图标 Icon
Icon 组件用来显示可缩放的图标,不会像图片一样失真,还能设置颜色。
定义
const Icon(
// IconData 图标数据
this.icon, {
Key? key,
// 尺寸
this.size,
// 颜色
this.color,
// 方向
this.textDirection,
this.semanticLabel,
}) : super(key: key);
开启 pubspec.yaml
# The following section is specific to Flutter.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
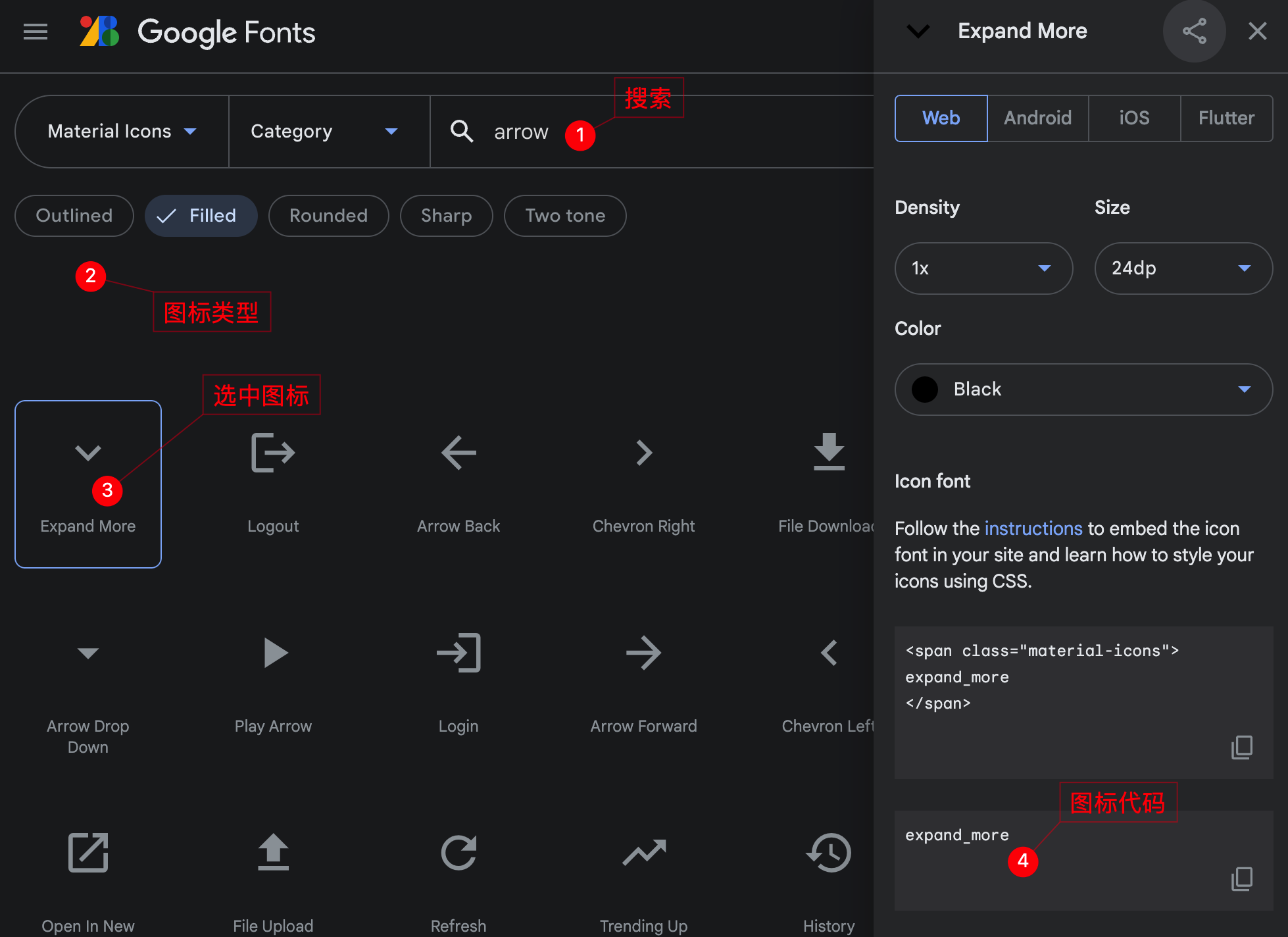
icon 预览
https://fonts.google.com/icons?selected=Material+Icons

