeFirstLetter(String name) {
return '${name[0].toUpperCase()}${name.substring(1)}';
}
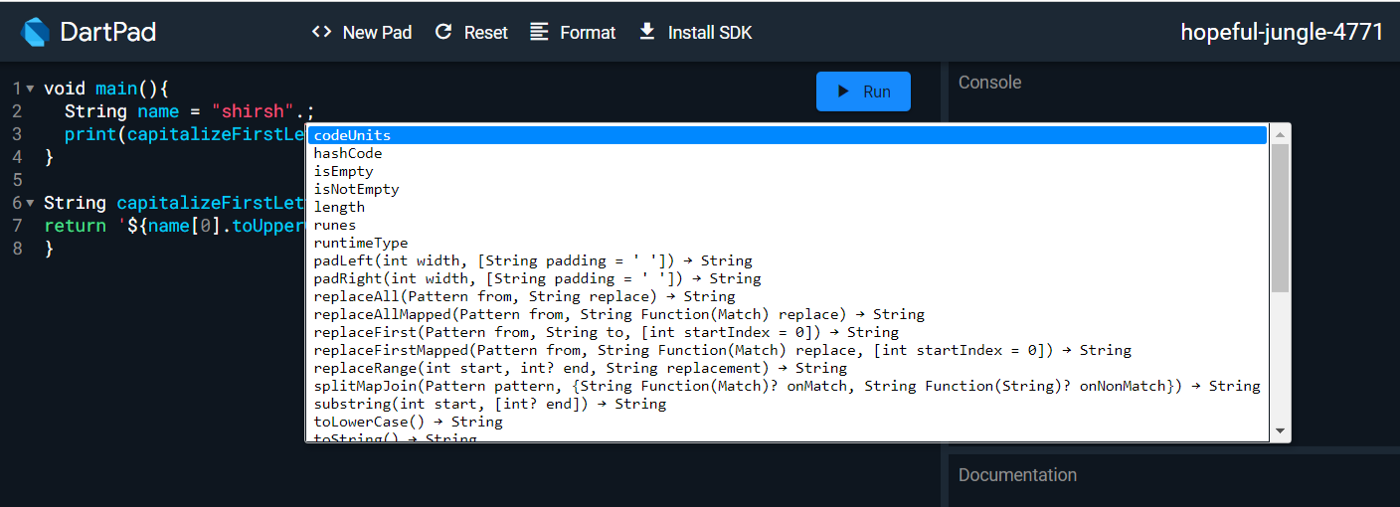
很好,但是我们能不能更精确一点, 就像我们使用字符串的预定义函数一样(isEmpty、 isNotEmpty 或 toLowerCase() )

所以,答案是“是”,我们可以通过创建自定义 extension 并在项目中使用这个 extension 来实现。
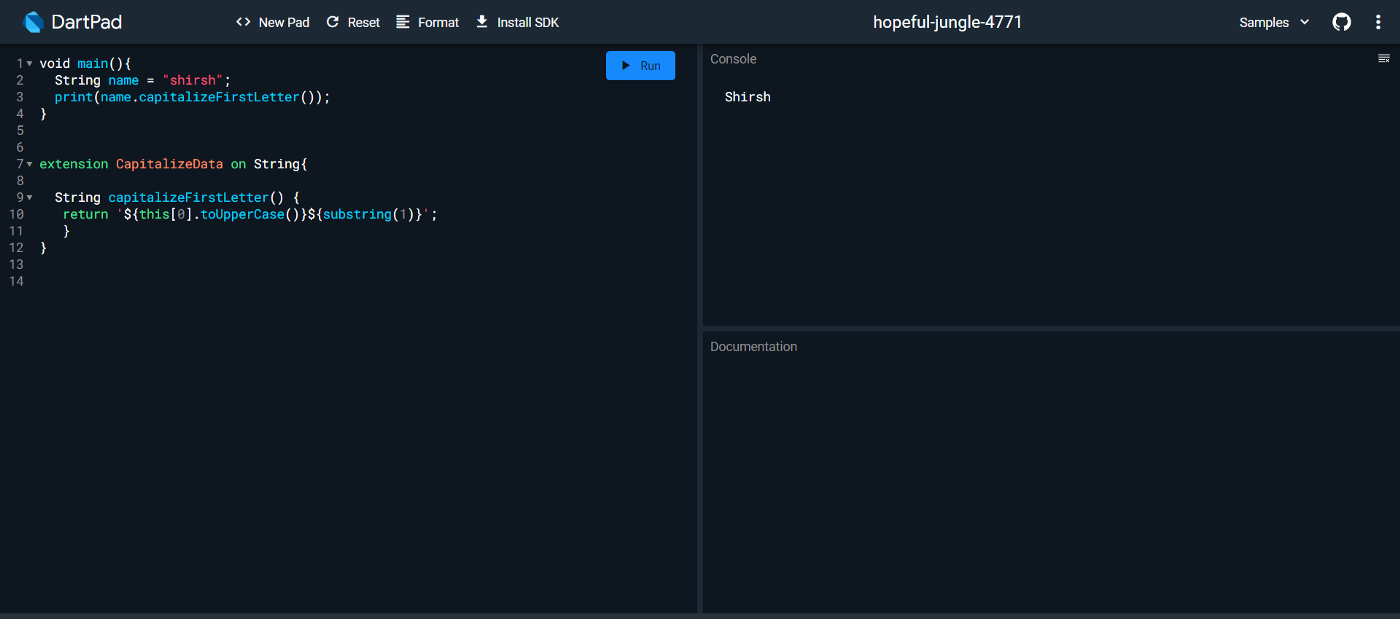
让我们看看它的例子,

