布局约束规则
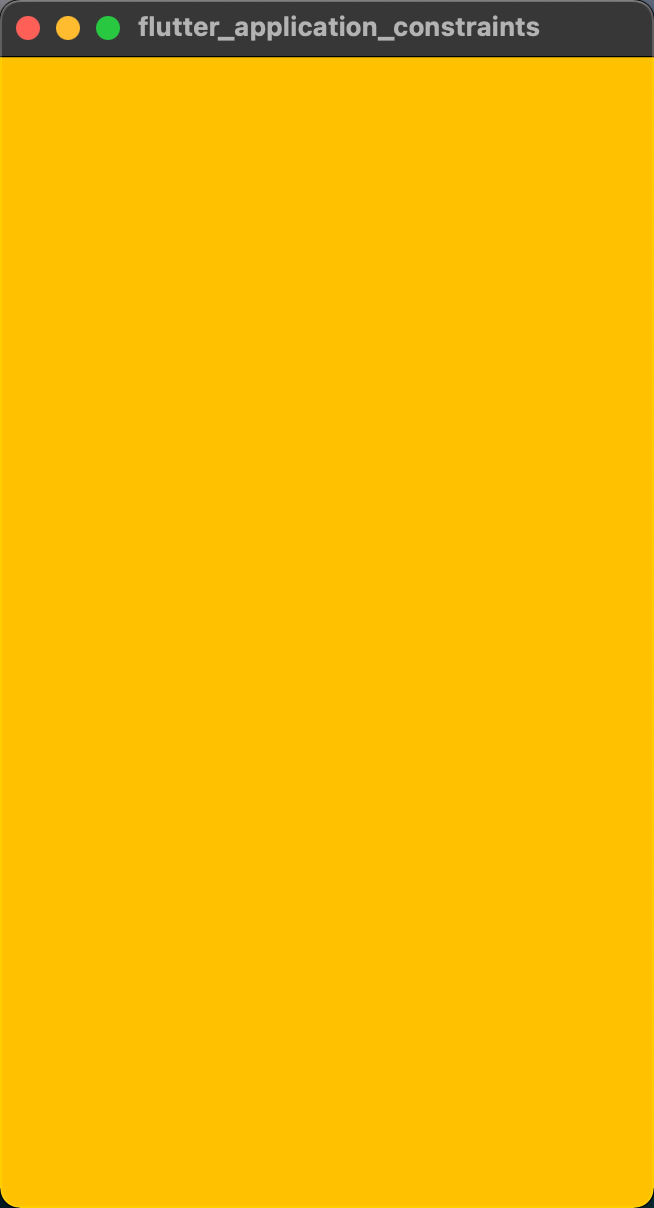
让子元素竟可能的大,撑满父元素
- 在 main 函数中,直接创建 Container 显示
void main(List<String> args) {
runApp(build());
}
Widget build() {
return Container(
width: 200,
height: 200,
color: Colors.amber,
);
}

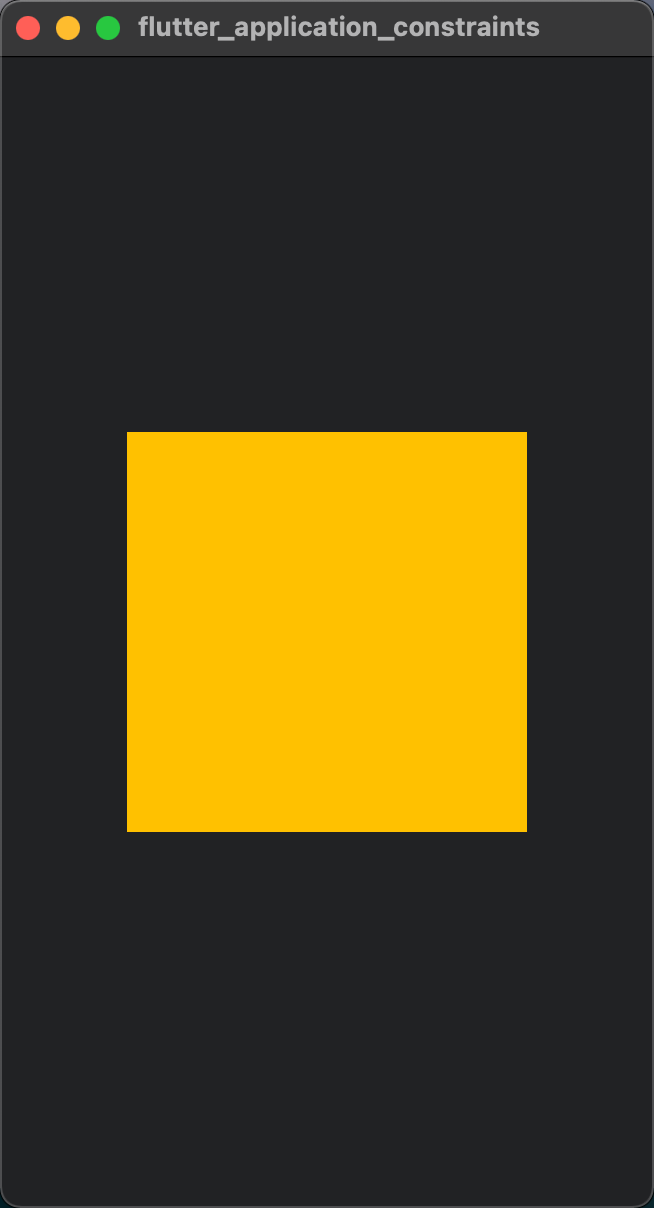
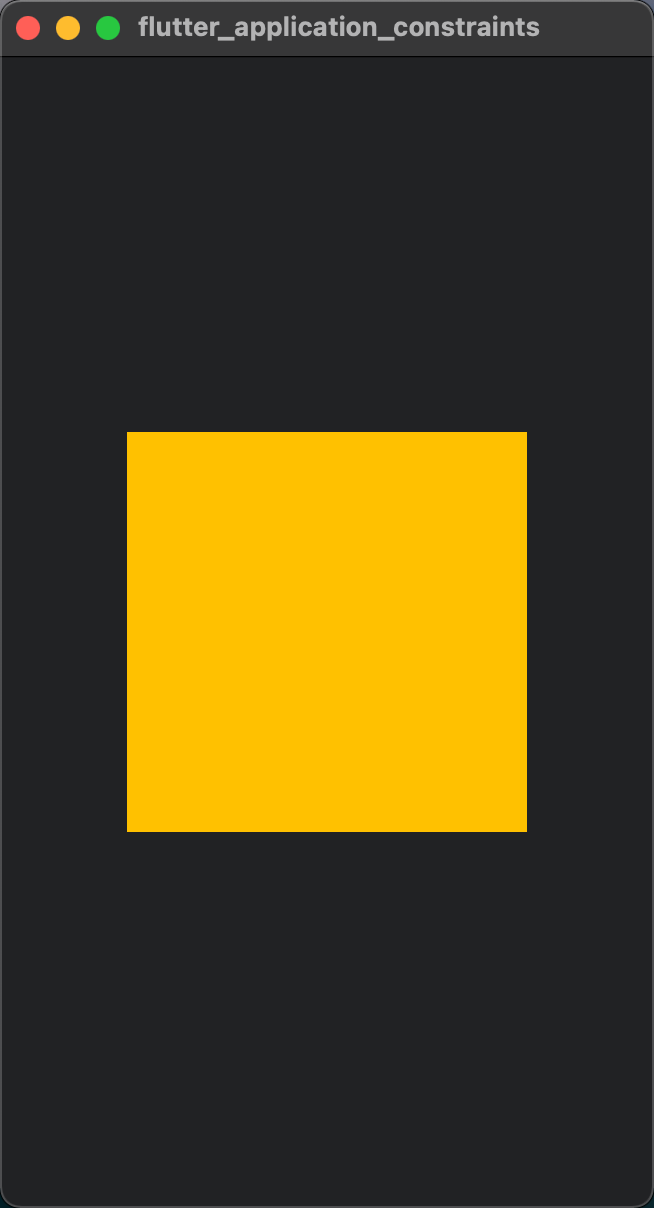
