Flutter ーー 视差效应

https://medium.com/swlh/flutter-parallax-effect-c7b83ccc3ac6
前言
了解它是如何工作的以及如何实现它。
我在浏览一个个人网站的一些想法,经过深思熟虑后决定,我必须以某种方式加入视差效应。
正文
什么是“视差效应”?
我们不讨论物理学/天文学中的视差 physics/astronomy (radius * θ = length). Uh-uh.。
我们讨论的是这样的事情:

你也可以看看我的个人网站,它实现了完全相同的效果。但是,我必须 Alert 你,它目前只能在大屏幕上工作(如显示器和笔记本电脑屏幕)。我需要为移动用户做一些改变:)
从本质上讲,它是一堆堆叠在一起的图像(这是一个提示) ,相对于堆栈,每个元素都比下面的元素移动得更快。
因此,第一个元素将是最慢的,堆栈中的最后一个元素将是最快的。如果这听起来太难,太费力,那么深呼吸,因为从现在开始只会变得更容易。理论结束了!
一个骨架部件结构
假设我们有两个包含文本的 container 。一个接一个。我们需要劫持滚动的速度,因此减慢的东西,我们想要的方式。这将允许 widget 自己移动。也就是说,当用户滚动时。
我们如何让用户滚动?
我的方法有点粗糙... ... 如果你有更好的主意,请在评论中告诉我!
我们将在堆栈中的所有 widget 之上叠加一个 ListView。这意味着它将绝对是 Stack widget 的最后一个子元素。
接下来,我们放置一个 Container 作为 ListView 的子元素。现在,这里是骇客的部分ー container 的高度必须比 widget 树的高度多一点!因此,太少,你的一些内容将消失,太多,用户将最终滚动方式太多。
这是我最讨厌的部分。它的可 extension 性不是很好,我正在寻找替代方案,但是我找不到其他的方案。
编辑: 所以我四处打听了一下,你猜怎么着?我发现了这个绝妙的堆栈溢出帖子。原来我们所需要做的就是用 LayoutBuilder 包装 Stack widget !为了解释新代码,我在本文中添加了一个新的部分。我的 GitHub 回购更新以反映这些更改。废话。
那么,我们要怎么劫持卷轴呢?
我们需要做的是:
- 使用 position 访问其子 widget 的 top: 参数
- 我们将所有定位 widget 放在 NotificationListener < ScrollUpdateNotification > widget 中
- 这使我们能够访问 onNotificationonCallBack 事件
- 检查 callback 是否为 ScrollNotification

处理滚动部分的代码
我们为每个定位 widget 定义 top 值,然后在用户使用 setState 滚动时简单地更改它。不用说,父窗口 widget 必须是 StateFull 窗口 widget ,除非您想在使用 StateWrapper 时半死不活。公鸡
看起来有点麻烦,是吧?不过最后效果还是很不错的。所以在隧道的尽头有一些光!
使代码具有可伸缩性
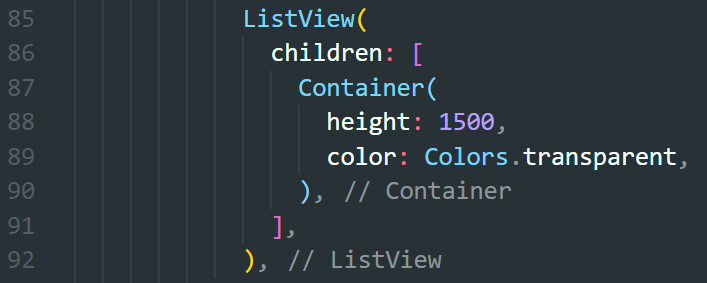
还记得这段吗?

设置 widget 树中最终 container 的高度的旧代码
我们把高度设定在 1500 这完全是穴居人的行为。这让我非常恼火。我们把它处理掉。
现在,为了让数据更具可 extension 性,我们需要做以下几件事:
- 初始化一个新变量,该变量将包含堆栈的实际高度
- 用 LayoutBuilder 包装 Stack widget
- LayoutBuilder 有一个构造函数,它包含两个参数,即上下文和我们感兴趣的 BoxConstraint
- 然后,我们向 LayoutBuilder 通过 straints.maxHeight 给我们的高度添加一点,并将其设置为 ListView widget 中 Container 的高度。

使用 LayoutBuilder
如果您想知道我们为什么要添加一点高度,那么下面就告诉您原因: 我们从 containts.maxHeight 获得的高度恰好是 Stack widget 的高度。这意味着你不能再滚动了!因此高度需要再高一点。我用了 500 块,但你想用什么都行。
代码
https://github.com/bossbeagle1509/parallax_effect_demo
结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~

© 猫哥
微信 ducafecat
https://wiki.ducafecat.tech
https://ducafecat.com