介绍 10 个有用的 Flutter 软件包

原文 https://genotechies.medium.com/introducing-10-useful-flutter-packages-1252c4b75fa7
前言
FLutter 软件包使您的开发简单快速。然而,有利有弊。有时候,如果从头开始开发这个特性将是有益的,因为可定制的软件包较少。此外,我们还可以看到许多流行的软件包,它们总是为这个特定功能提供选择。在这里,我讨论每个基本细节的十个包。然后你就可以决定是否使用它们。我们去找他们每一个人。
正文
qr_flutter
https://pub.flutter-io.cn/packages/qr_flutter
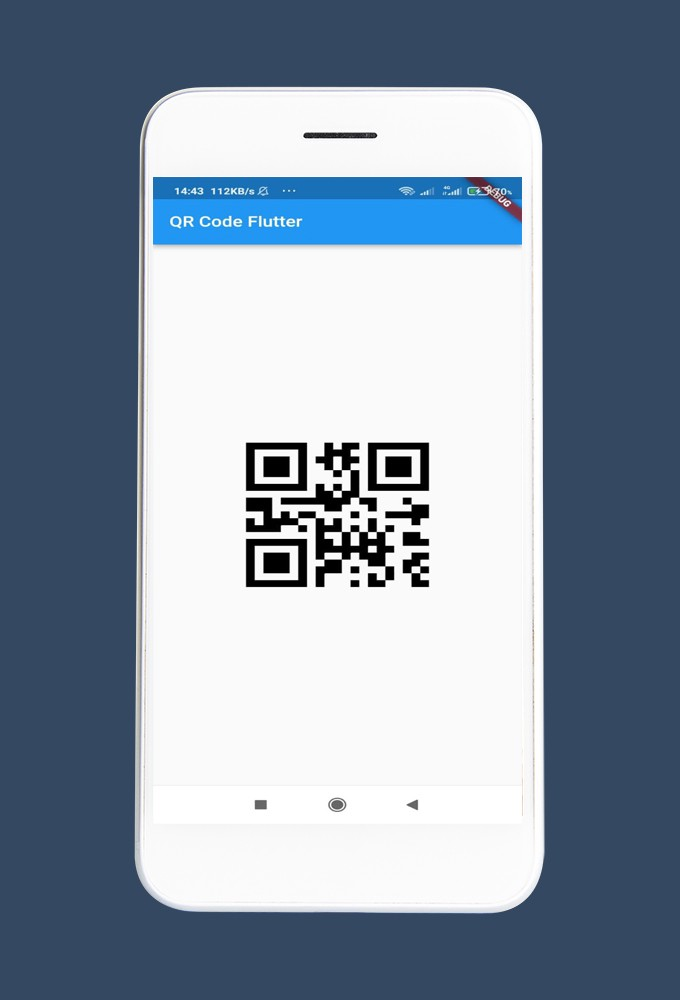
如何添加一个二维码到你的 Flutter 应用程序。这是最简单的方法做到这一点。
- 将 qr_flutter 包添加到依赖项中
dependencies:
qr_flutter: ^4.0.0
- 并将 qr_flutter 包导入到文件中。
- 可以使用 QR Image widget 。
import 'package:flutter/material.dart';
import 'package:qr_flutter/qr_flutter.dart';
void main() => runApp( MyApp());
class MyApp extends StatelessWidget {MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title:Text("QR Code Flutter"),
),
body: Center(
child:QrImage(
data: "Hello",
version: QrVersions.auto,
size: 200,
),
),
),
);
}
}
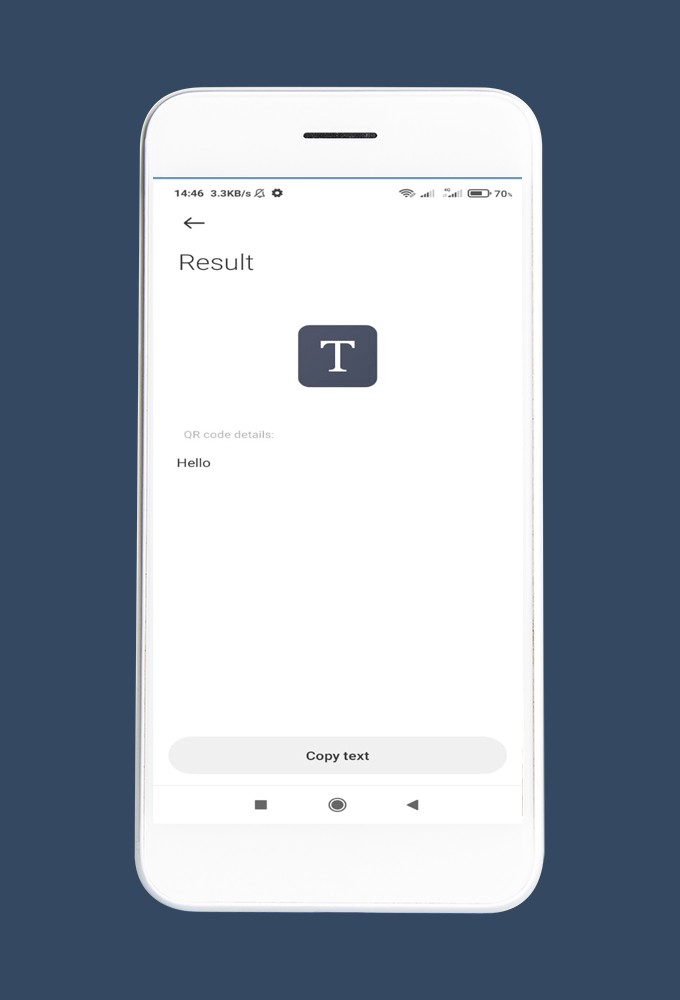
这是输出。

您可以在扫描代码时获得插入到数据属性中的输出。

Flutter Google Maps(google_maps_flutter)
https://pub.flutter-io.cn/packages/google_maps_flutter
如何使用谷歌 map 在您的 Flutter 应用程序?该软件包用于通过谷歌 map 数据添加 map 数据。使用这个软件包,您可以访问谷歌 map 服务器, map 显示,并访问用户手势。此外,您还可以添加 map 标记,创建信息窗口,使 HTTP 请求谷歌方向,API 的路线信息,显示折线和动画的 map 。对于所有这些,您需要一起使用下面的 flutter 软件包。
Dio ー这个包用于向 google Directions API 发送 HTTP 请求以获取路由信息
02.Flutter_poliline_points ー这个包用于将折线字符串解码为显示路由所必需的经纬度点
