Flutter 按钮 大集合 😵😵

大家好今天集中介绍下 Flutter 自带的几个按钮。

原文 https://medium.com/@kaushikidum29/flutter-buttons-4ac64d70f0b2
前言
按钮是用户触发事件的控件,比如采取行动、做出选择、搜索等等。它们可以放在我们 UI 的任何地方,比如对话框、表单、卡片、工具栏等等。
正文
Flutter 按钮的特点
在 Flutter 中按钮的标准特性如下:
- 我们可以很容易地将主题应用于按钮、形状、颜色、动画和行为。
- 我们也可以主题图标和文字内的按钮。
- 按钮可以由具有不同特性的不同子窗口 widget 组成。
Flutter 按钮的种类
以下是 Flutter 中提供的不同类型的按钮:
- Flat Button 扁平按钮
- Raised Button 按钮
- Floating Button 浮动按钮
- Drop Down Button 按钮
- Icon Button 图标按钮
- Inkwell Button 墨水按钮
- PopupMenu Button 弹出菜单按钮
- Outline Button 轮廓按钮
Flat Button
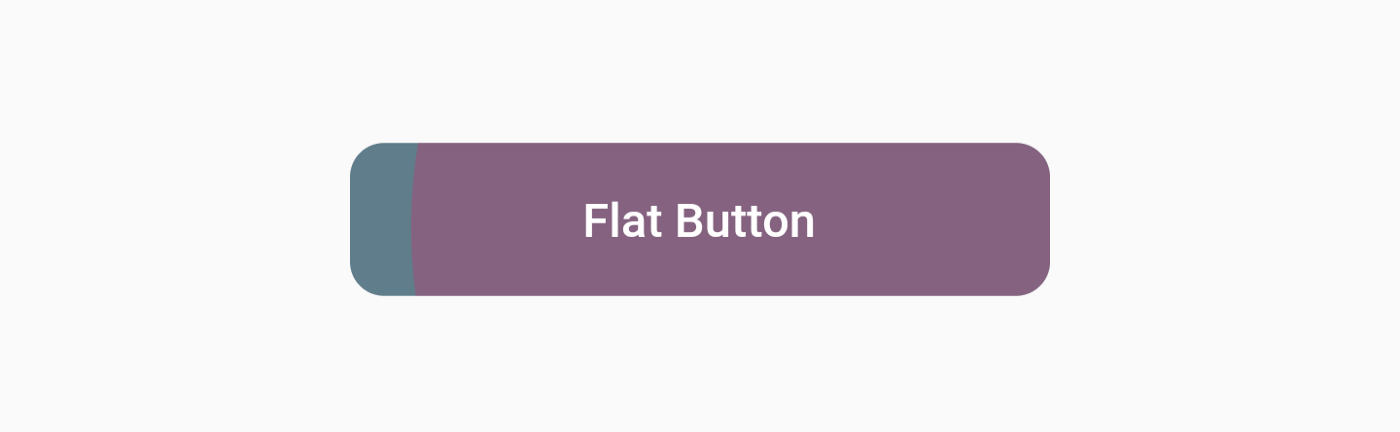
扁平按钮ーー这是一个文本标签按钮,没有太多装饰,显示没有任何标高。平面按钮有两个必需的属性: ー child 和 onPress ()。默认情况下,平面按钮没有颜色,其文本为黑色。但是,我们可以分别使用 color 和 textColor 属性对按钮和文本使用 color。

按钮的颜色是蓝灰色,Splash 的颜色是粉红色
FlatButton(
splashColor: Colors.pink,
color: Colors.blueGrey,
textColor: Colors.white,
minWidth: MediaQuery.of(context).size.width / 2,
height: 45,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(10)),
child: const Text(
'Flat Button',
),
onPressed: () {},
)
注意: 自 2021 年 5 月起,FlatButton 类在 flutter 中将被弃用。应改为使用 TextButton 类。后面的类最终将从 flutter SDK 中删除,因此建议转移到新的类。
Raised Button
凸起按钮ーー它是一个基于材质 widget 的按钮,具有一个矩形主体。它类似于一个平面按钮,但是当按下按钮时,它的高度会增加。它有几个属性,如文本颜色,形状,填充,按钮颜色,按钮颜色禁用时,动画时间,立面等。此按钮有两个回调函数。

