Flutter splash 屏幕

原文 https://medium.com/@bedirhanssaglam/flutter-splash-screen-a8cafec52c8e
前言
启动画面通常被特别大的应用程序用来通知用户程序正在加载过程中。它们提供的反馈表明,一个漫长的过程正在进行中。有时,启动画面中的进度条会指示加载进度。当应用程序的主窗口出现时,启动画面就会消失。启动画面可以添加一段时间,然后重新替换。
正文
启动画面通常用于增强应用程序或网站的外观和感觉,因此它们通常在视觉上很吸引人。它们还可以具有动画、图形和声音。

对于本文,我将从 flutter_national_splash 包获得帮助,我也在业务项目中使用该包。Flutter_national_splash 是 Flutter 最喜欢的软件包之一。它是最先进的闪屏解决方案之一。
让我们看看如何一步一步地做。
flutter_native_splash 包
首先,我们将库添加到 pubspec.yaml 文件。接下来,我们将用于启动画面的图像文件包含到项目中。
图像文件必须有.png extension 名。
pubspec.yaml
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
flutter_native_splash: ^2.2.10+1

flutter_navite_splash.yaml 配置
然后,创建一个名为 flutter_navite_splash.yaml 的文件,复制并粘贴下面的文本。 注意: 我在这里为您定制了一些设置。如果您想在自己的项目中使用该文件,只需更改“ image”部分:)
flutter_native_splash.yaml
flutter_native_splash:
# This package generates native code to customize Flutter's default white native splash screen
# with background color and splash image.
# Customize the parameters below, and run the following command in the terminal:
# flutter pub run flutter_native_splash:create
# To restore Flutter's default white splash screen, run the following command in the terminal:
# flutter pub run flutter_native_splash:remove
# color or background_image is the only required parameter. Use color to set the background
# of your splash screen to a solid color. Use background_image to set the background of your
# splash screen to a png image. This is useful for gradients. The image will be stretch to the
# size of the app. Only one parameter can be used, color and background_image cannot both be set.
color: "#ffffff"
#background_image: "assets/background.png"
# Optional parameters are listed below. To enable a parameter, uncomment the line by removing
# the leading # character.
# The image parameter allows you to specify an image used in the splash screen. It must be a
# png file and should be sized for 4x pixel density.
image: "assets/images/covid_splash.png"
# The color_dark, background_image_dark, and image_dark are parameters that set the background
# and image when the device is in dark mode. If they are not specified, the app will use the
# parameters from above. If the image_dark parameter is specified, color_dark or
# background_image_dark must be specified. color_dark and background_image_dark cannot both be
# set.
#color_dark: "#042a49"
#background_image_dark: "assets/dark-background.png"
#image_dark: assets/splash-invert.png