Google_map_flutter ー这个软件包用于向用户显示 map
然后使用 map ,它需要有一个来自谷歌控制台的 API 键。在这里,您必须为 ios 启用 map SDK,为 android 和 Directions API 启用 map SDK。然后转到 android 清单文件并给出 API 密钥。然后你可以有效地利用谷歌 map 在您的应用程序在您的方式。
Quick Alerts
https://pub.flutter-io.cn/packages/quickalert
使用这个软件包,您可以使用动画警报对话在您的 Flutter 应用程序,易于使用和定制。而且,从这个包中,您可以获得预定义的标题和样式以及预定义的警报样式。Show() 方法用于显示和定义警报类型。
下面是示例代码。
import 'package:flutter/material.dart';
import 'package:quickalert/quickalert.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'QuickAlert Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Widget build(BuildContext context) {
final successAlert = buildButton(
onTap: () {
QuickAlert.show(
context: context,
type: QuickAlertType.success,
text: 'Transaction Completed Successfully!',
autoCloseDuration: const Duration(seconds: 2),
);
},
title: 'Success',
text: 'Transaction Completed Successfully!',
leadingImage: Icon(Icons.add),
);
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
elevation: 1,
centerTitle: true,
backgroundColor: Colors.white,
title: Text(
"QuickAlert Demo",
style: Theme.of(context).textTheme.titleMedium,
),
),
body: ListView(
children: [
const SizedBox(height: 20),
successAlert,
],
),
);
}
Card buildButton({
required onTap,
required title,
required text,
required leadingImage,
}) {
return Card(
shape: const StadiumBorder(),
