目录结构
创建 flutter 项目
- 使用 vscode 创建项目 【首选】
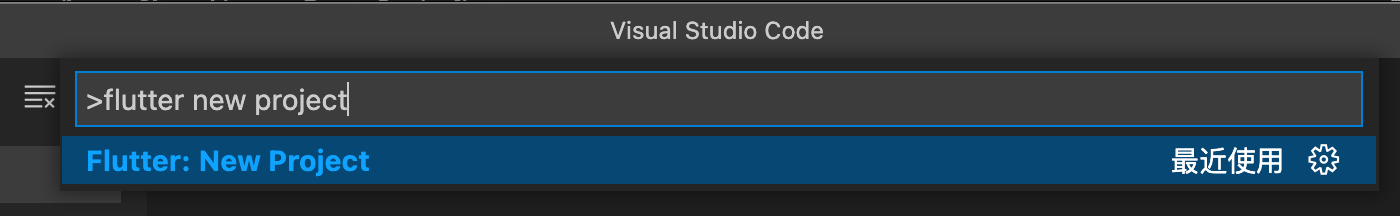
cmd + shift + p 命令模式下 flutter new project

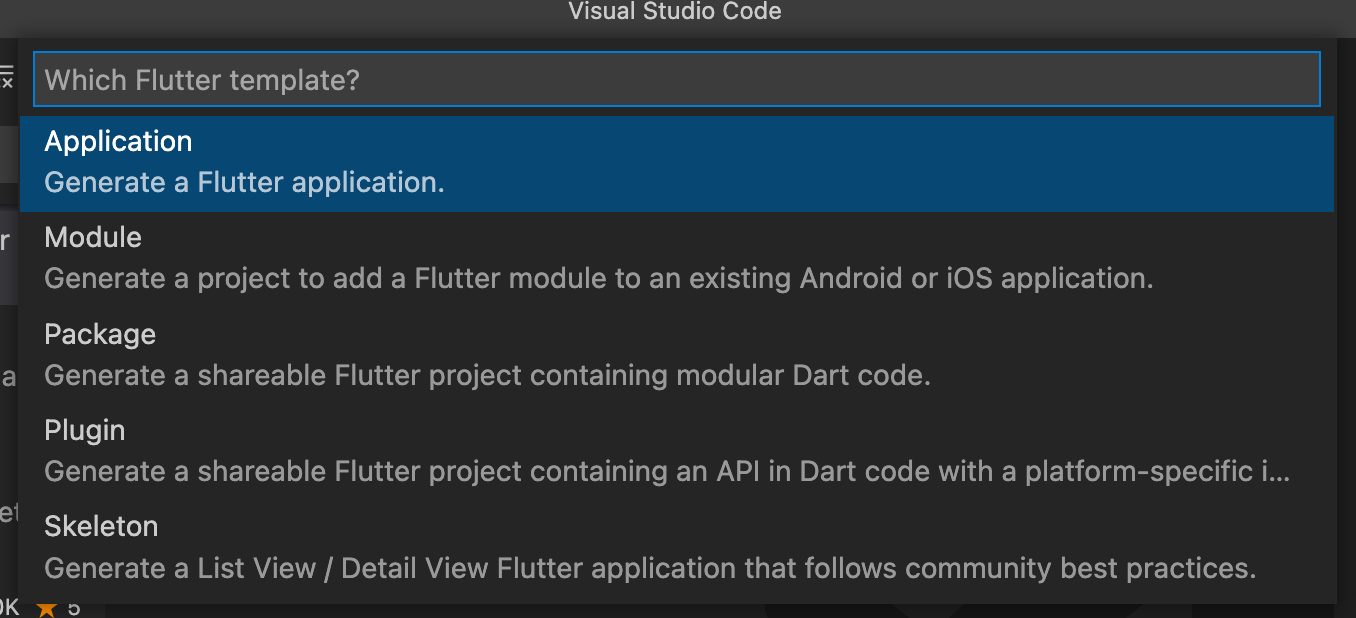
选择 Application 类型

- 你也可以用 cli 方式 【可选】
$ flutter create flutter_quickstart_learn
- 如果你是用
object-cjava的朋友 【可选】