确认位置后,按子元素大小显示
void main(List<String> args) {
runApp(build());
}
Widget build() {
return Center(
child: Container(
width: 200,
height: 200,
color: Colors.amber,
),
);
}

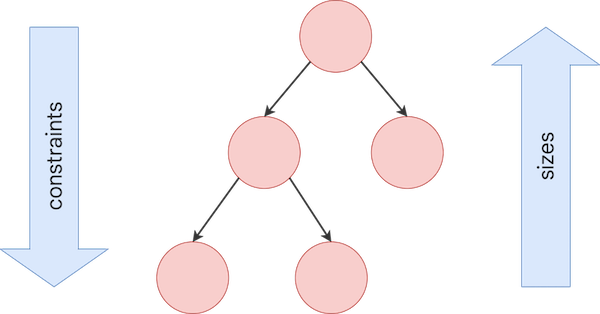
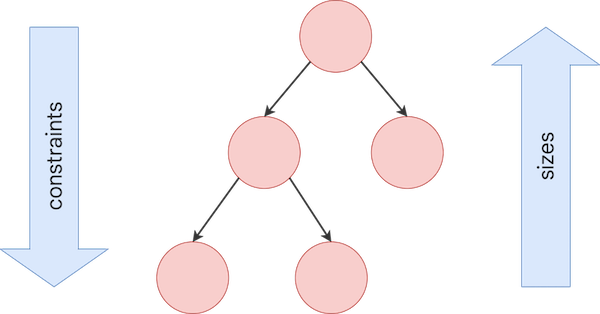
核心规则:Constraints go down. Sizes go up. Positions are set by parents.
