Flutter Bloc 框架 实现 HTTP + JSON 通讯

原文 https://medium.com/vijay-r/flutter-bloc-bloc-pattern-http-post-request-json-b4da1dcfed44
前言
在本文中,我们将讨论如何使用 Bloc 模式进行 http 发帖请求。

正文
依赖包
- https://pub.dev/packages/flutter_bloc
- https://pub.dev/packages/http
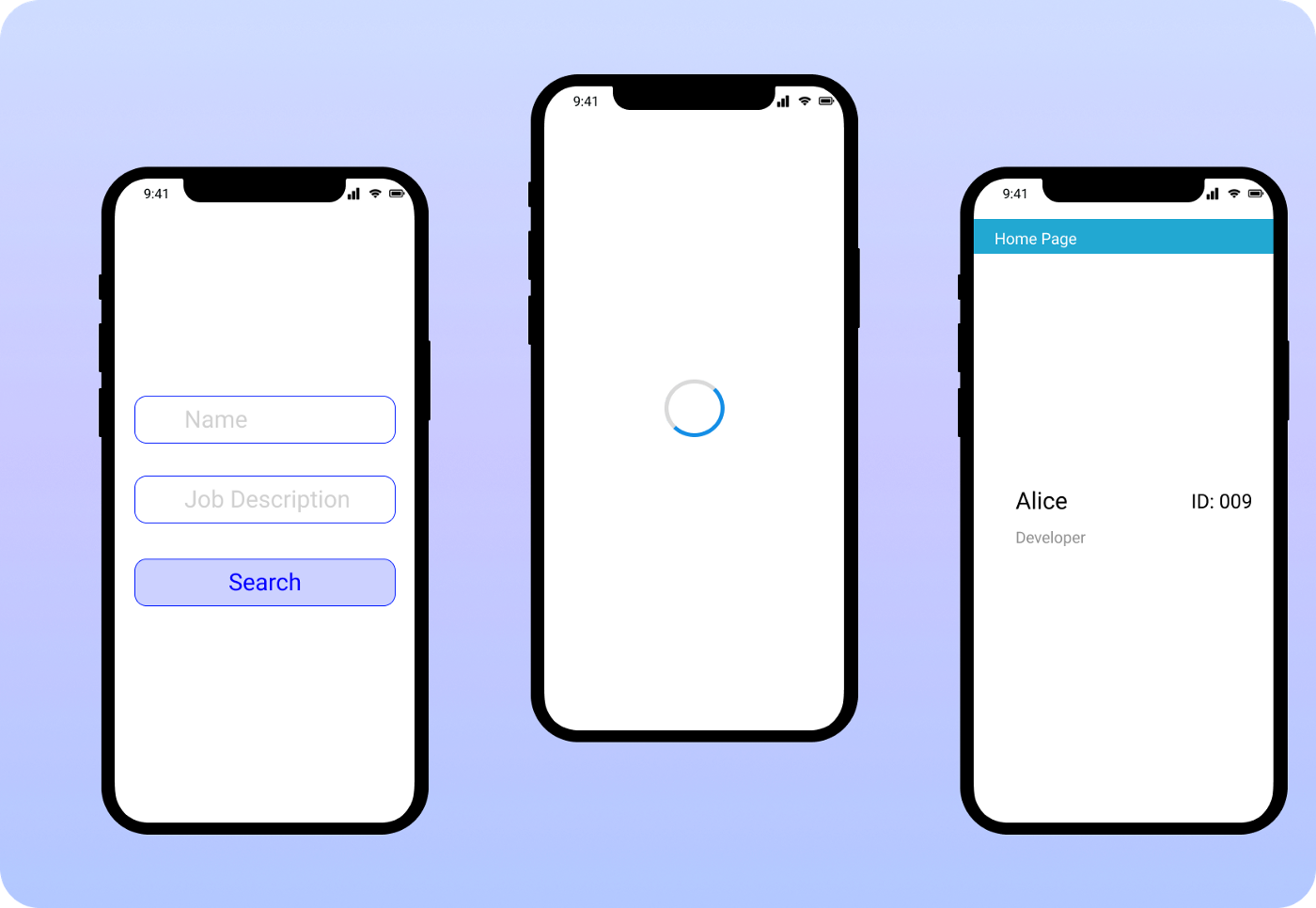
效果