flutter create --ios-language=objc --android-language=java flutter_quickstart_learn
![[1-课程知识库/flutter/0-特性/1-目录结构]]
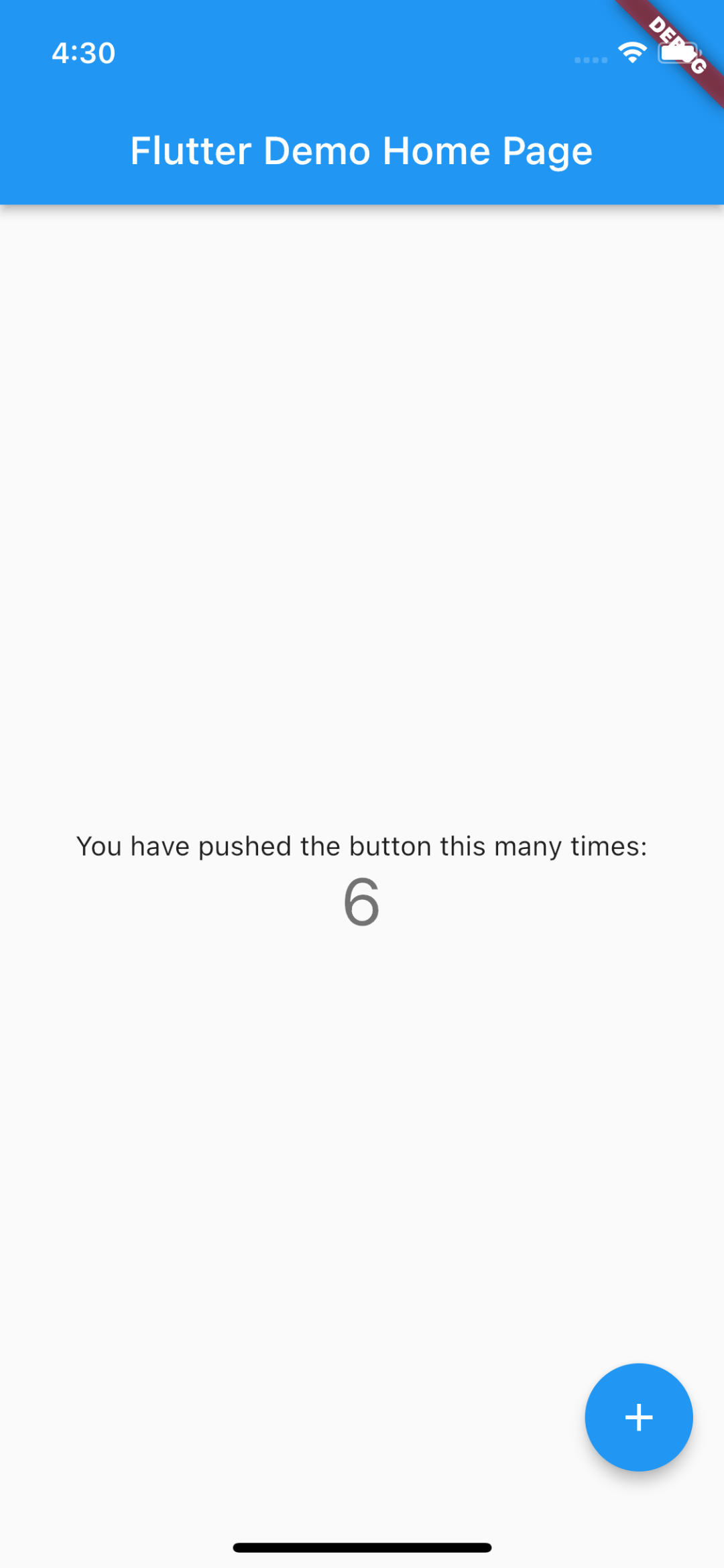
运行程序
能顺利运行,说明我们的环境没有问题,可以远航了。

参考
- https://docs.flutter.dev/reference/flutter-cli
- https://docs.flutter.dev/get-started/codelab