- 上层 widget 向下层 widget 传递约束条件。
- 下层 widget 向上层 widget 传递大小信息。
- 上层 widget 决定下层 widget 的位置。

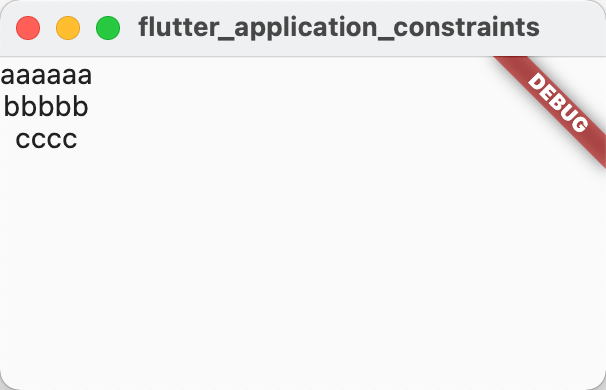
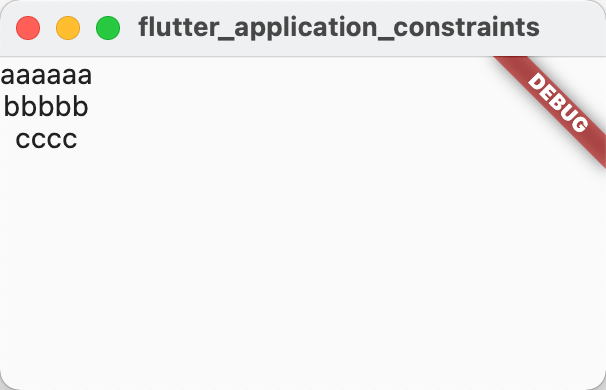
Widget _buildScaffold() {
return Scaffold(
body: Column(
children: const <Widget>[
Text("aaaaaa"),
Text("bbbbb"),
Text("cccc"),
],
