构建 Flutter 应用程序的 10 个最佳 VSCode 插件

在本文中,我们将分享使用 VisualStudio 代码(VSCode) IDE 的经验。我们的开发团队更喜欢使用某些插件,这里我们将解释原因。我们建议不要注意他们的顺序: 如果一个插件在我们列表的末尾,这并不意味着它比其他插件差。

我们开始吧。
原文 https://medium.com/friflex/10-best-vscode-plugins-to-build-flutter-apps-cec21d9ee729
Flutter and Dart 主插件
你需要使用 Flutter 框架的第一个插件是
https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter

这是一个主插件,它包含了所有必要的工具来使用 VSCode 中的 Flutter 框架。当您安装它时,该语言的插件将自动安装。
Https://marketplace.visualstudio.com/items?itemname=Dart-code.Dart-code

Awesome Flutter Snippets 代码块提示
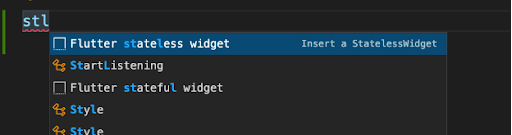
为了尽量减少编写代码时不必要的工作,人们发明了代码片段。它们是如何工作的?例如,开发人员开始输入单词“stl”,IDE 开始选择创建无状态小部件的选项。

它非常方便,节省了很多时间。理论上,任何开发人员都可以自己编写这些代码段。但是市场有一个很棒的插件
https://marketplace.visualstudio.com/items?itemName=Nash.awesome-flutter-snippets
https://ducafecat.oss-cn-beijing.aliyuncs.com/podcast/53ab75912011f1924b50a30661d428cd41443afe10c449de274d40a4ee439179.png
它已经包含了所有最常用的 Flutter 片段。
Flutter Color 颜色快捷显示
https://marketplace.visualstudio.com/items?itemName=circlecodesolution.ccs-flutter-color
我们列表中的下一个是 Flutter Color 插件。

有时,在代码中描述颜色时,您希望以可视化的方式表示该颜色。这就是这个插件的用途。它将代码中的颜色(例如 0xFF882A7B)转换为相同颜色的一小块区域。这对于在脑海中想象应用程序中的颜色非常方便。
这是它在代码中的样子。

Image Preview 图像预览
https://marketplace.visualstudio.com/items?itemName=kisstkondoros.vscode-gutter-preview
图像预览插件的工作方式相同。

它可以让您轻松地查看您正在 IDE 中使用的绘图的预览。

Svg Preview 预览
https://marketplace.visualstudio.com/items?itemName=SimonSiefke.svg-preview

通常开发人员在他们的项目中使用 SVG 格式。但是,与 PNG 或 JPEG 格式不同,您不能简单地在浏览器中查看它。编写这个插件是为了能够在 IDE 中直接查看 SVG 文件。

YAML 格式验证
所有 Flutter 开发人员都遇到过编辑 pubspec.yaml 文件的问题。由于在 VSCode 中没有内置的格式化程序和验证程序,这个插件可以解决这个问题。
https://marketplace.visualstudio.com/items?itemName=redhat.vscode-yaml

它通过内置 Kubernetes 语法支持的 YAML-language-server 为 Visual Studio Code 提供全面的 YAML 语言支持。
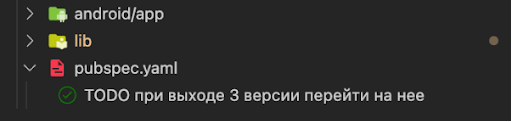
Todo Tree 代码定位
开发人员有时需要在 TODO 中注意,这意味着“不要忘记在代码的这个位置做一些事情”但是在 VSCode 中没有方便的工具来显示这些注释。为此,我建议使用这个插件。
https://marketplace.visualstudio.com/items?itemName=Gruntfuggly.todo-tree

这个插件可以快速搜索您的工作区(使用 ripgrep) ,查找诸如 TODO 和 FIXME 之类的注释标记,并将它们显示在树视图中。单击树中的一个项目将打开该文件,并将光标放在包含 TODO 的行上。

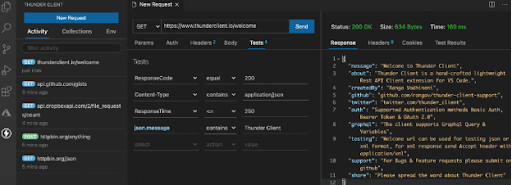
Thunder Client API 调试工具
我们列表中的下一个是一个非常重要的插件。
https://marketplace.visualstudio.com/items?itemName=rangav.vscode-thunder-client

使用它,您可以直接在 VSCode 中测试 API,创建自己的集合,对 API 发出任何类型的请求,查看后端的请求和响应。
一旦我们发现这个插件,我们完全停止使用邮递员。

Git Graph 历史记录
要使用 git,我们使用以下插件:
https://marketplace.visualstudio.com/items?itemName=mhutchie.git-graph

对于直观地查看分支、合并、差异、重置等,它非常方便。

Json to Dart Model 代码生成
下面的插件需要使用 JSON 并被调用
https://marketplace.visualstudio.com/items?itemName=hirantha.json-to-dart

每个开发人员都必须使用 JSON 模型。但有时候来自后端的模型非常大。手动创建模型类可能需要很多时间。这个插件可以通过从后端复制响应来快速创建现成的模型。
本文结束,欢迎关注.
© 猫哥
微信 ducafecat
https://wiki.ducafecat.tech