松约束
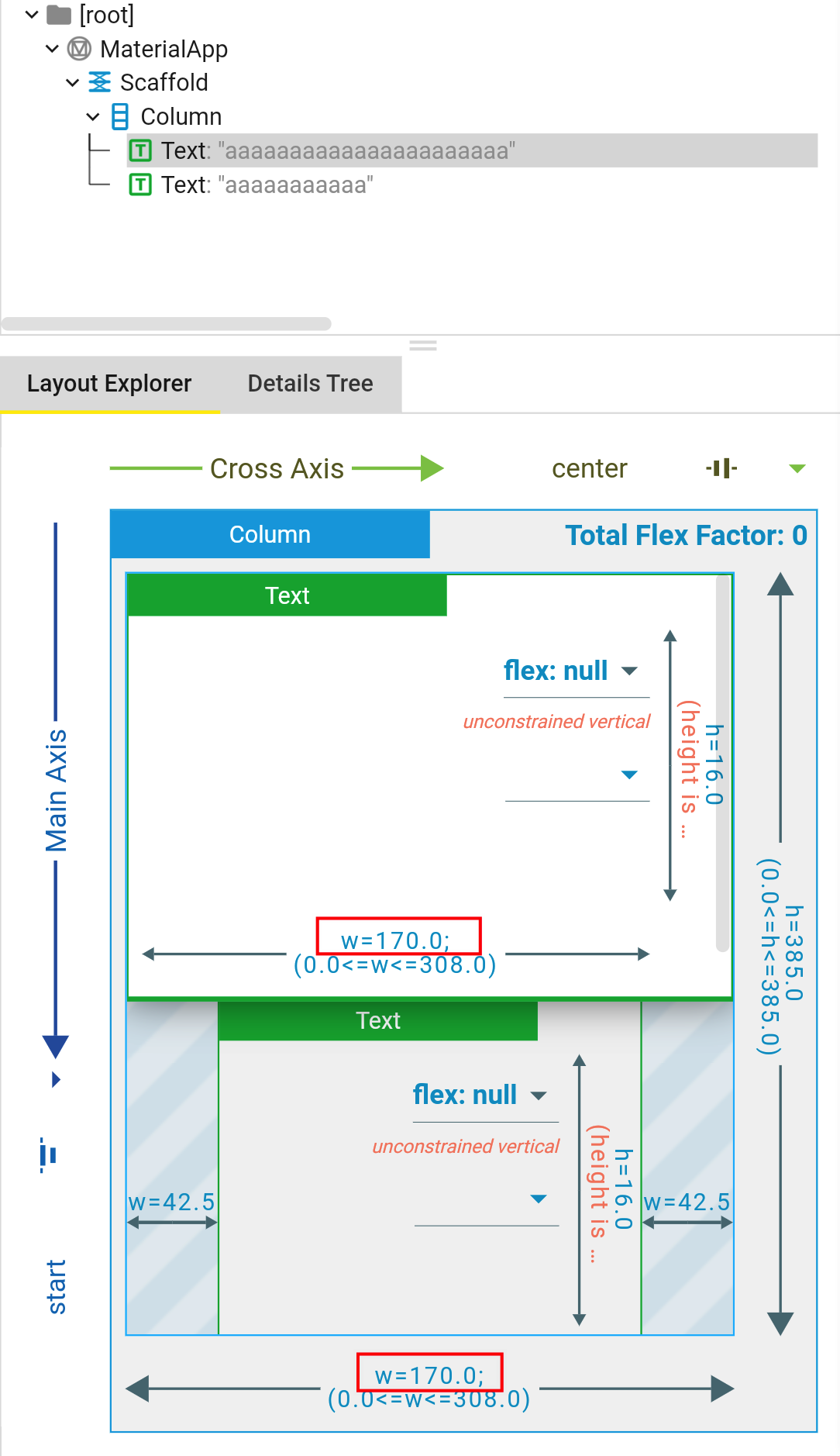
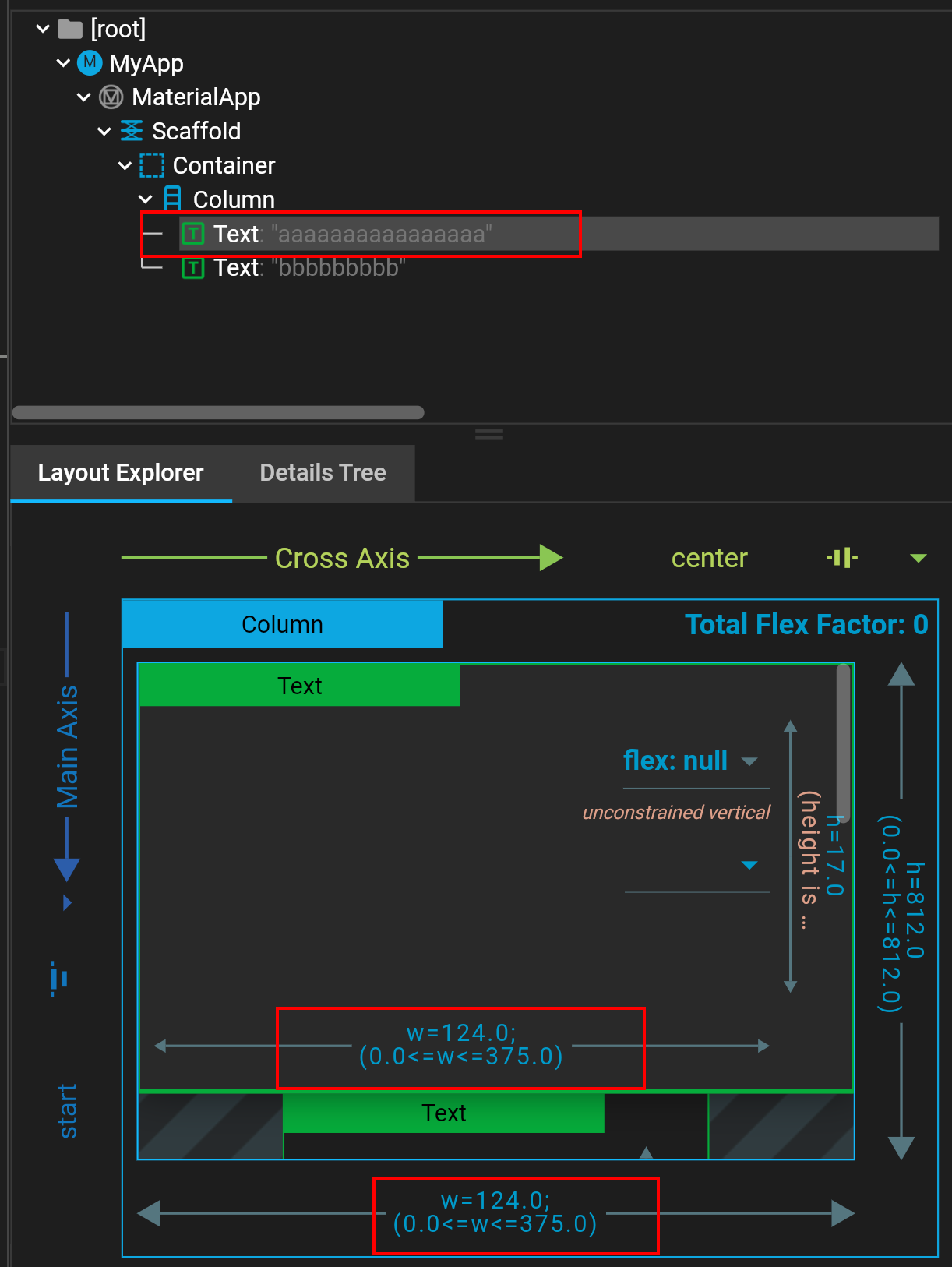
Column 宽度等于子元素最大宽度
import 'package:flutter/material.dart';
void main() {
runApp(build());
}
Widget build() {
return MaterialApp(
home: Scaffold(
