Flutter 图表插件 charts_flutter_new

前言
也许你的项目中需要一个图标的插件,比如显示会员的消费情况。
你可以看下 charts_flutter_new 这个插件是否合适。
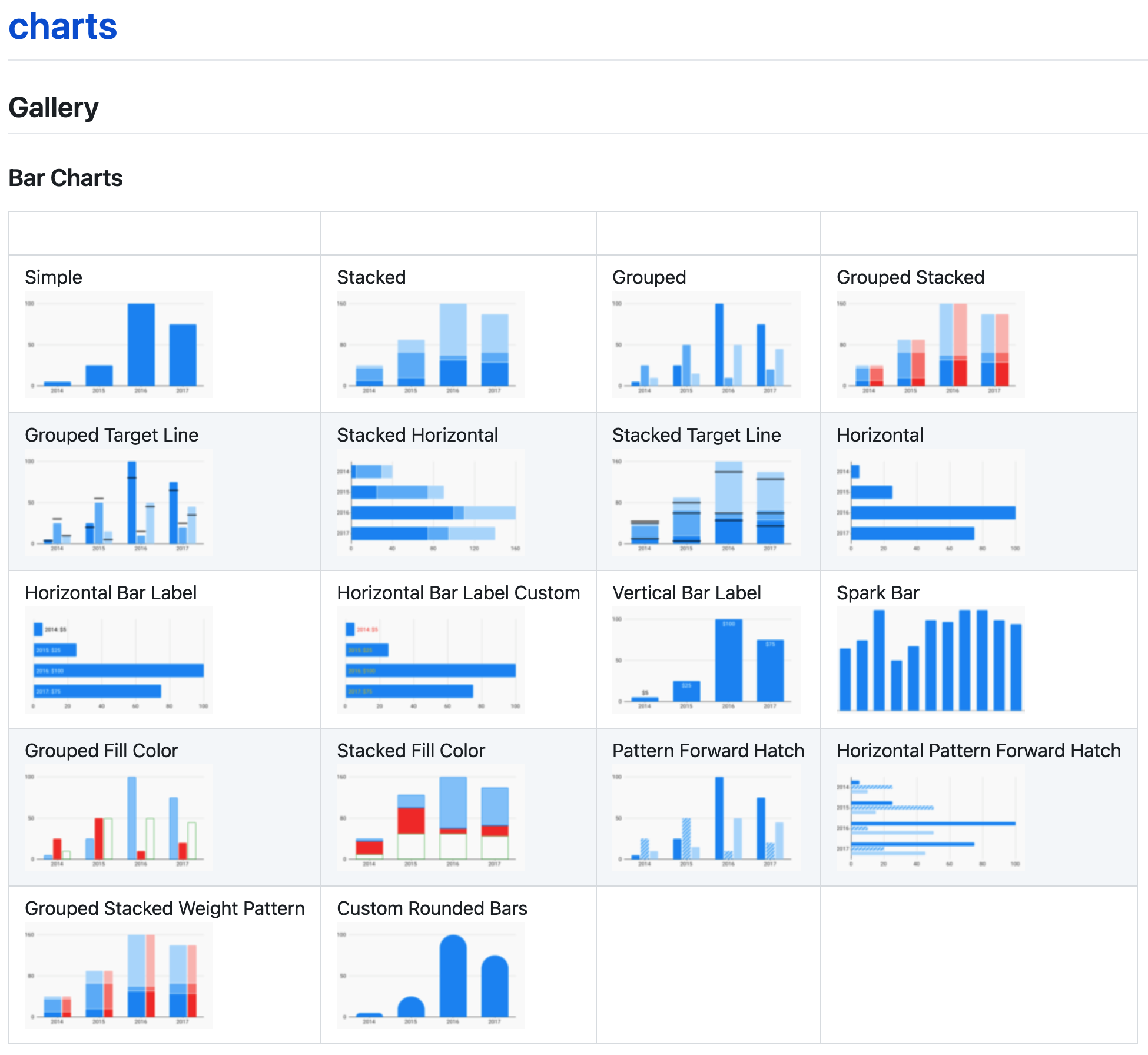
可以通过这个预览网址查看
https://google.github.io/charts/flutter/gallery.html
内容很长我只截取了小段,大家可以自己查阅。
正文
我们试着跑一个 example.
01. 添加依赖包 charts_flutter_new
首先更新 pubspec.yaml 文件。
dependencies:
charts_flutter_new: ^0.12.0
02. 导入 charts_flutter_new 包,并将其命名为 chart
import 'package:charts_flutter_new/flutter.dart' as charts;
03. 创建一个 model 模型类
现在,在绘制图表之前,它需要为信息的初始设置创建一个模型类。在此示例中,创建一个名为 scriberSeries 的类。它将为金额提供一个 int 值,为订阅者提供一个 String 值。此外,它还包括一个条形图颜色。
class NewBooks{
late final String year;
late final int books;
late final charts.Color barColor;
NewBooks({
required this.year,
required this.books,
required this.barColor
});
现在创建一个新的 dart 文件,名为 subber.dart,在这个文件中,我们将定义条形图的构建方法。
final List<NewBooks> data;
SubscriberChart({required this.data});
Widget build(BuildContext context) {
List<charts.Series<NewBooks, String>> series= [
charts.Series(id:"Subscribers" ,data: data,domainFn: (NewBooks series, _) => series.year,measureFn: (NewBooks series, _) =>series.books,colorFn: (NewBooks series, _) =>series.barColor,
),
];