void main(){
String name = "shirsh";
print(name.capitalizeFirstLetter()); //Shirsh
}
extension CapitalizeData on String{
String capitalizeFirstLetter() {
return '${this[0].toUpperCase()}${substring(1)}';
}
}
所以,正如你所看到的,通过使用 extension 方法,这个操作看起来非常精确,也非常容易使用,就像我们使用预定义函数一样。 此外,我们不需要传递参数,我们可以通过使用这一点,我们可以很容易地获得参数引用。
Widget 方法示例
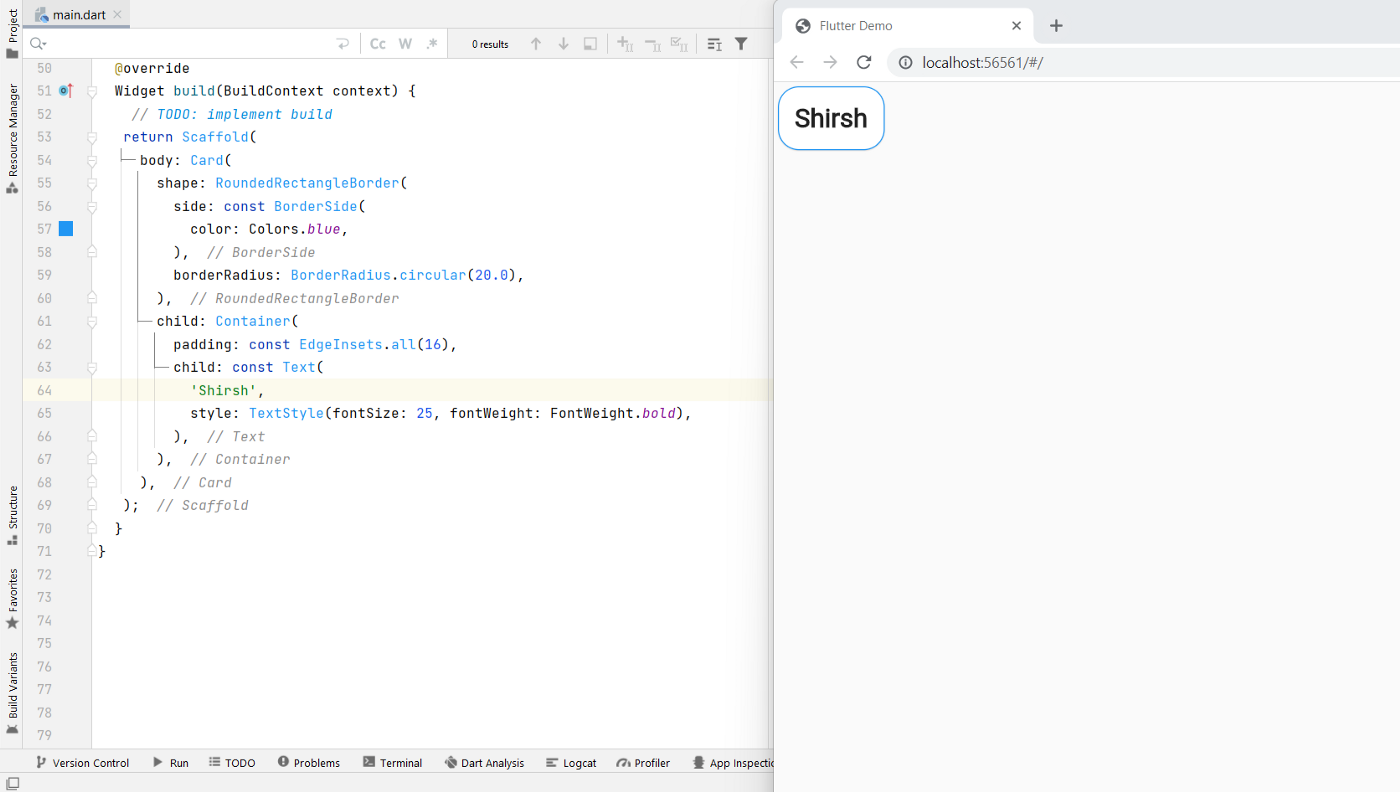
上面的例子是为方法,我们可以做同样的事情为我们的设计,意味着很多时候我们写同样的代码为许多地方,例如使卡片作为圆形。因此,是的,我们可以做这个任务,以及喜欢工具类。我们也来看看它的例子,