margin: const EdgeInsets.symmetric(
horizontal: 20,
),
clipBehavior: Clip.antiAlias,
elevation: 1,
child: ListTile(
onTap: onTap,
leading: CircleAvatar(
backgroundColor: Colors.green,
radius: 16,
),
title: Text(title ?? ""),
subtitle: Text(text ?? ""),
trailing: const Icon(
Icons.keyboard_arrow_right_rounded,
),
),
);
}
}
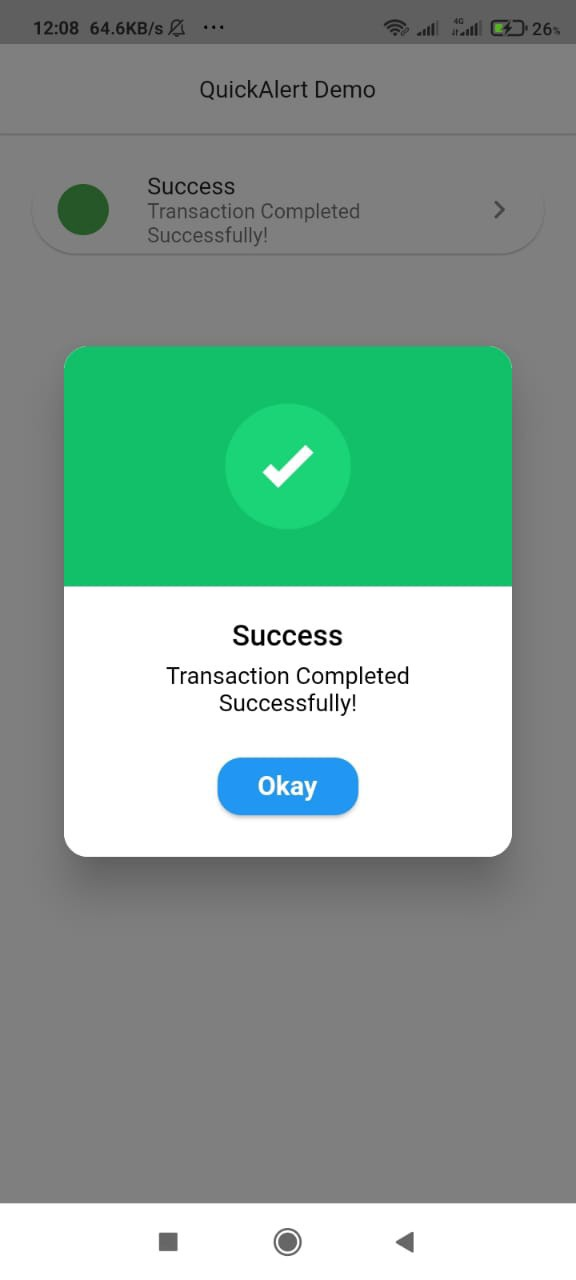
这是输出

可以使用警报对话显示错误警报、警报、信息警报、确认警报和加载警报,还可以创建自定义警报对话。
mockito
https://pub.flutter-io.cn/packages/mockito
这个包将帮助您进行代码重新生成和应用程序的单元测试。你可以在 mockito.pub.dev.com 找到这个包裹。关于如何使用它有很好的文档。如果您不熟悉测试 Flutter 应用程序,强烈推荐使用此软件包来测试您的应用程序。
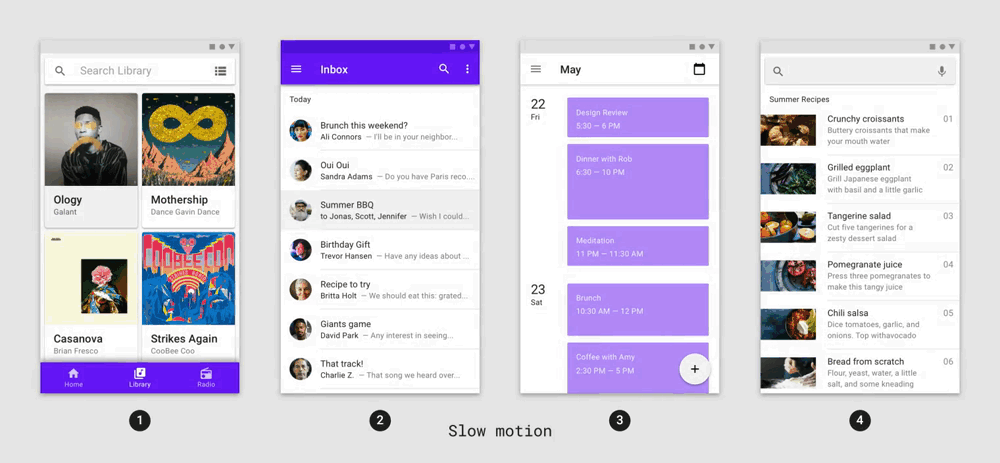
Animations
https://pub.flutter-io.cn/packages/animations
这个软件包可以让你轻松地添加 Material 动画到你的应用程序。在这个软件包中,你可以使用你的应用程序的所有基本动画,利用普遍期望的效果。此外,如果你愿意,你可以添加一些自定义动画到你的应用程序。
物质运动定义了下列过渡模式:
- container 转换
- 共享轴
- 淡出
- 消失

Flutter Svg
https://pub.flutter-io.cn/packages/flutter_svg
此包可用于为项目添加 SVG 图像和网络 SVG 图像。您可以通过 flutter_svg.pub.dev.com 获得这个包。下面的五个用例将帮助您在使用这个包时。
- 您的设计器创建一个向量资产,您希望包括在内,而不需要转换为 5 种不同的光栅格式分辨率。
- 矢量绘图应该是静态的、非交互的(或者最低限度的)。
- 您希望在运行时从网络源动态加载 SVG。
- 您希望绘制 SVG 数据并将其呈现为图像。
Hooks_Riverpod
https://pub.flutter-io.cn/packages/hooks_riverpod
此包将处理应用程序中与州相关的所有内容。您可以在编译时而不是在编译时捕获关于状态的错误。它为侦听/组合对象标识和删除嵌套。最后,您可以确保代码在运行之前是完全可测试的。这是一个包,您可以使用 Hooks、 Riverpord 和 state notifier。你可以在 Hook_Riverpod 包中找到所有的东西。Pub.dev.