示例
代码
import 'package:flutter/material.dart';
class IconPage extends StatelessWidget {
const IconPage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return const Scaffold(
body: Icon(
Icons.campaign,
size: 200,
color: Colors.amber,
),
);
}
}
输出

苹果 Icon
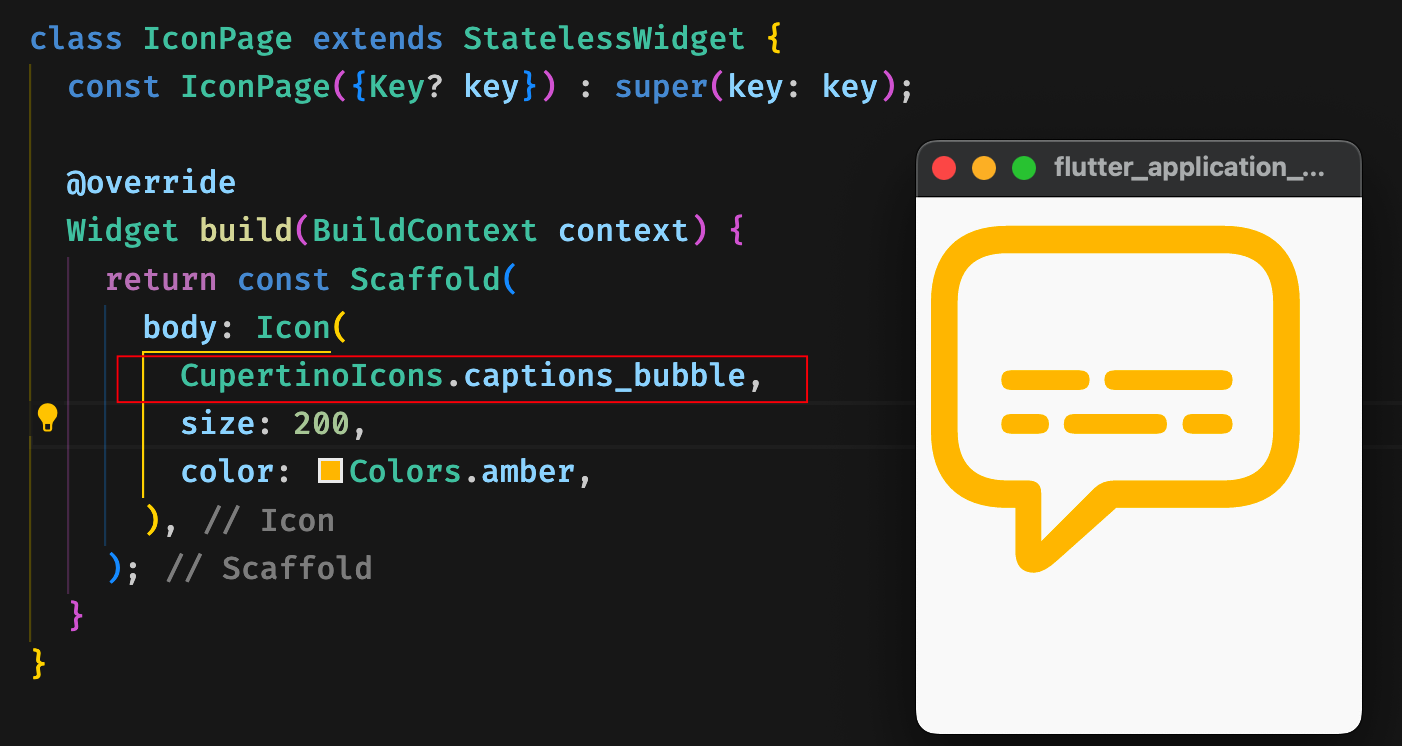
苹果风格 icon 需要用 CupertinoIcons 对象来访问
https://api.flutter.dev/flutter/cupertino/CupertinoIcons-class.html

Icon 地图