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
body: Card(
shape: RoundedRectangleBorder(
side: const BorderSide(
color: Colors.blue,
),
borderRadius: BorderRadius.circular(20.0),
),
child: Container(
padding: const EdgeInsets.all(16),
child: const Text(
'Shirsh',
style: TextStyle(fontSize: 25, fontWeight: FontWeight.bold),
),
),
),
);
}
}
正如您所看到的,我们通常编写大量样板代码来完成这样一个简单的任务,而且很多时候它类似于许多 screen widget (意味着我们需要不同 screen 的东西是相同的)。
那么让我们来看看我们如何使用 extension 来做同样的事情。为此,我创建了另外一个类 rounded_card_extension.dart extension 。这有助于在我们所有的项目中创建圆形视图。

class _MyHomePageState extends State<MyHomePage> {
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
body:const Text('Shirsh').roundedView(),
);
}
}
import 'package:flutter/material.dart';
extension RoundedCard on Widget{
Widget roundedView(){
return Card(
shape: RoundedRectangleBorder(
side: const BorderSide(
color: Colors.blue,
),
borderRadius: BorderRadius.circular(20.0),
),
child: Container(
padding: const EdgeInsets.all(16),
child: this,
),
);
}
}
所以,当你看到这个例子,如何 extension 方法使它非常可读和易于使用,你可以看到,你可以为 widget 类编写尽可能多的 extension ,他们都将适用于所有的 widget ,你使用在一个 flutter。
我只是写这些代码,只有例如,您可以使这一点更精确,根据您的要求。
它非常有用,但是在使用 extension 时应该记住一些事情
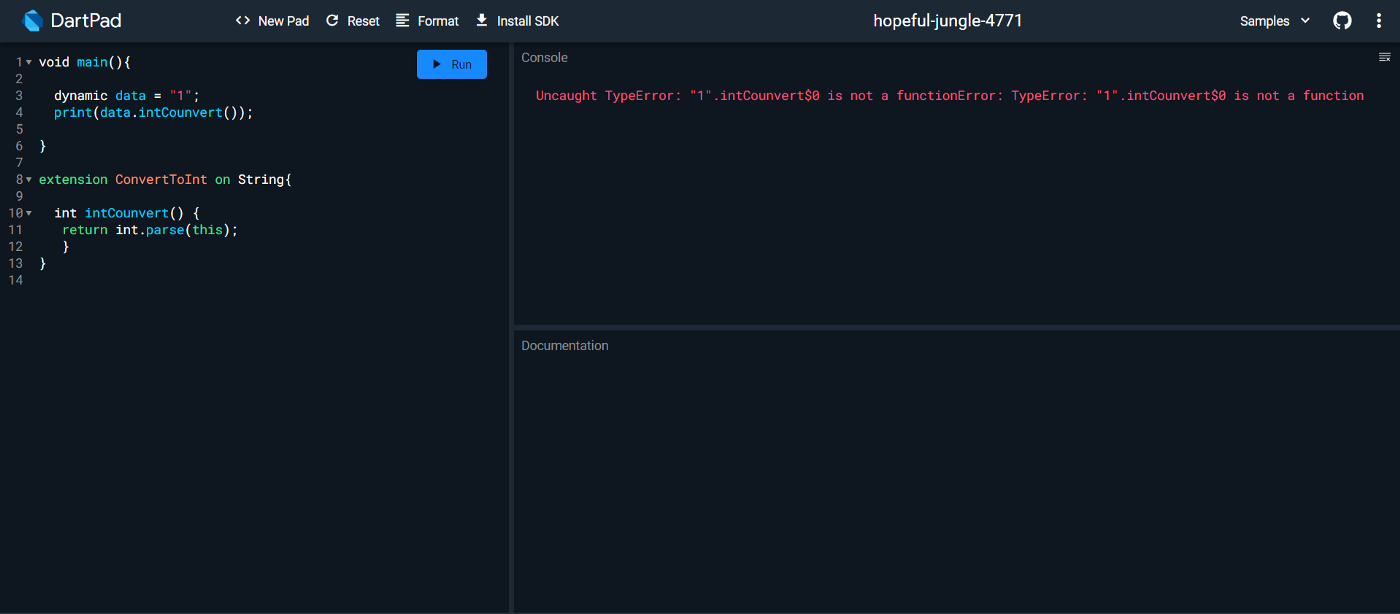
- 动态变量不支持
不能对动态变量调用 extension 方法。在下面的代码中,出现运行时异常:

void main(){
dynamic data = "1";
print(data.intCounvert());
}
extension ConvertToInt on String{
int intCounvert() {
return int.parse(this);
}
}
view raw
因为 extension 方法必须针对接收器的静态类型解析,所以动态方法不起作用。由于 extension 方法是静态解析的,因此它们与静态方法一样快。
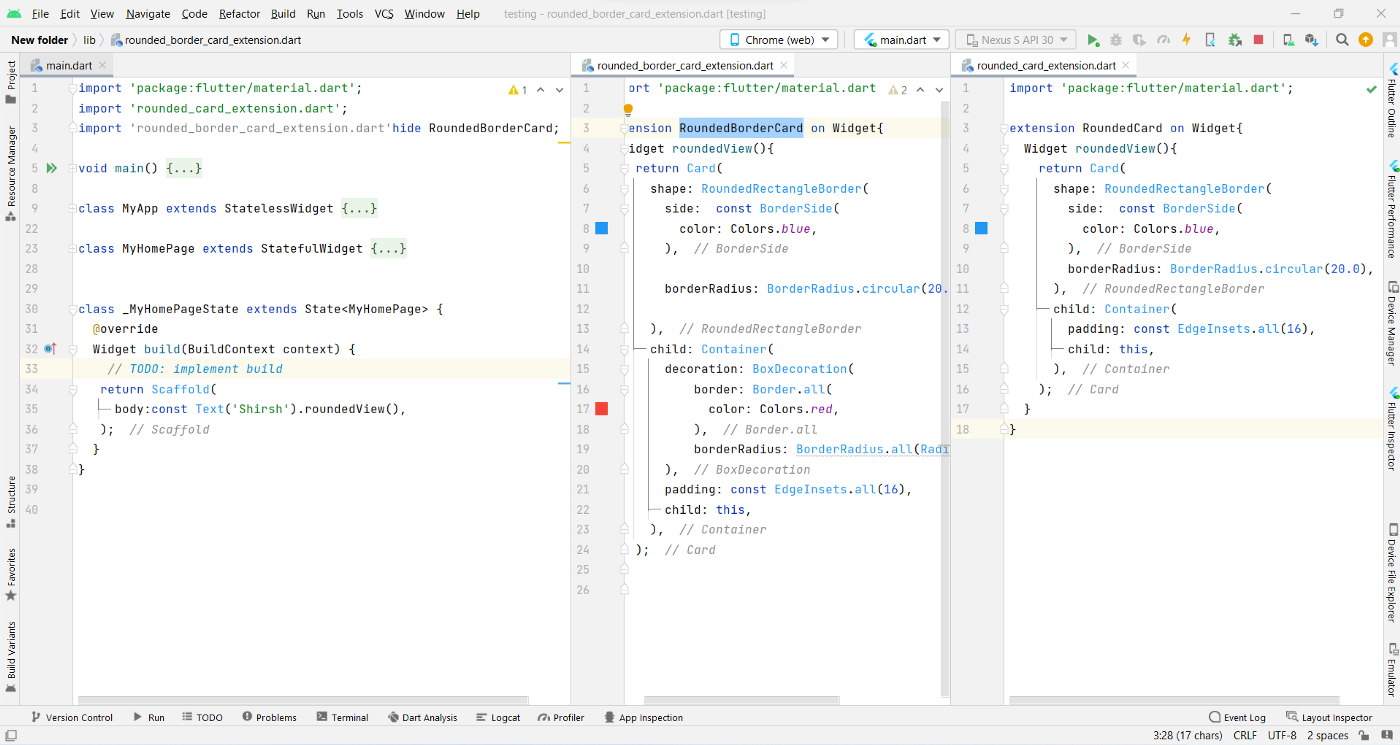
- 根据需要隐藏 extension 名
有时我们使用多个具有相同方法名的 extension 名,所以在那个时候,如果你不需要所有这些 extension 名,你可以像下面这样隐藏它们:
导入‘rounded_border_card_extension.dart’隐藏 RoundedBorderCard;

这两个功能也同样有用,我们可以用在 extension 方法上。
- Import as: 如果两个库有相同的函数名,那么我们可以通过导入两个库来指定库前缀。
- Import show: 它用于导入库的一部分,一次只导入一个名称。
小结
extension 方法允许开发人员向现有数据类型添加自定义功能,而无需创建新的派生类型。使用 extension 方法,可以编写一个可以称为现有类型的实例方法的方法。这个 extension 特性可以帮助您编写更好、更清晰的代码,这是 Dart 最有价值的特性之一。
结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~

© 猫哥
微信 ducafecat
https://wiki.ducafecat.tech
https://ducafecat.com