body: Column(
children: const [
Text("aaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaa"),
],
),
),
);
}

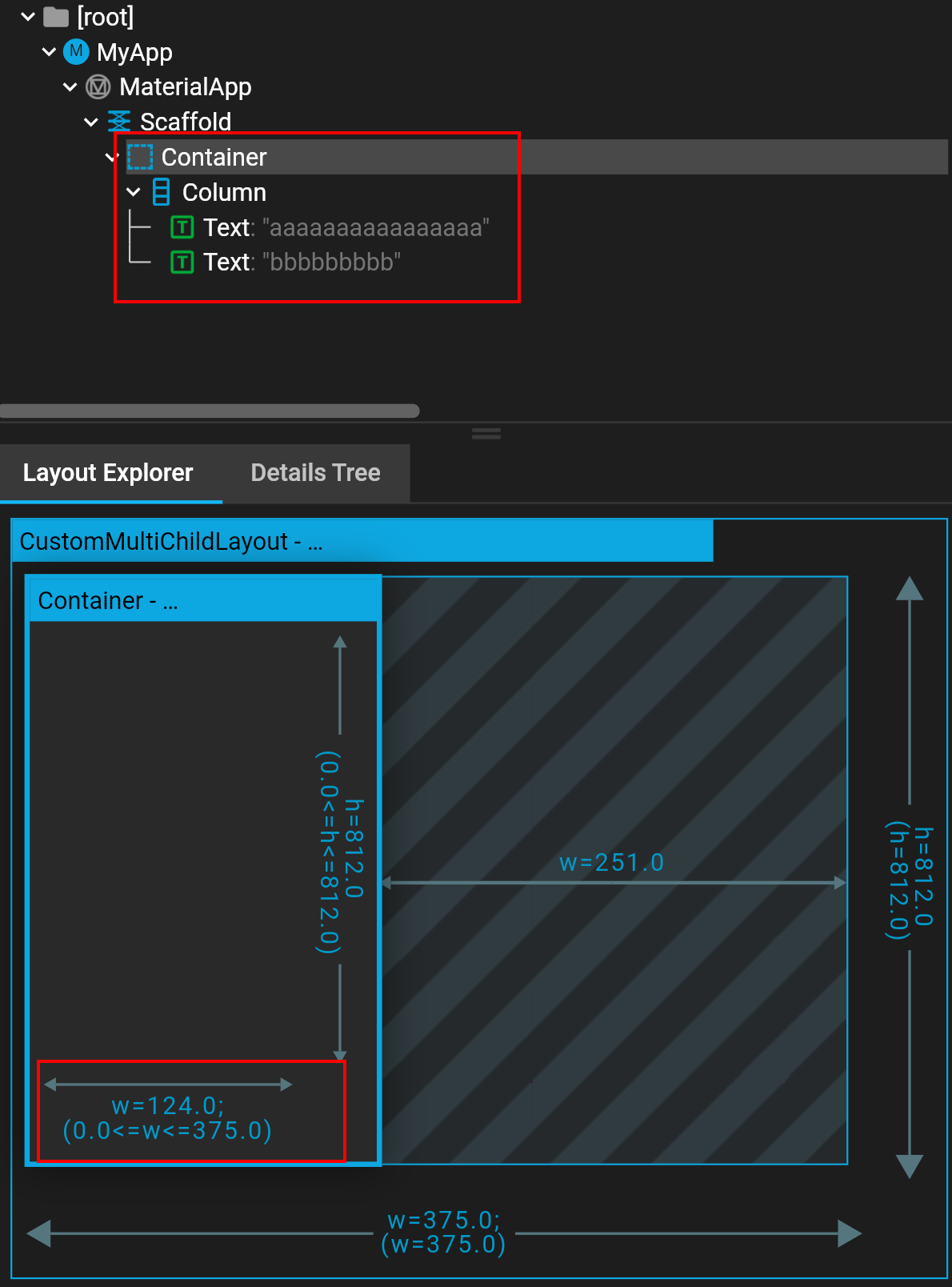
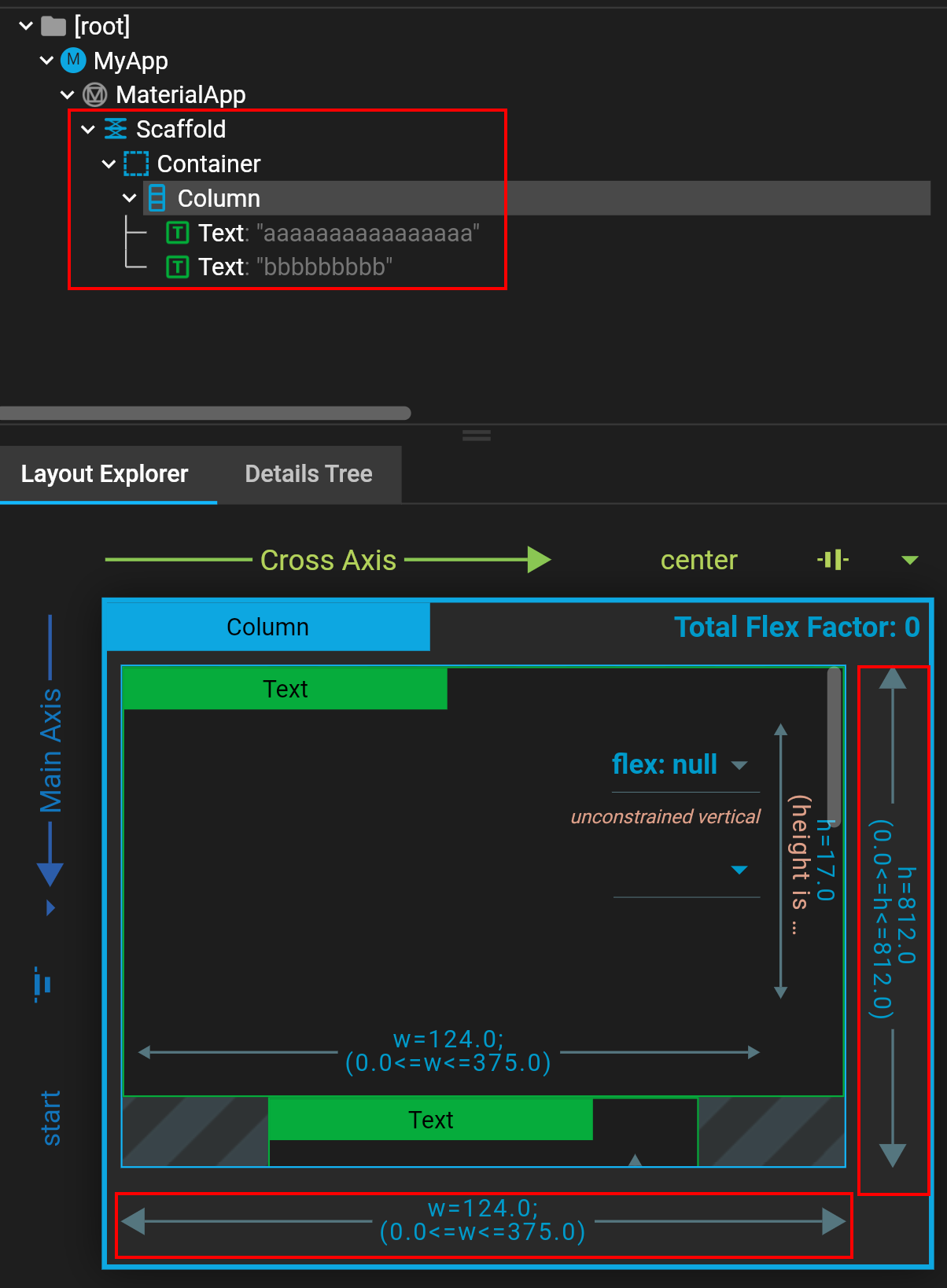
Container 紧包裹子元素
- Scaffold 填充了整个屏幕,Container 包裹了 Column
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
color: Colors.amber,
child: Column(
children: const [
Text("aaaaaaaaaaaaaaaa"),
Text("bbbbbbbbb"),
],
),
),
),
);
}
}

- Container 的宽高随着 Column 一起变化
w = 124.0,紧包裹

松约束定义
当一个 widget 告诉其子级可以比自身更小的话, 我们通常称这个 widget 对其子级使用 宽松约束(loose)。
- Scaffold 对 Column 的约束是宽高屏幕宽度内即可

- Column 的宽度按 Text 最大宽度为准

参考
- https://api.flutter.dev/flutter/rendering/BoxConstraints-class.html