RaisedButton(
child: const Text(
"Raised Button",
style: TextStyle(fontSize: 17),
),
onPressed: () {},
color: Colors.blue,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(10)),
textColor: Colors.white,
padding: const EdgeInsets.symmetric(horizontal: 16, vertical: 8),
splashColor: Colors.grey,
)
注意: 自 2021 年 5 月起,不推荐使用 RaisedButton 类的 flutter。应该改为使用 EleatedButton 类。后面的类最终将从 flutter SDK 中删除,因此建议转移到新的类。点击这里查看迁移指南
浮动按钮 Floating Action Button
浮动操作按钮: ー FAB 按钮是一个圆形图标按钮,它触发应用程序中的主要操作。它是当今应用程序中最常用的按钮。我们可以使用这个按钮来添加、刷新或共享内容。Flutter 建议每个屏幕最多使用一个 FAB 按钮。
😯 浮动动作按钮有两种类型:
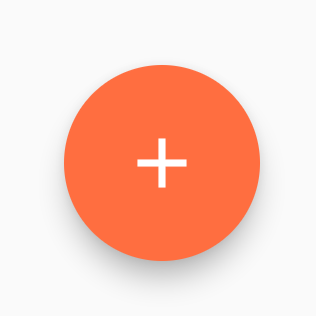
- FloatingActionButton
它创建一个简单的圆形浮动按钮,其中包含一个子部件。T 必须有一个子参数来显示 widget 。

floatingActionButton: FloatingActionButton(
backgroundColor: Colors.deepOrangeAccent,
foregroundColor: Colors.white,
onPressed: () => {},
child: const Icon(Icons.add),
)
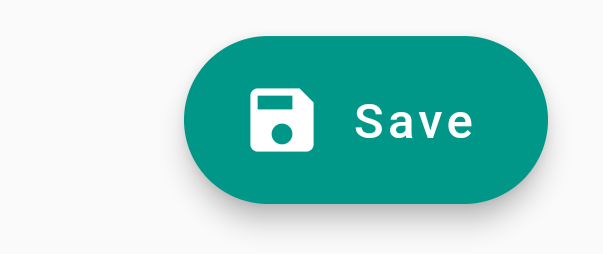
- FloatingActionButton.extended
它创建了一个宽的浮动按钮,其中包含一个图标和一个标签。它使用标签和图标参数,而不是子参数。

floatingActionButton: FloatingActionButton.extended(
onPressed: () {},
backgroundColor: Colors.teal,
icon: const Icon(Icons.save),
label: const Text("Save"),
)
下拉按钮 Drop-Down Button
下拉按钮ーー下拉按钮用于在屏幕上创建一个漂亮的覆盖层,允许用户从多个选项中选择任何项目。 Flutter 允许一个简单的方法来实现一个下拉框或下拉按钮。此按钮显示当前选定的项目和一个箭头,该箭头打开一个菜单,从多个选项中选择一个项目。


// Initial Selected ValueString
var dropdownvalue = 'Item 1';
// List of items in our dropdown menuvar
var items = [
'Item 1',
'Item 2',
'Item 3',
'Item 4',
'Item 5',
];
//Drop-Down
return ButtonContainer(
padding: const EdgeInsets.all(5.0),
decoration:
BoxDecoration(color: Colors.yellowAccent, border: Border.all()),
child: DropdownButton(
// Initial
Valuevalue: dropdownvalue,
// Down Arrow
Iconicon: const Icon(Icons.keyboard_arrow_down),
// Array list of
itemsitems: items.map((String items) {
return DropdownMenuItem(
value: items,
child: Text(items),
);
}).toList(),
// After selecting the desired option,it will
// change button value to selected
valueonChanged: (String? newValue) {
setState(() {
dropdownvalue = newValue!;
});
},
),
);
图标按钮 IconButton
IconButton ー IconButton 是打印在“材质” widget 上的图片。这是一个有用的 widget ,给 Flutter UI 一种材质设计的感觉。我们还可以定制这个按钮的外观和感觉。简单地说,它是一个图标,当用户触摸它时,它会做出反应。