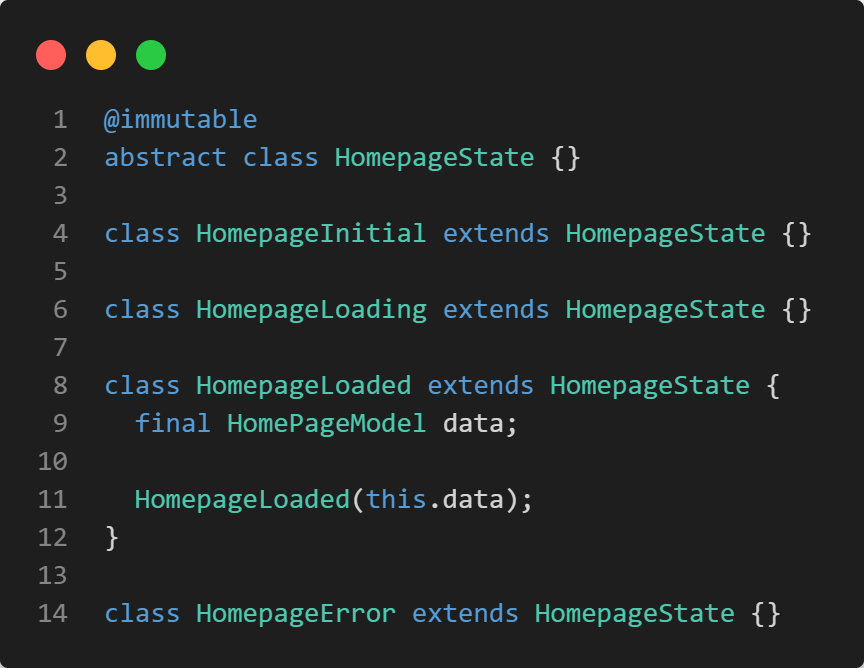
1 Creating states.
我们总共有 4 个状态在这个应用程序(初始,加载,加载和错误状态)。

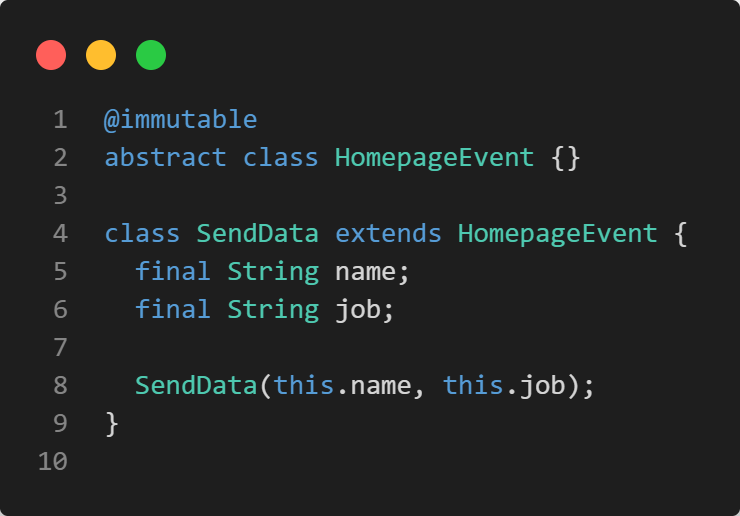
2 Creating Events
我们在这个应用程序(SendData ())中共有 1 个事件,用于发布请求。

