2.2 Welcome 导航切换
目标
- 布局规则 “从上往下、从左往右”
- 全局按钮颜色样式
- 布局训练 横向、纵向 混合

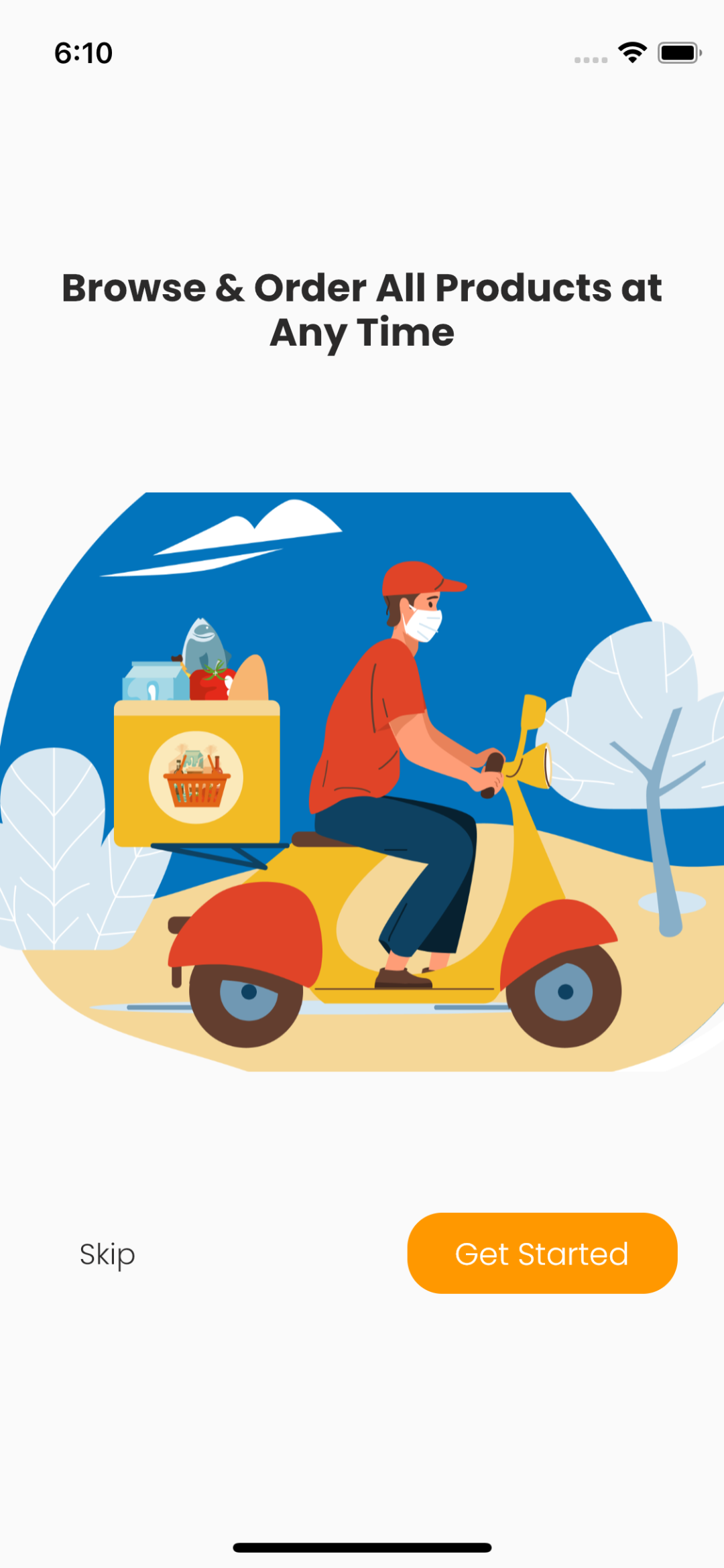
底部按钮
lib/pages/welcome.dart
// goto 登录页面
void onLogin(BuildContext context) {}
// 底部按钮
Padding _buildBtns(BuildContext context) {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 24),
child: Row(
children: [
// skip
TextButton(
onPressed: () => onLogin(context),
child: const Text(
"Skip",
style: TextStyle(
fontSize: 15,
fontWeight: FontWeight.w300,
color: Color(0xff2B2A2A),
),
),
),
// 撑开
const Expanded(
child: SizedBox(),
),
// Get Started
Container(
height: 42,
width: 140,
clipBehavior: Clip.antiAlias,
decoration: const BoxDecoration(
borderRadius: BorderRadius.all(
Radius.circular(18),
),
),
child: ElevatedButton(
onPressed: () => onLogin(context),
style: ButtonStyle(
elevation: MaterialStateProperty.all(0),
minimumSize: MaterialStateProperty.all(Size.zero),
),
child: const Text(
"Get Started",
style: TextStyle(
fontSize: 16,
fontWeight: FontWeight.w300,
color: Colors.white,
),
),
),
),
],
),
);
}
// 主视图
Widget _buildView(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
// 标题
_buildTitle(),
const SizedBox(height: 70),
// 图
_buildImage(),
const SizedBox(height: 70),
// 底部按钮
_buildBtns(context),
],
);
}
导航切换
splash 倒计时结束进入 welcome 界面
// 倒计时
Future<void> _countdown() async {
number = duration;
for (int i = 0; i < duration; i++) {
...
// 倒计时结束, 进入 welcome
if (number == 0) {
Navigator.pushReplacement(context,
MaterialPageRoute(builder: (context) => const WelcomePage()));
}
}
}
总结
- 设计稿布局分析 “从上往下、从左往右”
- 先写布局代码结构
- 注意命名
_buildXXX开头都是私有布局函数 - 导航
Navigator.pushReplacement进入新界面并替换当前