1.2 Splash 圆角图片

目标
- 导入图片资源
- 使用层叠布局编写
logo
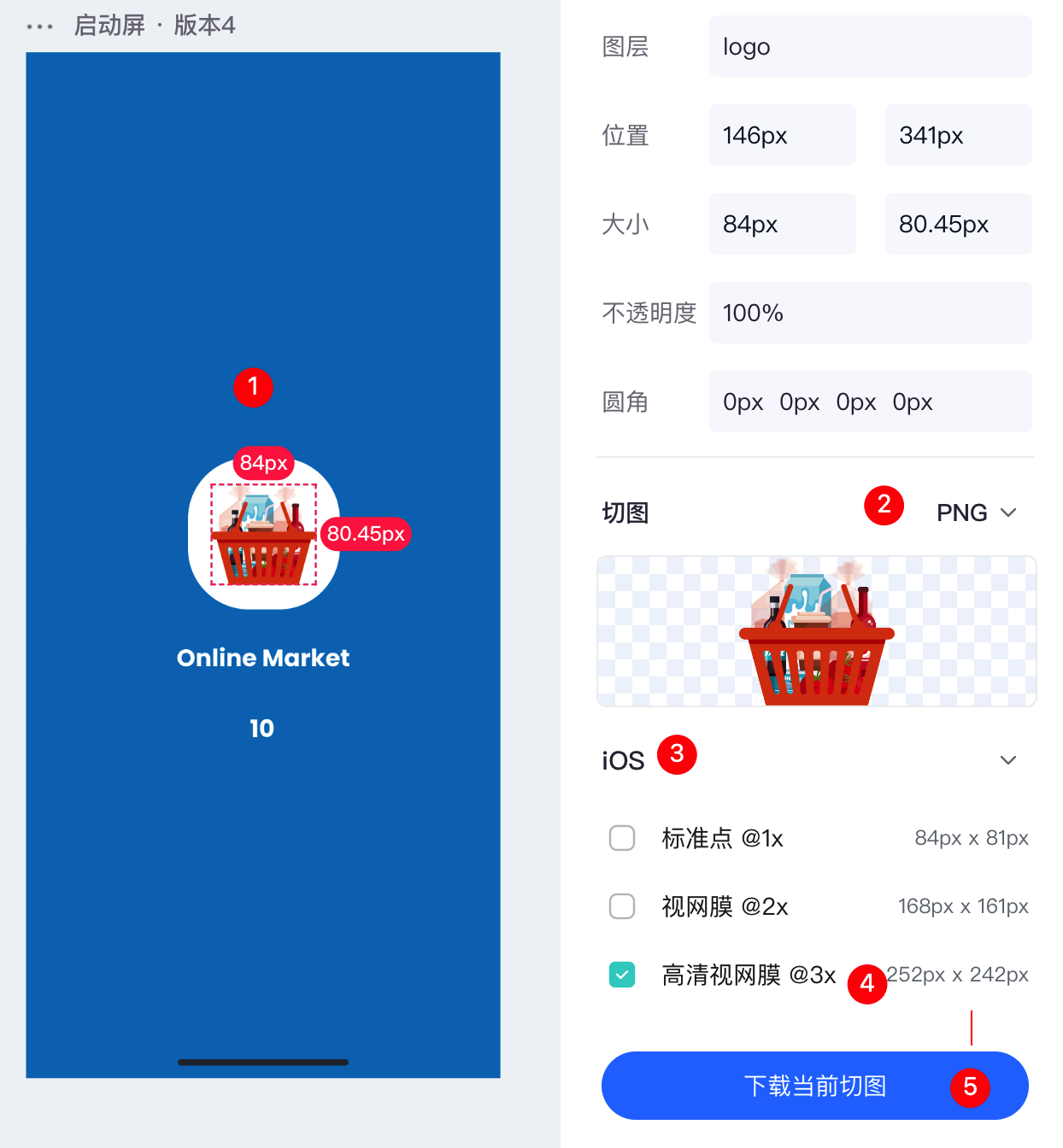
蓝湖下载图片

依次选中图片,选中 PNG 格式,IOS 类型,3X 高清,最后下载当前切图。
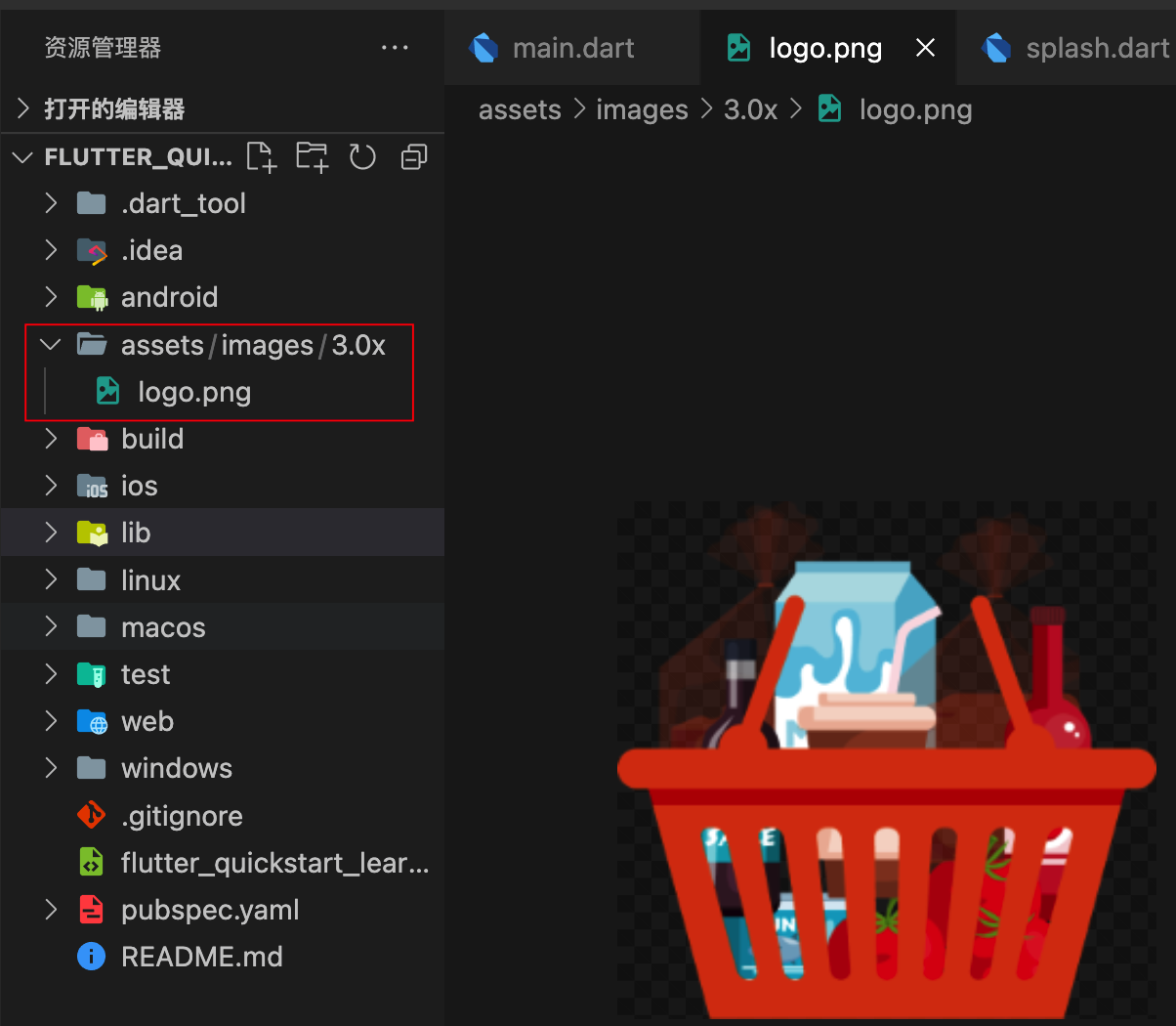
图片导入项目
放入你的项目 assets/images/3.0x/logo.png

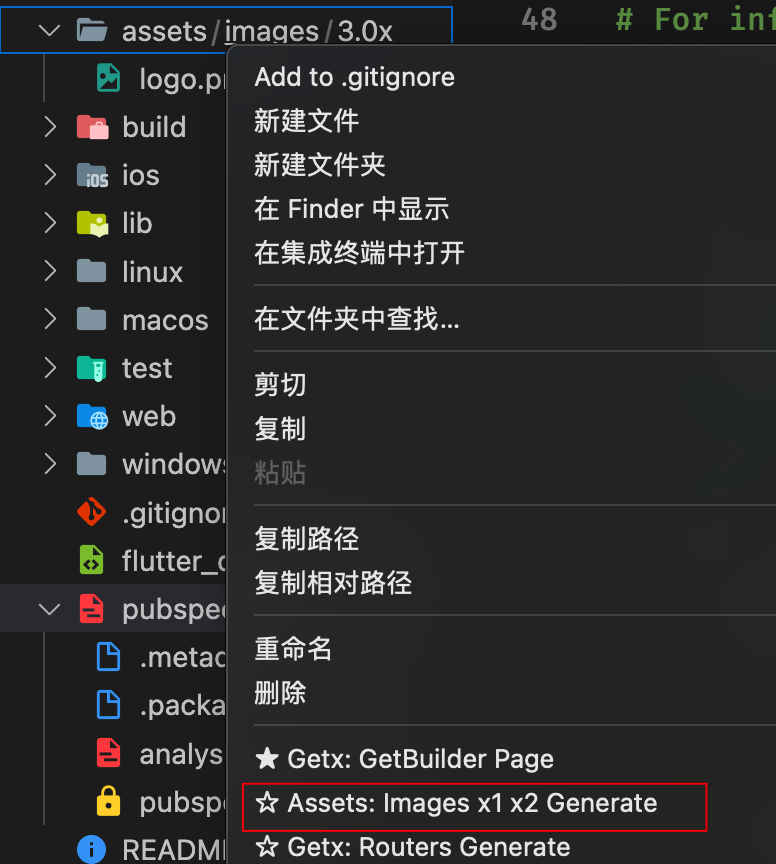
生成 1x 2x 图片


插件地址 https://marketplace.visualstudio.com/items?itemName=ducafecat.getx-template
修改 pubspec.yaml
flutter:
...
assets:
- assets/images/
编写 assets 索引
编写 lib/common/assets.dart, 将 assets/images/files.txt 内容复制进去,这个文件是插件生成的,防止文件太多,手写出错。
/// 图片资源
class AssetsImages {
static const logoPng = 'assets/images/logo.png';
}
编写标志 Logo
lib/pages/splash.dart
// 图标
Widget _buildLogo() {
return Stack(
alignment: Alignment.center,
children: [
// 底部
Container(
width: 120,
height: 120,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(120 / 2),
),
),
// 图标
Image.asset(
AssetsImages.logoPng,
width: 84,
height: 80,
),
],
);
}
// 主视图
Widget _buildView(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
// 图标
_buildLogo(),
// 标题
const Text("Online Market"),
// 倒计时
const Text("10"),
],
);
}
总结
- 下载蓝湖切图 选择
png格式ios模式3x尺寸 - 使用猫哥插件生成
1x2x图片,创建资源索引管理 - 使用层叠布局创建
logo - 使用函数进一步的管理代码