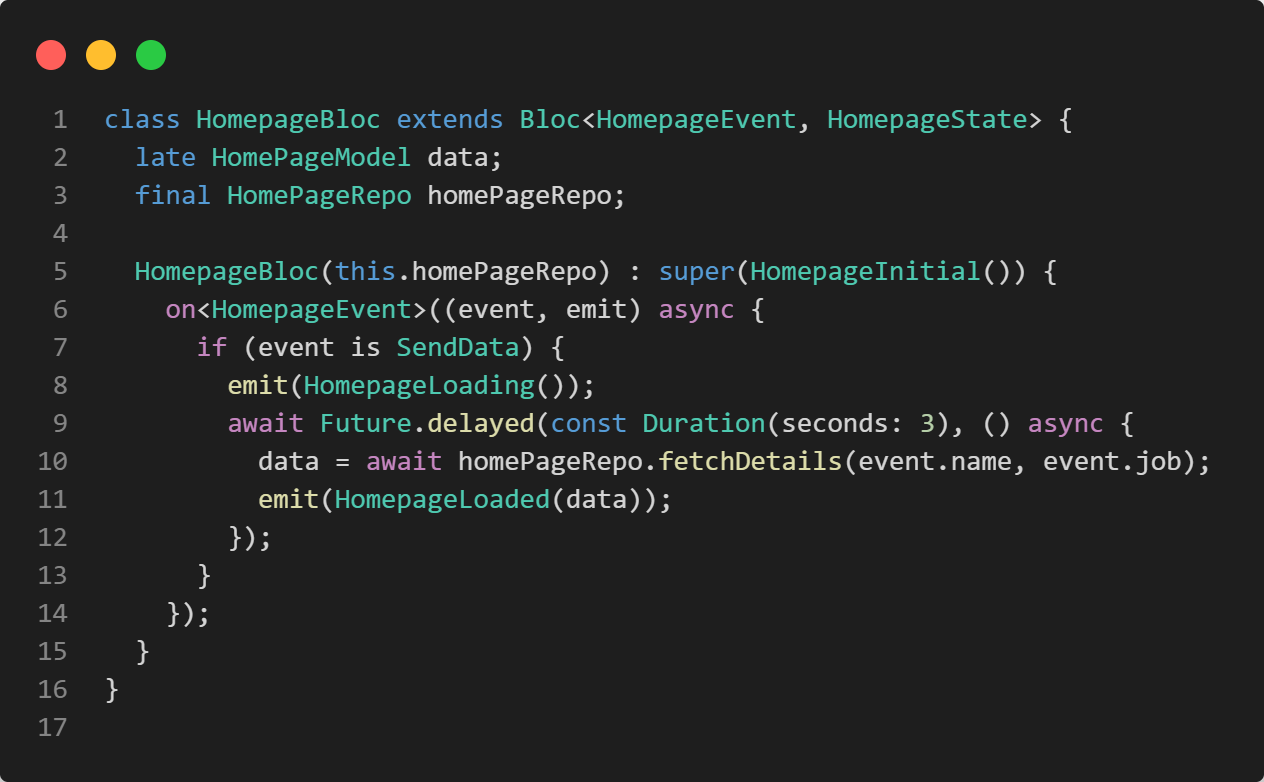
3 Mapping events to states
将事件映射到状态
一旦在 UI 中按下搜索按钮触发了“ SendData”事件,我们就会发出“ Homepageloading”状态,这个状态会持续 