Flutter 中使用 extension 使项目更具可读性和效率 01

原文 https://medium.com/@bedirhanssaglam/make-your-flutter-projects-more-readable-and-effective-with-extensions-b7dffd32e2f4
前言

代码的可读性和实用性在《 Flutter 》中非常重要。今天我们将编写一些 extension 并查看它们的用法。
正文
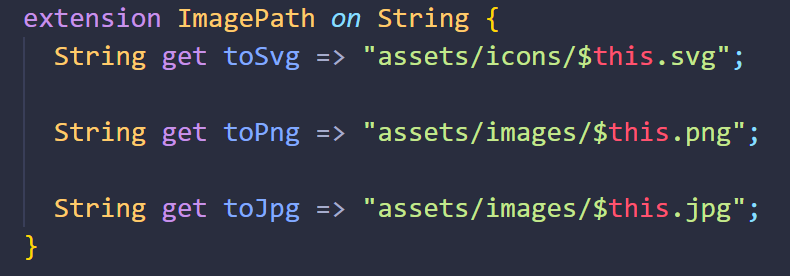
1. 图像文件的 extension 名
我们都将图像文件添加到文件中。我们很多人把它们定义为 Image.asset (‘ asset/images/image. png’)。相反,我们可以这样做;

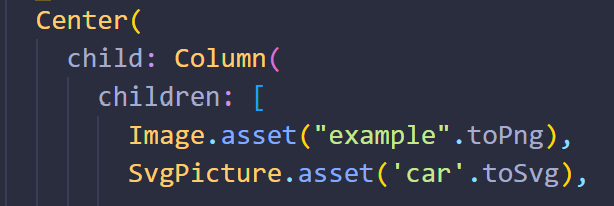
我们可以像下面这样使用这个 extension ;

2. 表单验证和列表操作的 extension
假设您有一个电子邮件表单,并希望确保用户已经为其输入了“@”符号。或者你有一张清单,你想把它倒过来。这里有一个简单方法的 extension ;

3. 空填充的 extension
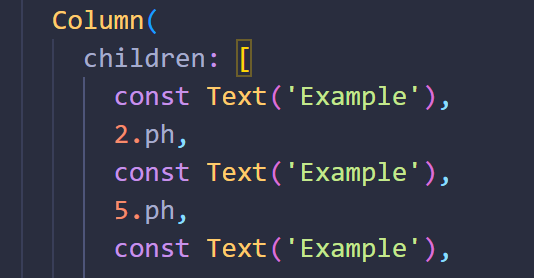
使用 SizedBox,我们可以在两个 widget 之间留出空间。例如 SizedBox (高度: 10)。但是你不会想到处看到这个的,一定有一个简单的方法来解决它。就是这个

要使用它,我们只需要

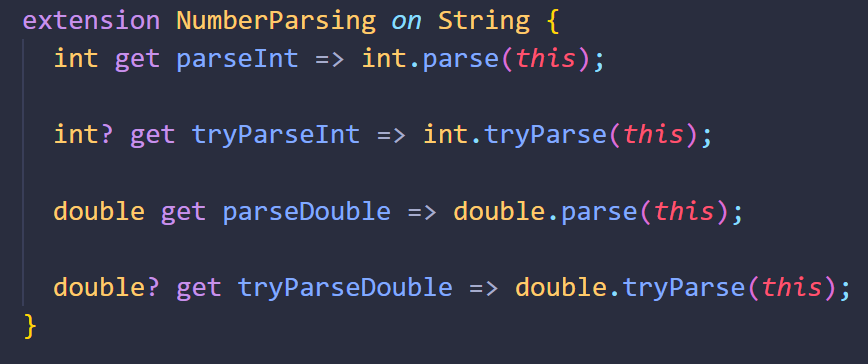
4. 解析操作的 extension
有时候,您希望将 int 值转换为 double 或者希望转换 int 值的其中一个 double 表达式。

你可以这样使用它;

extension ,暂时就这些。现在,让我们将在项目的许多页面上使用的表达式作为函数来编写。
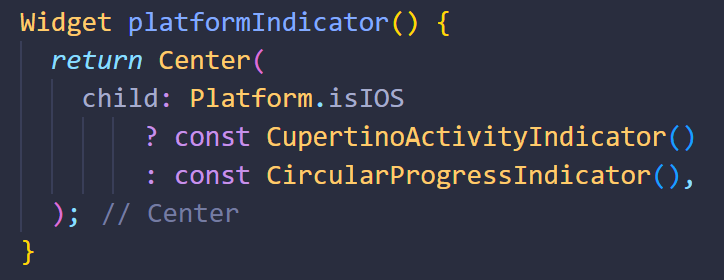
1.

