Flutter 中使用 extension 使项目更具可读性和效率 02

原文 https://medium.com/@bedirhanssaglam/make-your-flutter-projects-more-readable-and-effective-with-extensions-and-functions-2-3c75ee94531d
前言
在前面的一篇文章中,我们讨论了 extension 和基函数的便利性。坦白地说,我喜欢考虑创建 extension 和基函数。这让我觉得我在使用 Flutter 的力量。现在让我们继续上次的话题。

正文
平台后退按钮
我们负责构建与 Android 和 iOS 设备兼容的设计。


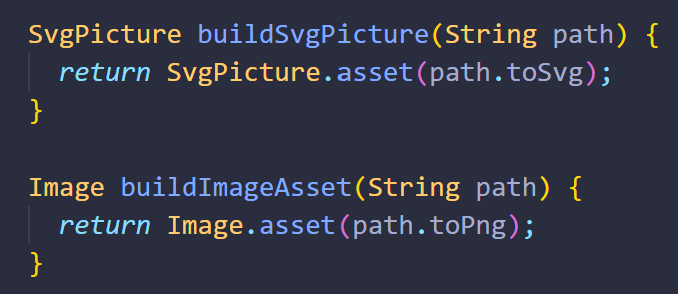
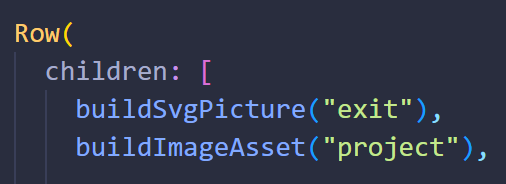
这两个功能每次都会给我们带来方便。当然,我们也可以添加像大小,颜色这样的参数。这里的 toSvg 和 toPng 表达式将在本系列的第一篇文章中介绍(您可以在本文末尾找到链接)。当我们使用它的时候,我们所要做的就是


只要有 BLOC 的地方,我就会使用这个语句,而且我也让它变得简单了:

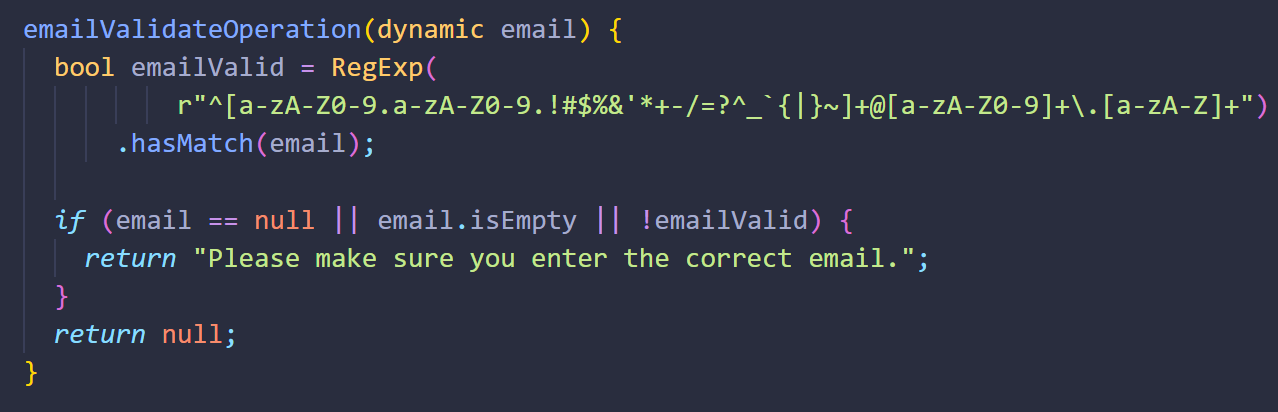
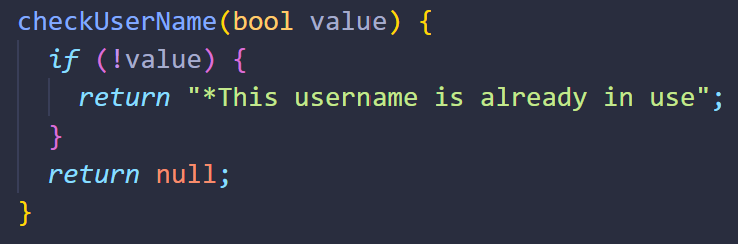
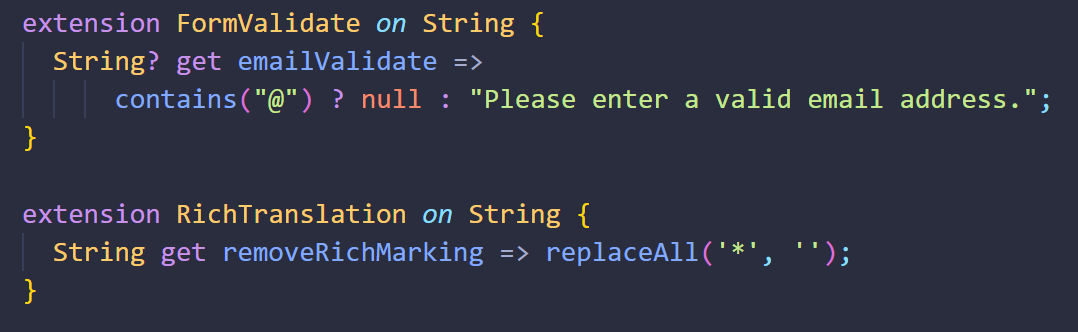
验证程序


使用时;

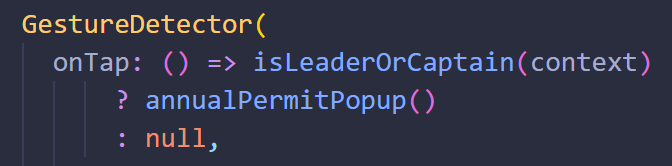
权限限制
对于一个场景,来自 API 的 userType 会提供一些限制:


返回上一页

我正在使用 GoRouter 软件包进行路由,这个功能对我很有用。
根据 API 的响应,页面重定向将使用 GoRoute 完成。为此,可以编写一个函数,并像下面这样简单地使用:


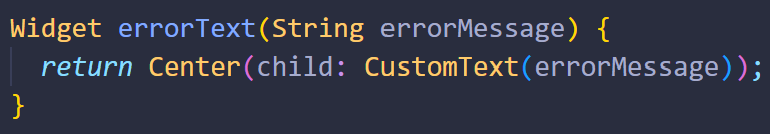
让我们看看扩建部分,看看我们能做些什么。
我们可以编写一个函数来验证操作和 extension 。




结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~

© 猫哥
微信 ducafecat
https://wiki.ducafecat.tech
https://ducafecat.com