),
);
}

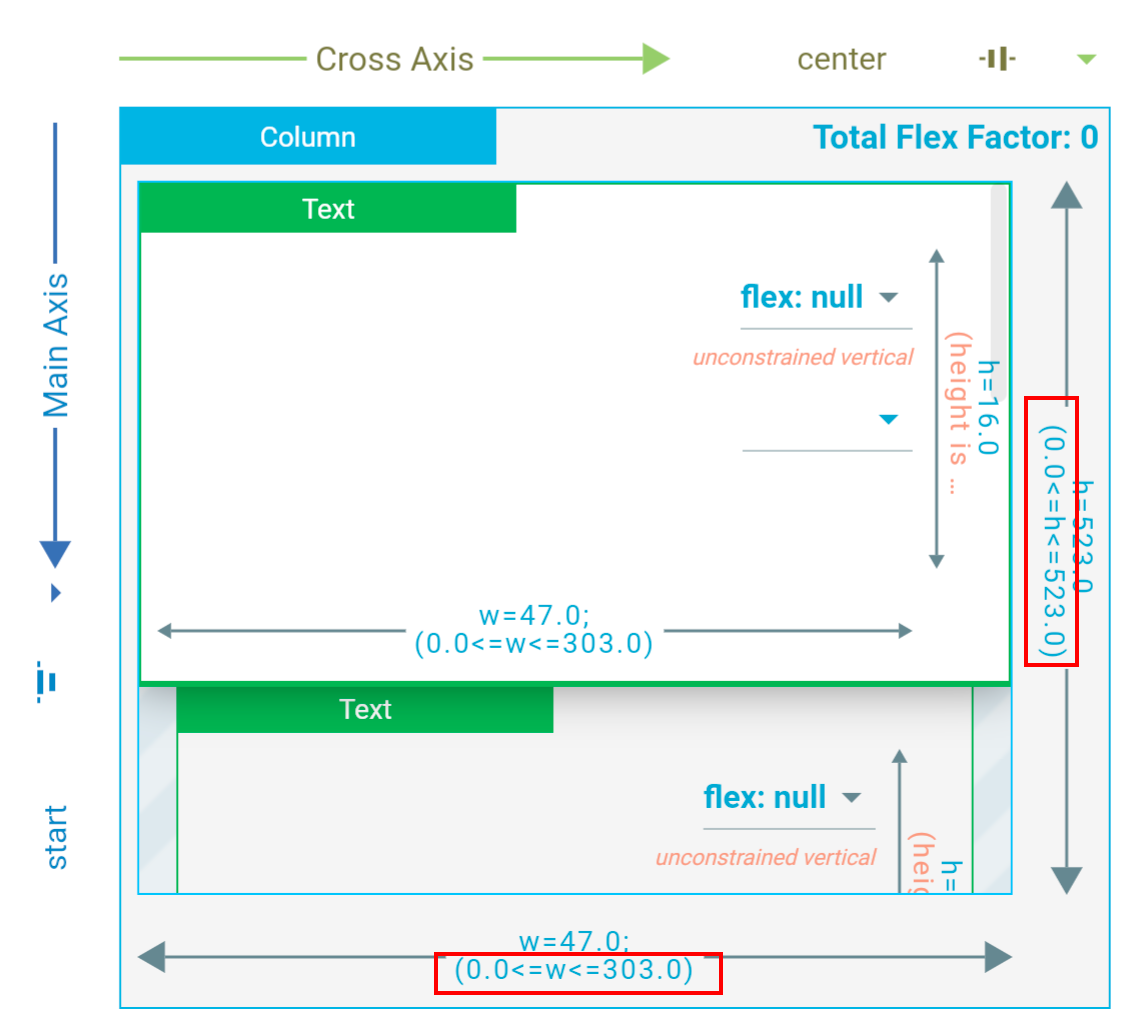
- 宽度
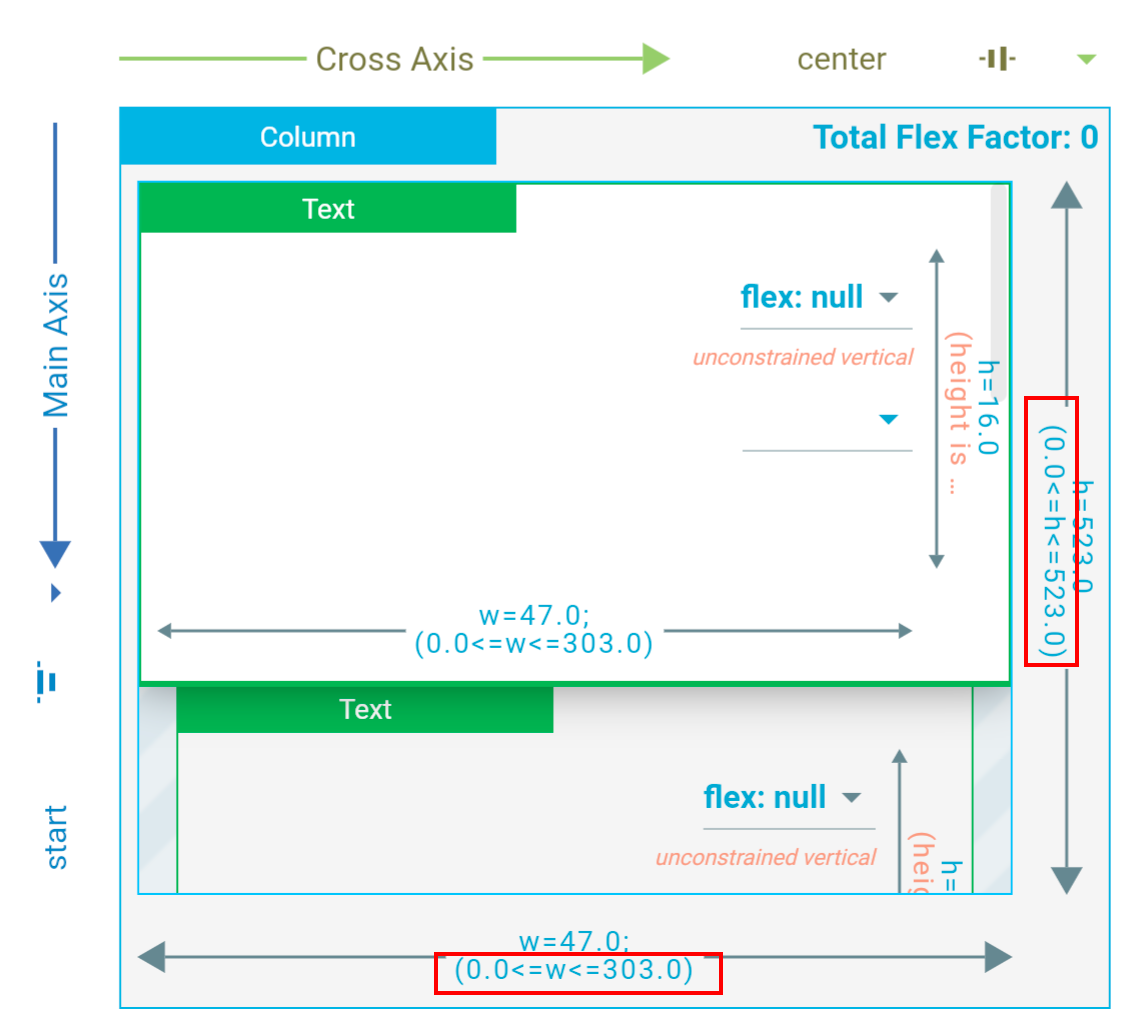
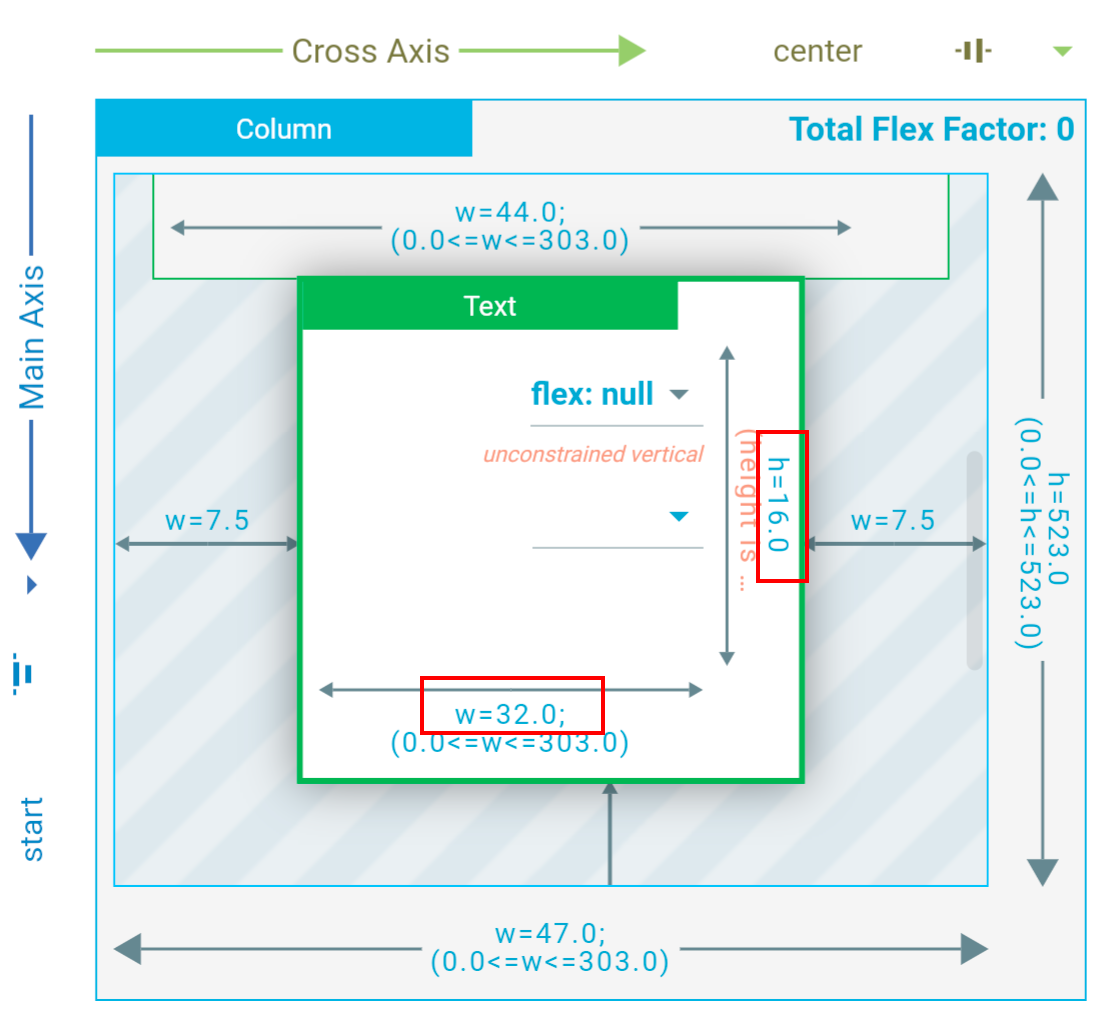
