Box Model 盒模型
Flutter 布局是混入了 RenderBox 特性,我们来了解下什么是盒模型。
定义
盒子模型在 web 中是基础,所以本文参考了 mozilla w3schools
https://developer.mozilla.org/zh-CN/docs/Learn/CSS/Building_blocks/The_box_model
https://www.w3schools.com/css/css_boxmodel.asp

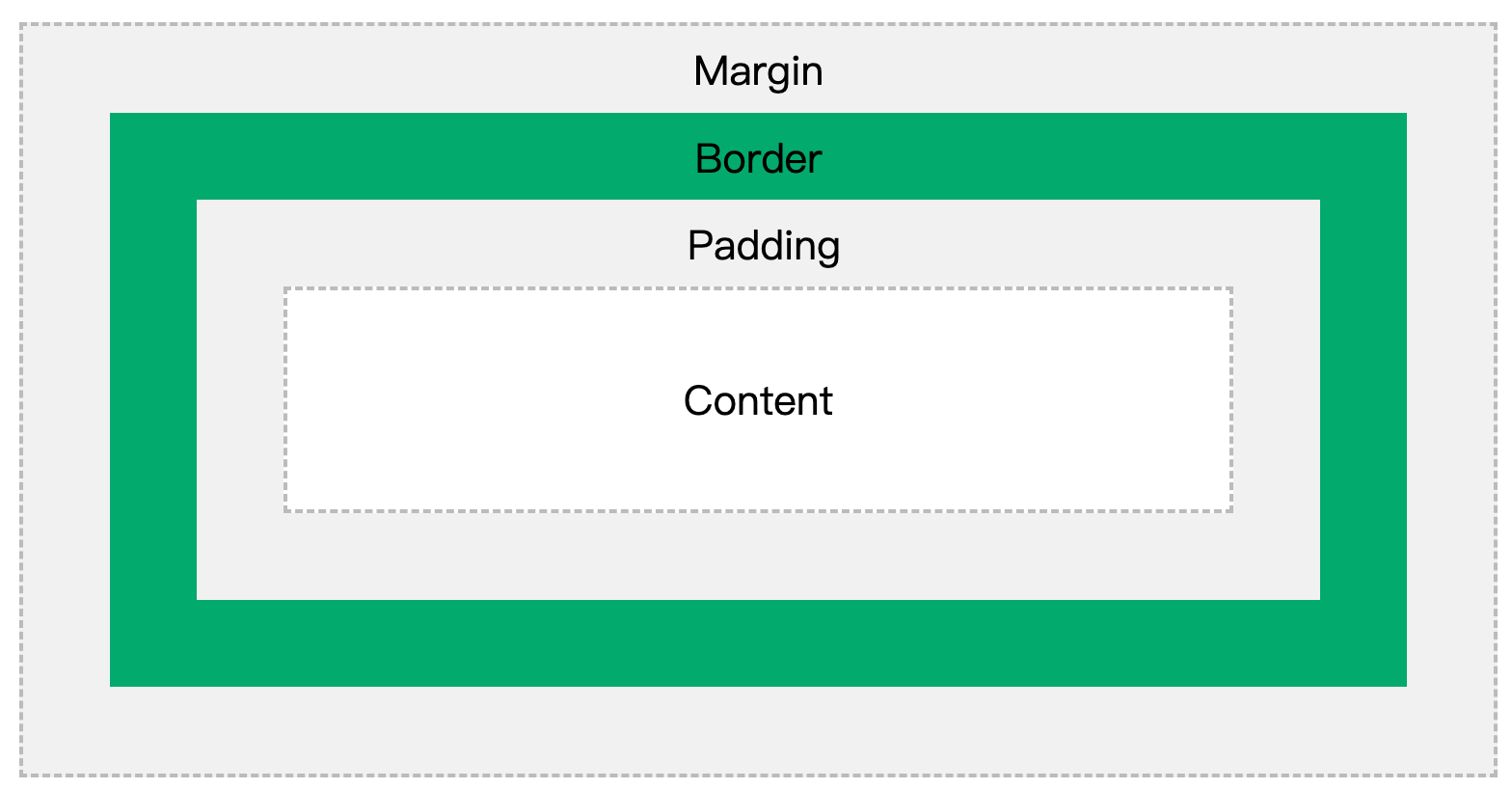
不同部分的说明:
- Margin(外边距) - 边框意外的距离。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 边框内部到内容的距离。
- Content(内容) - 盒子的内容,显示文本和图像。
示例
代码
class BoxPage extends StatelessWidget {
const BoxPage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.blue,
body: Container(
// color: Colors.amber,
// Margin(外边距)
margin: const EdgeInsets.all(50),
// Padding(内边距)
padding: const EdgeInsets.all(20),
// Content(内容)
child: const Text("我是内容"),
// 装饰样式
decoration: BoxDecoration(
// 背景色
color: Colors.amber,
// 边框
border: Border.all(
color: Colors.red,
width: 10,
),
),
),
);
}
}
输出