3 秒钟,然后我们会调用一个方法(fetchDetails ()) ,这个方法是单独写在存储库文件夹中的。

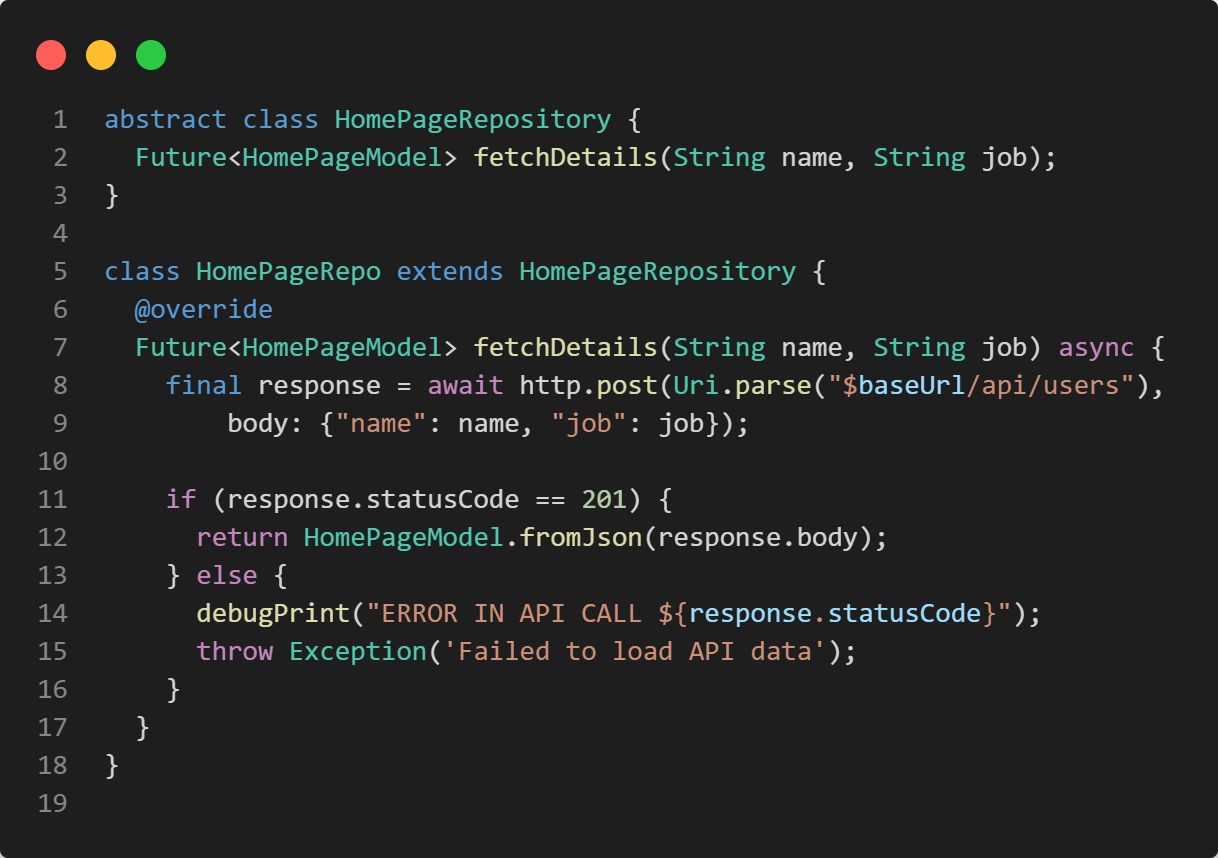
在存储库文件夹中编写的 API 调用(fetchDetails ())如下所示,