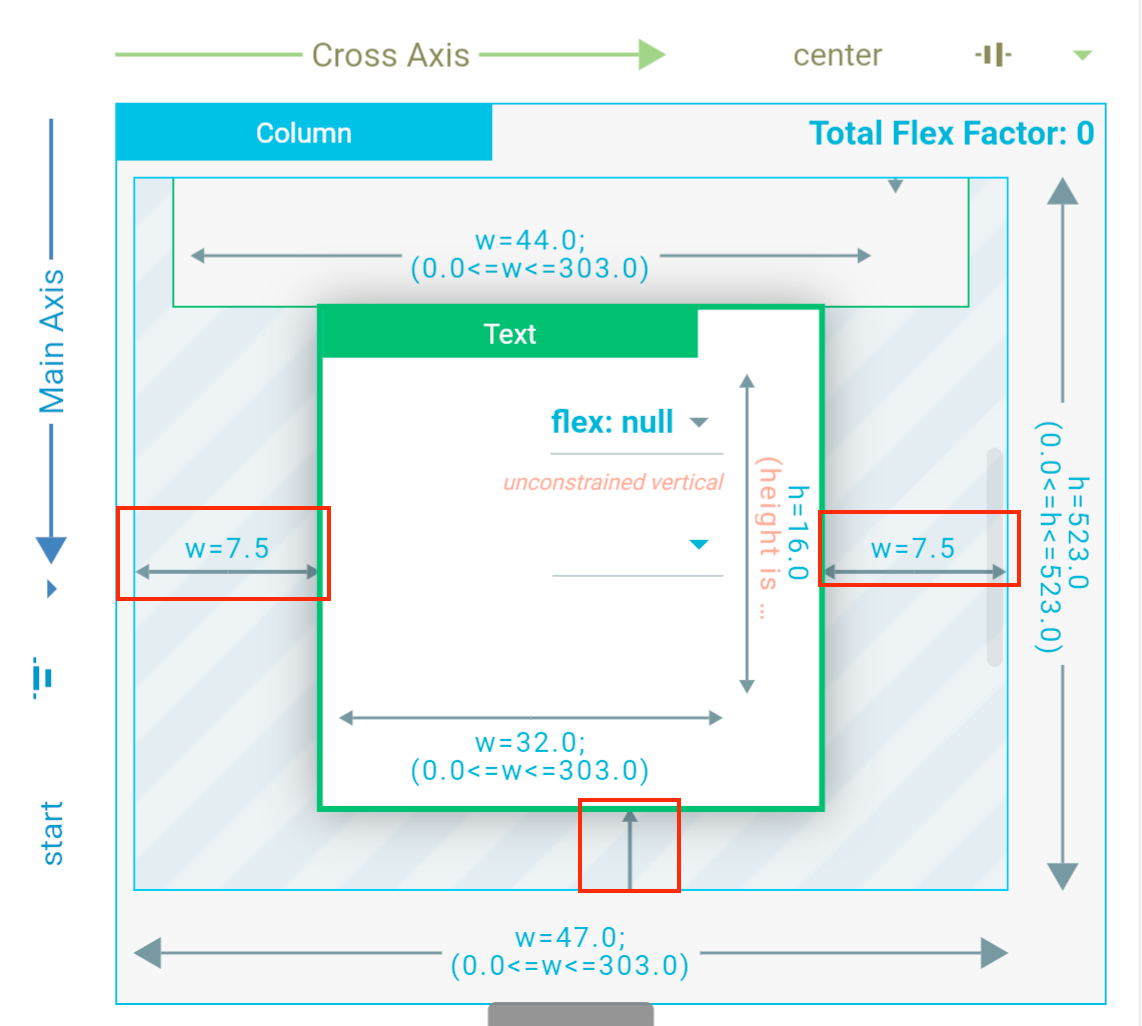
0.0 <= w <= 303.0 , 高度 0.0 <= h <= 523.0 ,就是上层传下来的约束

- 宽度
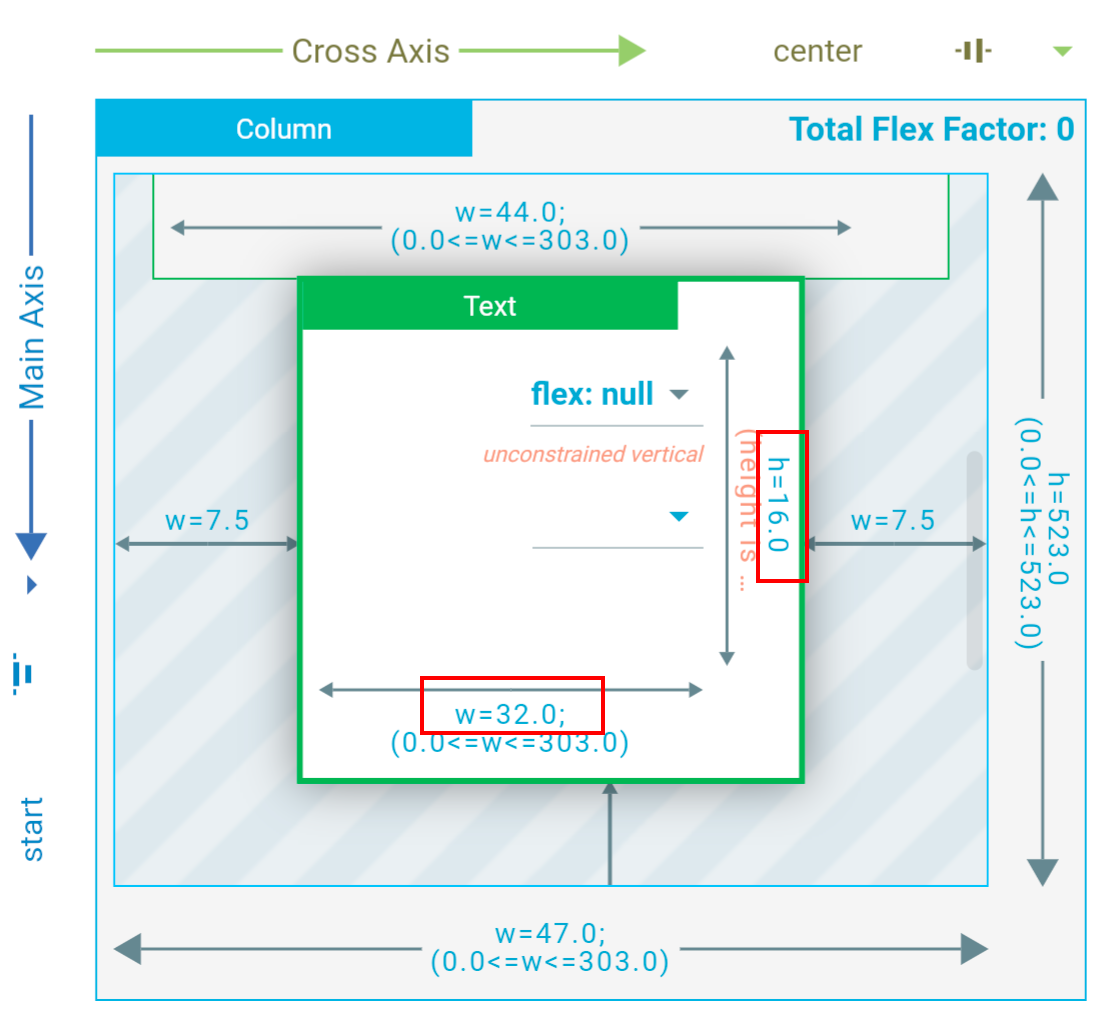
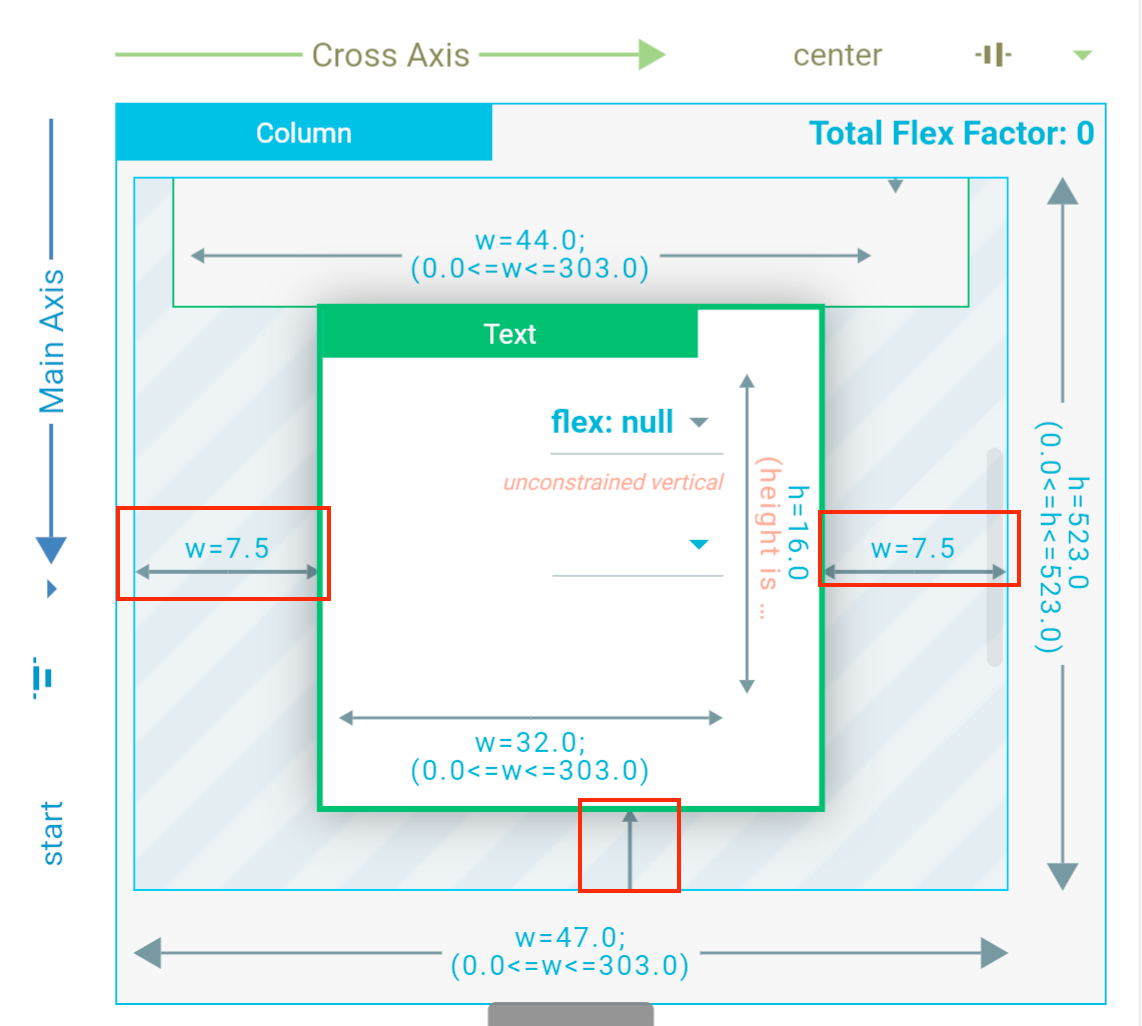
w=32.0 , 高度 h=16.0 就是组件向上层传递的大小信息

- 元素左边
w=7.5,右边 w=7.5,就是上层决定下层的组件位置

参考
- https://medium.com/flutter-community/flutter-the-advanced-layout-rule-even-beginners-must-know-edc9516d1a2
- https://juejin.cn/post/6846687593745088526
- https://docs.flutter.dev/development/ui/layout/constraints