Flutter_launcher_icons
https://pub.flutter-io.cn/packages/flutter_launcher_icons
这个包是关于应用程序图标的。如果您使用这个软件包,您可以在替换图标时节省大量的时间。您可以从此包中获得所需的图形和图形作为图标。您可以遵循包文档并使用应用程序图标所需的步骤。
Firebase UI auth
https://pub.flutter-io.cn/packages/flutter_auth_ui
如果您曾经不得不实现 auth,那么您可能知道它有多乏味。下次如果你需要给应用程序添加身份验证,试试 Firebase 身份验证和 flutter_auth_ui 包,只需要几行代码就可以给你的应用程序添加身份验证。FirebaseUI for auth 是一个官方的 Firebase 产品,包括 widget 和全屏幕,以简化实现 auth。
您可以使用登录屏幕 widget 向应用程序添加一个页面,该页面将带领用户完成整个身份验证流程。首先,在应用程序中添加一个登录路径,该路径指向登录屏幕 widget 。接下来,您需要告诉登录屏幕哪些类型的身份验证提供者是 Firebase 项目用户,然后屏幕将向屏幕填充适当的表单元素。
如果您只使用电子邮件和密码登录,那么您已经完成了。Firebase 身份验证和 Firebase UI 支持各种其他身份验证提供商,如 Google 登录、 GitHub 登录、 Apple 登录等。查看完整列表的包文档。将这些身份验证提供程序中的任何一个添加到登录屏幕 widget 提供程序配置中,并为其提供特定于提供程序的配置。
如果你正在使用像 Google 登录这样的授权提供商,你只需要给它你的 Google 登录客户端 ID,它就会正常工作。FirebaseUIforauth 包包括用户注册屏幕、被遗忘的密码屏幕、用户配置文件屏幕等。
Firebase UI widget 是可定制的。它甚至包括 widget 和控制器,允许您为任何受支持的提供程序编写完全自定义的关闭流。因此,如果你想构建你关心的应用程序部分,让 Firebase 身份验证和 Firebase UI 包为你处理身份验证。有关用于 auth 和所有 Firebase 包的 Firebase UI 的更多信息,请转到 pub.dev 获取原始文档。
mason Package in Flutter
https://pub.flutter-io.cn/packages/mason
一个由来已久的 Flutter 传统是运行 Flutter 创建,删除一切,然后辛苦地复制和粘贴在所有的标准样板。这需要很长时间,非常容易出错,而且没有纳税那么有趣。一定要这样吗?添加 Mason,这个软件包主要是用预定义的砖块快速组装新项目或特性。Mason 的工作方式是包含它根据特定于您的项目的值呈现的模板的整个目录。
例如,假设您正在使用 pubspec.yaml 文件和一块关于舒适袜子的泥砖来完成一个新的 flutter 项目。用那块砖,可能看起来像这样。如果使用 firebase,它将生成一个 pubspec.yaml 文件,其中包含 firebase 依赖项。如果您不使用 firebase,那么这些依赖关系将被跳过。但 Mason 怎么知道你项目的名字,或者你是否使用了 Firebase?安装 Mason CLI,就像 Flutter 创建的那样,但是更加灵活,因为它使用了泥瓦匠和定制砖块。安装完成后,你可以运行 Mason make 命名为 brick Mason 会读取 brick 清单文件并问你一些问题。在这种情况下,它会希望知道您的项目的名称,以及您是否正在使用 firebase。
Mason-CLI 支持各种数据类型,包括字符串、布尔值、数字和枚举。这就只剩下一个问题了。我们如何找到我们想要使用的砖块的名称?为此,请访问 brickhub.dev,查看世界各地那些已经在上传自己固执己见的样板文件以帮助您节省时间的开发人员可以使用的公开版块。如果你没有找到一个你喜欢的,将你首选的 Flutter 项目结构转换成一块砖,并上传它,以节省自己的时间在未来。顺便说一句,砖块可以是任何大小,而不仅仅是整个项目。发现自己每次开始一个新特性时都会创建一些重复的启动文件。这块砖头也不错。有了 Mason,你可以比以前更快地写出应用程序中令人兴奋的部分。
结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~

© 猫哥
微信 ducafecat
https://wiki.ducafecat.tech
https://ducafecat.com