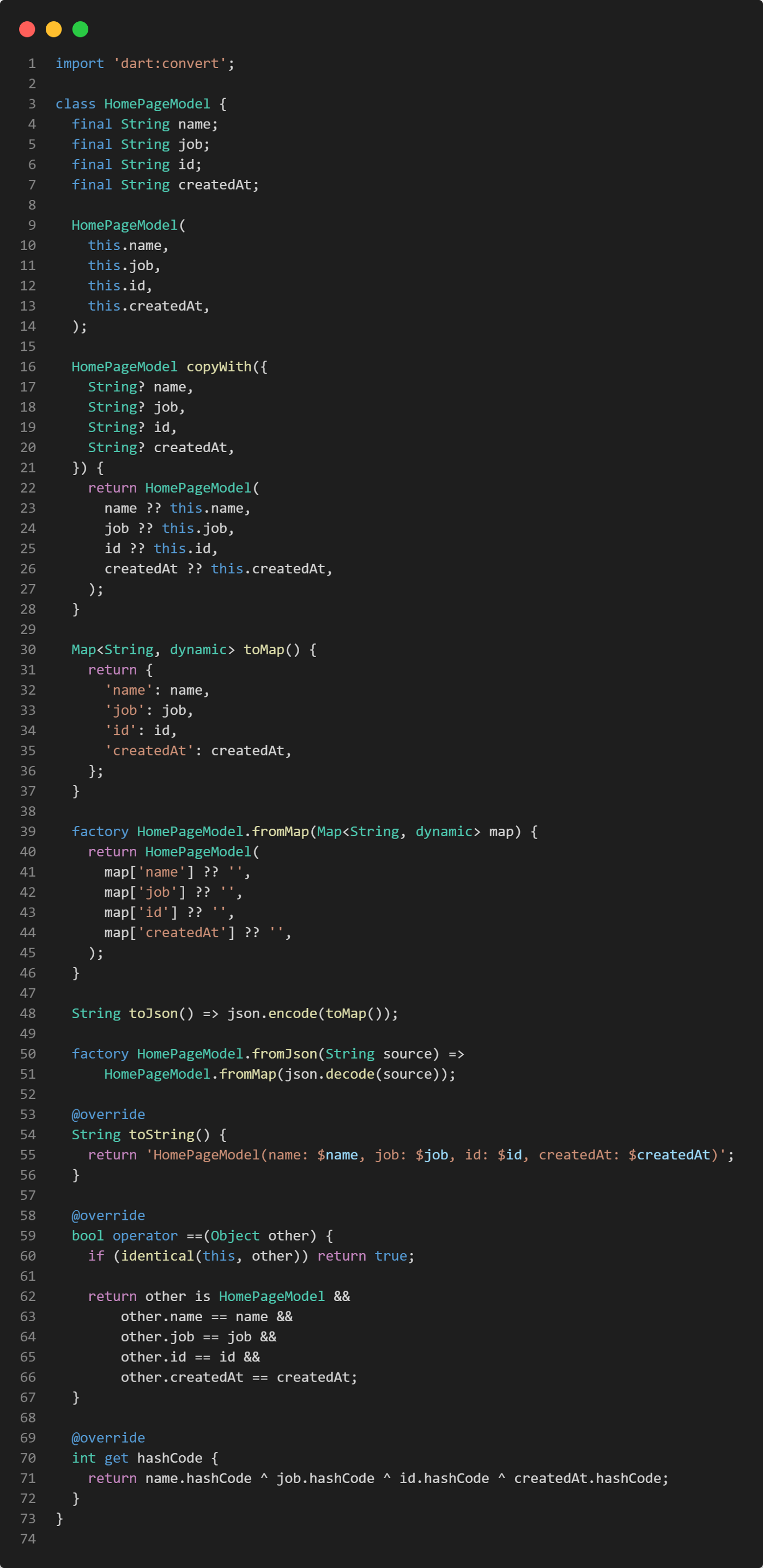
为这个应用程序创建的 Dart 模型类如下所示,

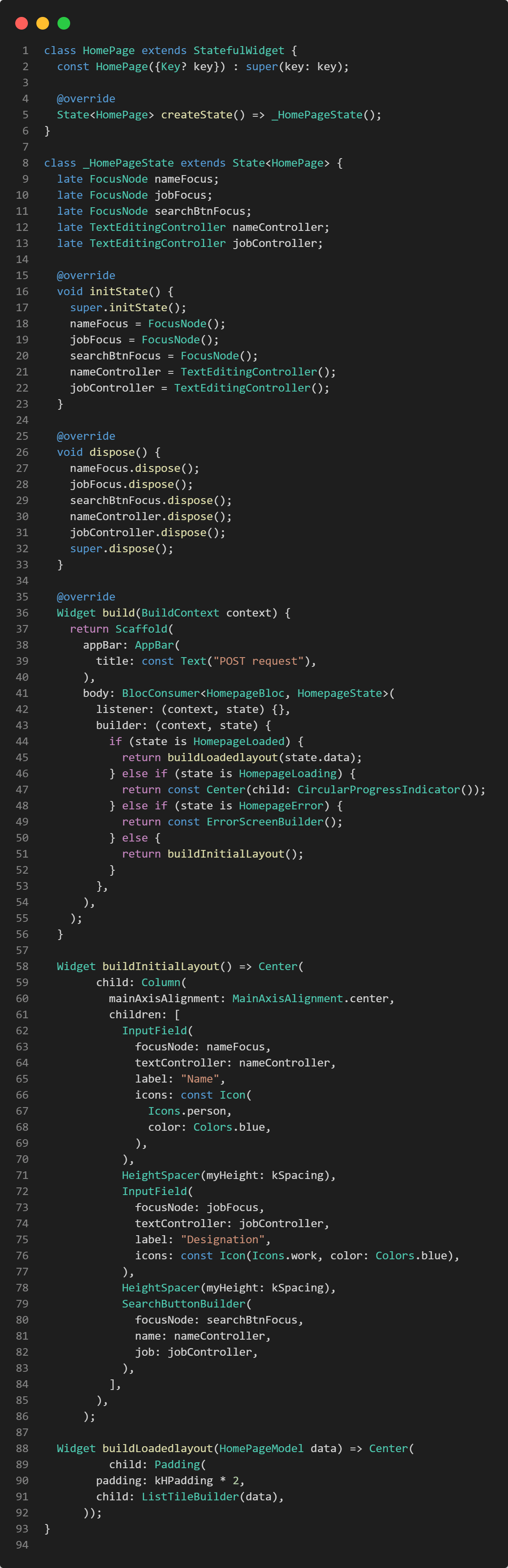
4. Building up UI.
建立用户界面。

就是这样 🥳🎉
代码 👉
https://github.com/vijayinyoutube/post_api_bloc_app
结语
感谢, 如果本文对你有帮助,请转发让更多的朋友阅读。
© 猫哥
微信 ducafecat
https://wiki.ducafecat.tech
https://ducafecat.com