IconButton(
color: Colors.blue,onPressed: () {},
icon: const Icon(Icons.mic),
),
水墨 inkWell Button
InkWell 按钮ーー InkWell 按钮是一种 Material 设计概念,用于触摸响应。这个 widget 位于“材质” widget 的下面,在这个 widget 中实际绘制墨水反应。它通过添加手势反馈来创建应用程序 UI 交互。主要用于增加飞溅波纹效应。

//var
int _volume = 0;
//InkWell code
InkWell(
splashColor: Colors.green,
highlightColor: Colors.blue,
child: Icon(Icons.ring_volume, size: 50),
onTap: () {setState(() {_volume += 2;});},),
Text(_volume.toString(), style: TextStyle(fontSize: 50)),
);
它将提供与下面的截图类似的用户界面。每次我们按环音量按钮,它会增加音量 2。
弹出菜单按钮 PopupMenu Button
弹出菜单按钮ー 它是一个按钮,当按下它时显示菜单,然后调用 onSelected 方法,菜单将被取消。这是因为选择了多个选项中的项。此按钮包含文本和图像。它将主要使用设置菜单列出所有选项。它有助于创造良好的用户体验。


// Initial Selected Value
String dropdownvalue = 'Item 1' ;
// List of items in our dropdown menu
var items = [
'Item 1',
'Item 2',
'Item 3',
'Item 4',
'Item 5',
];
// Drop-Down Button
Container
padding: cost EdgeInsets.all(5.0),
decoration: BoxDecoration(
color: Colors.yellowAccent, border: Border.all()),
child: DropdownButton/
// Initial Value
value: dropdownvalue,
/1 Down Arrow Icon
icon: const Icon(Icons.keyboard_arrow_down) ,
// Array list of items
items: items.map((String items) {
return DropdownMenuItem(
value: items,
child: Text(items),
)i
}) . toList(),
// After selecting the desired option, it will
// change button value to selected value
onChanged: (String? newValue) {
setstate((){
dropdownvalue = newValue!;
});
},
),
),
大纲按钮 Outline Button
大纲按钮ー 它类似于平面按钮,但它包含一个细长的灰色圆角矩形边框。它的轮廓边界由形状属性定义。

Container(
margin: cost EdgeInsets.all(25),
child: OutlineButton(
child: const Text (
"Outline Button",
style: TextStyle (fontSize: 20.0) ,
),
highlightedBorderColor: Colors.red,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15)) ,
onPressed: () {},
),),
按钮栏 Button Bar
按钮栏ー Flutter 提供了将按钮排列在一条或一行中的灵活性。ButtonBar widget 包含三个属性: 对齐、子级和 mainAxisSize。
- 对齐用于向整个按钮栏 widget 显示对齐选项。
- Children 属性用于获取一个条中的按钮数。
- MainAxisSize 属性用于为按钮栏提供水平空间。

ButtonBar(
children: <Widget>[
FlatButton(
child: const Text ( 'Ok') ,
color: Colors.blue,
onPressed: () {
// To do
},
),
FlatButton(
child: const Text ('Cancel') ,
color: Colors. blue,
onPressed: () {
// To do
},
),
]
)
注意: FlatButton、 RaisedButton 和 OutlineButton widget 分别被 TextButton、 ElevatedButton 和 OutlinedButton 所取代。每个新的按钮类都有自己的主题: TextButtonTheme、 ElevatedButtonTheme 和 OutlinedButtonTheme。
了解更多信息。参观官方网站 https://docs.flutter.dev/release/breaking-changes/buttons
如果本文对你有帮助,请转发让更多的朋友阅读。
© 猫哥
微信 ducafecat
https://wiki.ducafecat.tech
https://ducafecat.com