3.1 login 布局
目标
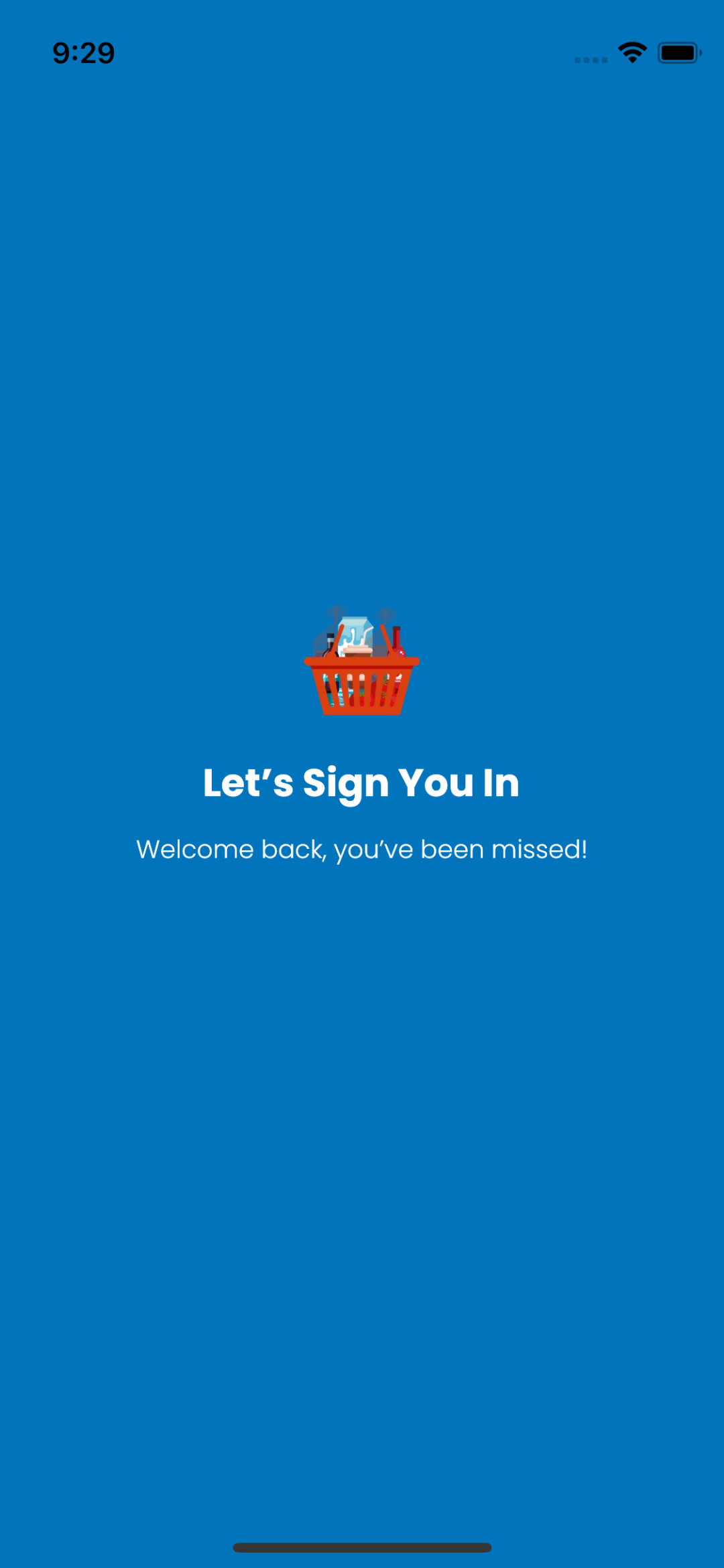
- 看标注布局界面(千锤百炼)

布局
lib/pages/login.dart
// 登录表单
Widget _buildForm() {
return Container();
}
// 主视图
Widget _buildView() {
return Container(
padding: const EdgeInsets.symmetric(horizontal: 15),
color: AppColors.backgroundSplash,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
// 图标
Image.asset(
AssetsImages.logoPng,
width: 60,
),
const SizedBox(height: 20),
// 主标
const Text(
"Let’s Sign You In",
style: TextStyle(
fontSize: 20,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
const SizedBox(height: 10),
// 子标
const Text(
"Welcome back, you’ve been missed!",
style: TextStyle(
fontSize: 13,
color: Colors.white,
fontWeight: FontWeight.w300,
),
),
const SizedBox(height: 50),
// 表单
_buildForm(),
],
),
);
}
Widget build(BuildContext context) {
return Scaffold(
body: _buildView(),
);
}
总结
- 记住布局规则 “从上往下、从左往右”
- 用函数拆分视图结构