1.3 Splash 文字
目标
- 导入字体文件
- 配置文字样式

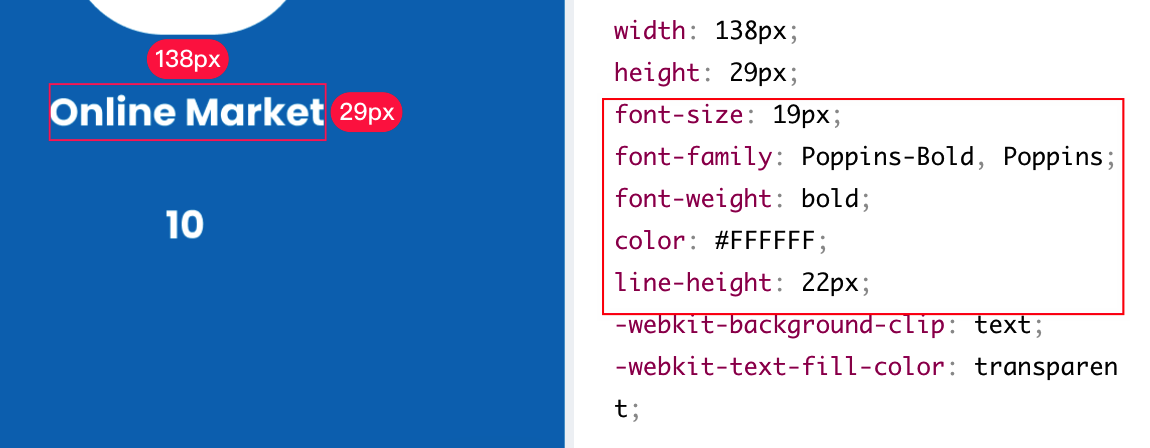
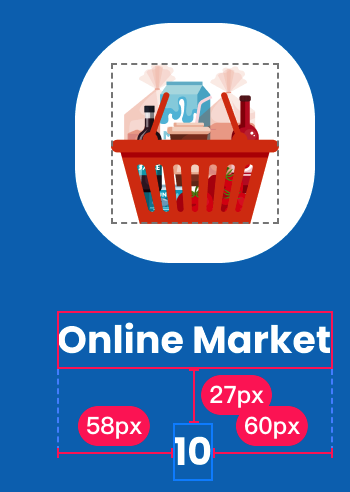
蓝湖标注查看

需要关注的属性有:
- font-size 字体大小
- font-family 字体名称
- font-weight 字体重度
- color 颜色
- line-height 行高
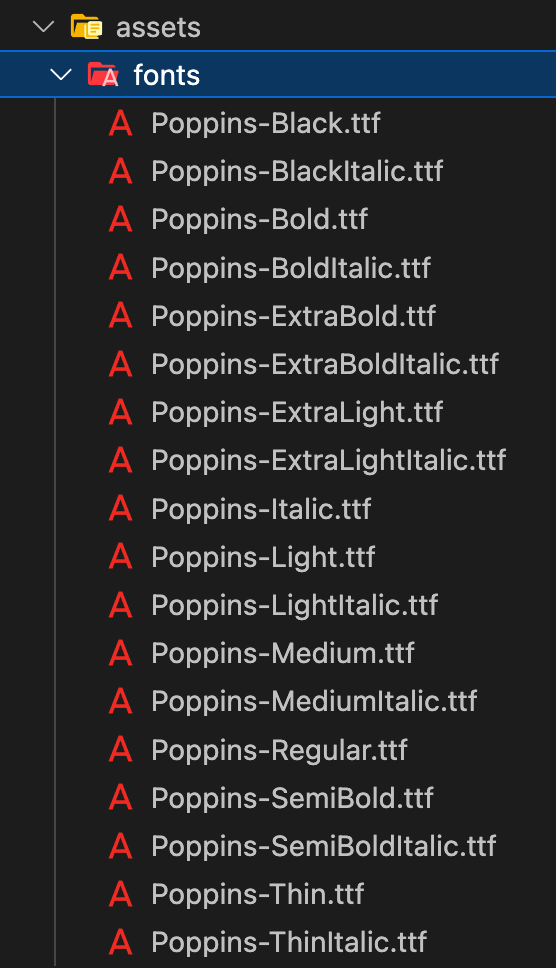
字体下载导入
google 字体下载
https://fonts.google.com/
下载后导入 assets/fonts/

编辑 pubspec.yaml
fonts:
- family: Poppins
fonts:
- asset: assets/fonts/Poppins-Light.ttf
weight: 300
- asset: assets/fonts/Poppins-Regular.ttf
weight: 400
- asset: assets/fonts/Poppins-Medium.ttf
weight: 500
- asset: assets/fonts/Poppins-Bold.ttf
weight: 700
编写 TextStyle
lib/pages/splash.dart
// 标题
const Text(
"Online Market",
style: TextStyle(
fontSize: 19,
fontFamily: "Poppins",
fontWeight: FontWeight.bold,
color: Colors.white,
height: 22 / 19,
),
),
fontFamily中写入字体名称Poppins
height文本跨度的行高将为 [fontSize] 的倍数并且正好是fontSize *height逻辑像素 高。换行的时候才有意义。

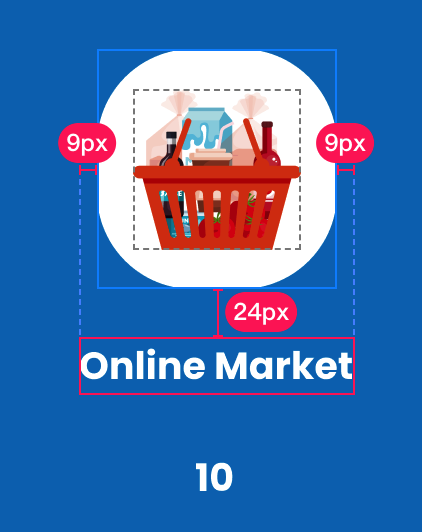
加入间距


标题和图标间距 24,和计数器 27
lib/pages/splash.dart
// 主视图
Widget _buildView(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
// 图标
_buildLogo(),
const SizedBox(height: 24),
// 标题
const Text(
"Online Market",
style: TextStyle(
fontSize: 19,
fontFamily: "Poppins",
fontWeight: FontWeight.bold,
color: Colors.white,
height: 22 / 19,
),
),
const SizedBox(height: 27),
// 倒计时
const Text(
"10",
style: TextStyle(
fontSize: 19,
fontFamily: "Poppins",
fontWeight: FontWeight.bold,
color: Colors.white,
height: 22 / 19,
),
),
],
);
}
总结
- 导入字体
pubspec中详细明确字体名称、字体文件、字体weight - 用不到的字体文件不用方式
assets/fonts目录中 - 设置文字样式
fontSize、fontFamily、fontWeight、color - 具体值的间距用
SizedBox来配置