我在很多地方使用这种结构,我想; “既然我一直在用,我就不能让它简单点吗?” 我做到了。

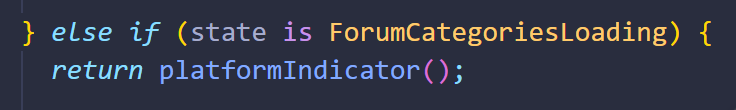
2.

使用时;

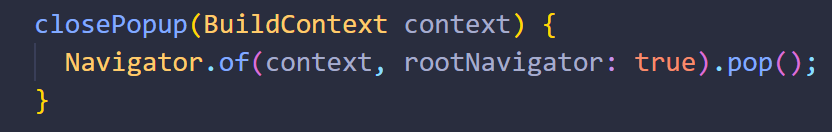
3.

我们可能想要显示一些长文本,尽可能多的字符,因为我们想要的。

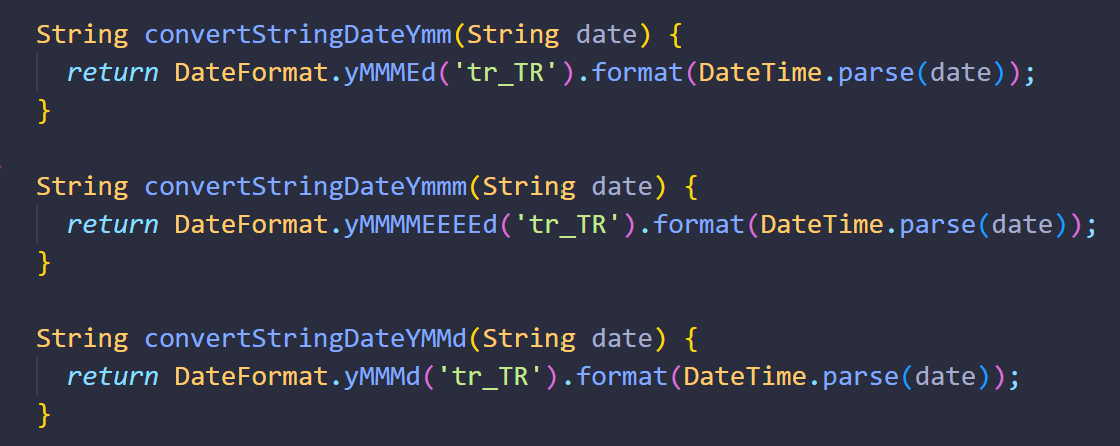
4. 我们还有一个方法可以使 API 中的日期格式适合在接口中显示:)

我们不需要到处编写它们,而是使用一个函数轻松地完成它们,并且可以在任何我们想要的地方使用它们。

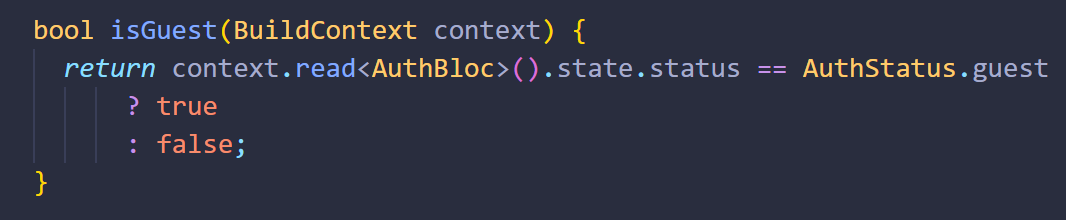
5. 身份验证
我们有一个用于身份验证事务的 BLoC 结构。
我们希望限制一些非登录用户的构建。下面是使其有效的函数;


结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~

© 猫哥
微信 ducafecat
https://wiki.ducafecat.tech
https://ducafecat.com