# The android, ios and web parameters can be used to disable generating a splash screen on a given
# platform.
android: true
ios: true
web: false
# The position of the splash image can be set with android_gravity, ios_content_mode, and
# web_image_mode parameters. All default to center.
#
# android_gravity can be one of the following Android Gravity (see
# https://developer.android.com/reference/android/view/Gravity): bottom, center,
# center_horizontal, center_vertical, clip_horizontal, clip_vertical, end, fill, fill_horizontal,
# fill_vertical, left, right, start, or top.
android_gravity: fill
#
# ios_content_mode can be one of the following iOS UIView.ContentMode (see
# https://developer.apple.com/documentation/uikit/uiview/contentmode): scaleToFill,
# scaleAspectFit, scaleAspectFill, center, top, bottom, left, right, topLeft, topRight,
# bottomLeft, or bottomRight.
ios_content_mode: scaleToFill
#
# web_image_mode can be one of the following modes: center, contain, stretch, and cover.
#web_image_mode: center
# To hide the notification bar, use the fullscreen parameter. Has no affect in web since web
# has no notification bar. Defaults to false.
# NOTE: Unlike Android, iOS will not automatically show the notification bar when the app loads.
# To show the notification bar, add the following code to your Flutter app:
# WidgetsFlutterBinding.ensureInitialized();
# SystemChrome.setEnabledSystemUIOverlays([SystemUiOverlay.bottom, SystemUiOverlay.top]);
#fullscreen: true
# If you have changed the name(s) of your info.plist file(s), you can specify the filename(s)
# with the info_plist_files parameter. Remove only the # characters in the three lines below,
# do not remove any spaces:
#info_plist_files:
# - 'ios/Runner/Info-Debug.plist'
# - 'ios/Runner/Info-Release.plist'
然后在终端运行 Flutter clean 清理命令。
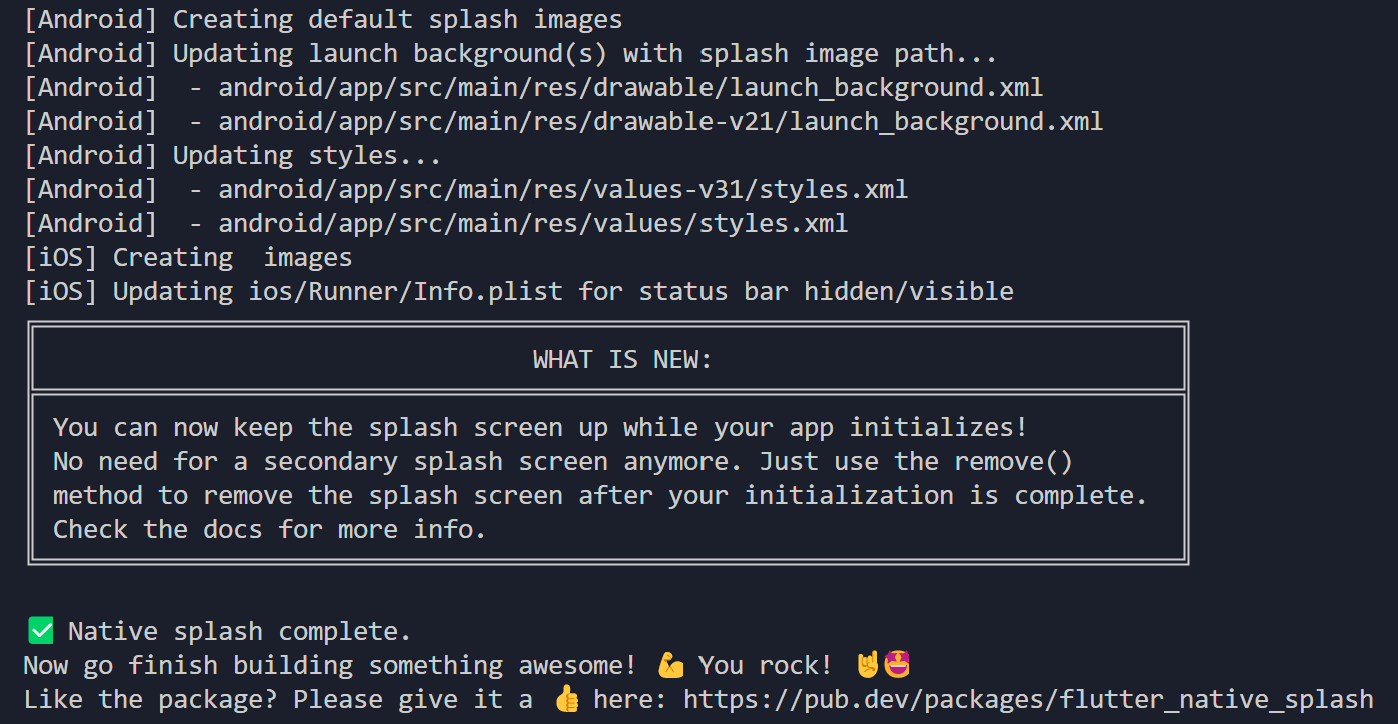
然后运行 flutter pub,运行 flutter pub run flutter_native_splash:create
在那之后,如果你在终端中看到以下内容,那么你已经做到了! 😃

main.dart 代码
现在是时候把最后一点。
main.dart
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await initialization(null);
runApp(MyApp());
}
Future initialization(BuildContext? context) async {
await Future.delayed(const Duration(milliseconds: 500));
}
}
我们在不运行 MyApp 的情况下调用启动画面。然后我们决定它会在屏幕上出现多长时间。现在,当我们关闭应用程序并从菜单中再次打开它时,我们定义的图像将出现。
结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~

© 猫哥
微信 ducafecat
https://wiki.ducafecat.tech
https://ducafecat.com