主页将在列表中提供一些虚拟信息,这些信息将显示在条形图中。
final List<NewBooks> data =[
NewBooks(
year: "2008",
books: 500,
barColor:charts.ColorUtil.fromDartColor(Colors.blue),
),
NewBooks(
year: "2009",
books: 1200,
barColor:charts.ColorUtil.fromDartColor(Colors.blue),
),
NewBooks(
year: "2010",
books: 250,
barColor:charts.ColorUtil.fromDartColor(Colors.blue),
),
NewBooks(
year: "2011",
books: 800,
barColor:charts.ColorUtil.fromDartColor(Colors.blue),
),
NewBooks(
year: "2012",
books: 900,
barColor:charts.ColorUtil.fromDartColor(Colors.blue),
),
NewBooks(
year: "2013",
books: 750,
barColor:charts.ColorUtil.fromDartColor(Colors.blue),
),
NewBooks(
year: "2014",
books: 900,
barColor:charts.ColorUtil.fromDartColor(Colors.blue),
)
];
然后我们可以调用 chart.BarChart ()方法来显示条形图。
Container(
height: 400,
padding: EdgeInsets.all(20),
child: Card(
child:Column(
children:<Widget> [
Text("Newly arrived books",style: Theme.of(context).textTheme.bodyText2,
),
Expanded(
child: charts.BarChart(series, animate: true) ),
],
)
),
);
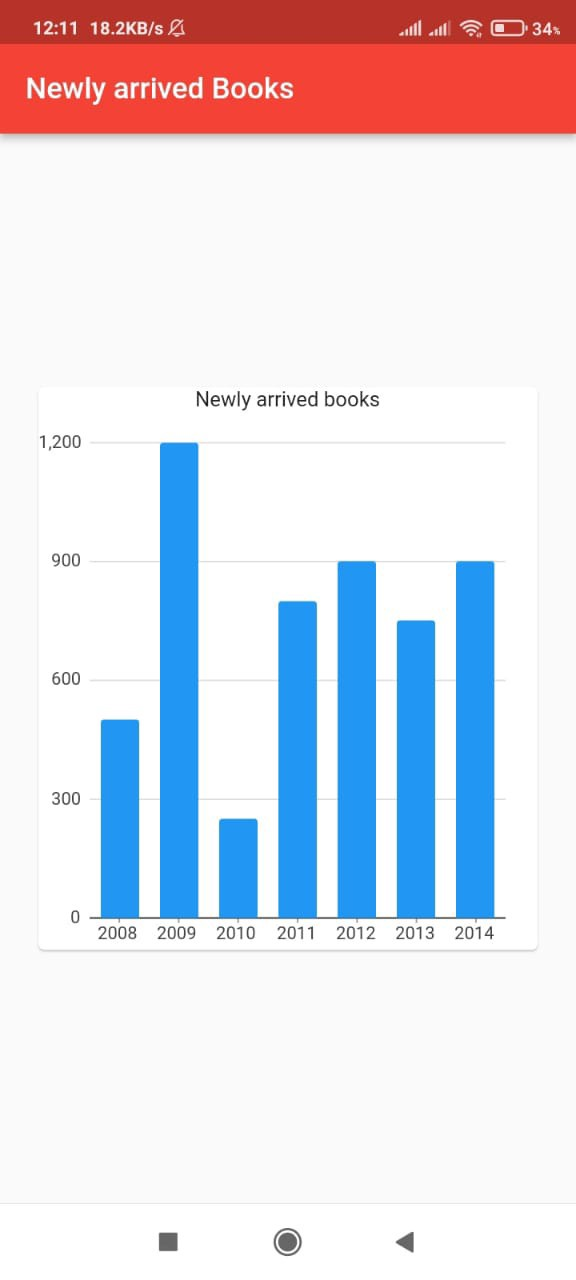
04. 输出效果

结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~

© 猫哥
微信 ducafecat
https://wiki.ducafecat.tech
https://ducafecat.com