添加资源与图片
加入资源
- 创建 assets 目录

在更目录下创建 asssets,然后按资源类型,分别创建目录
- 编辑 pubspec.yaml 文件
# The following section is specific to Flutter.
flutter:
...
# To add assets to your application, add an assets section, like this:
assets:
- assets/images/
- assets/svgs/
- assets/json/
如果你想整个目录导入可以这样 - assets/images/
只是导入指定图片 - assets/images/abc.png
- 读取资源
File.json(
'assets/json/app.json',
...
)
路径是从 assets 开始,指定文件位置
加入图片
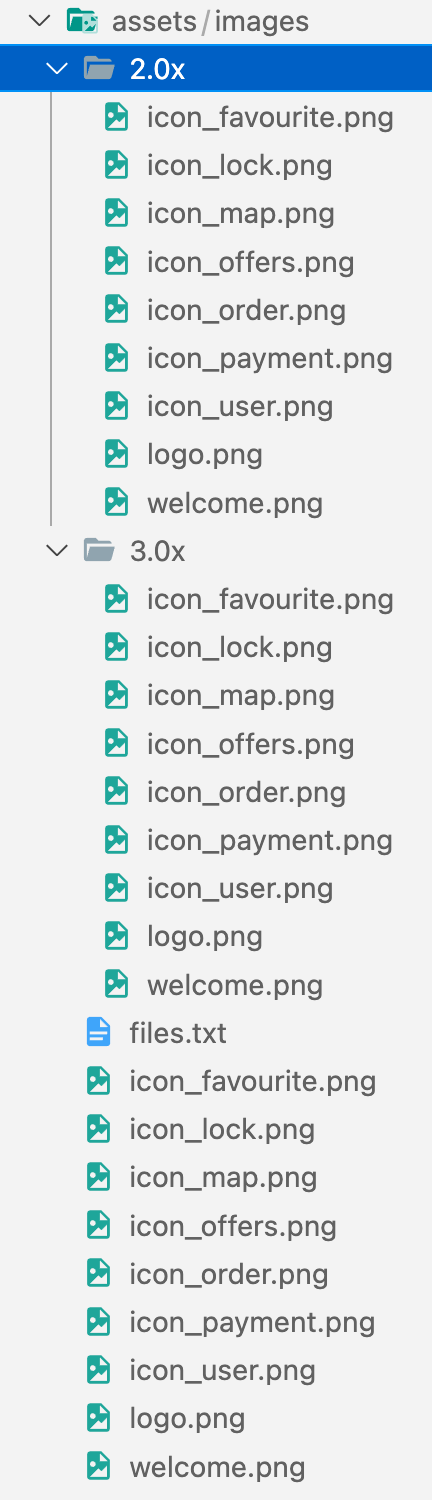
- 自动适配屏幕 1x 2x 3x
为了适配不同的屏幕规格,设计了三种分辨率 Flutter 自动适配
目录排列上有个规则, images 目录下是 1x , 2x 3x 分别是单独目录

- 用猫哥 vscode 插件自动生成
猫哥提供了一个便捷的方式
首先下载插件 <Flutter GetX Generator - 猫哥>
https://marketplace.visualstudio.com/items?itemName=ducafecat.getx-template

右键自动生成图片,如果已有图片不覆盖

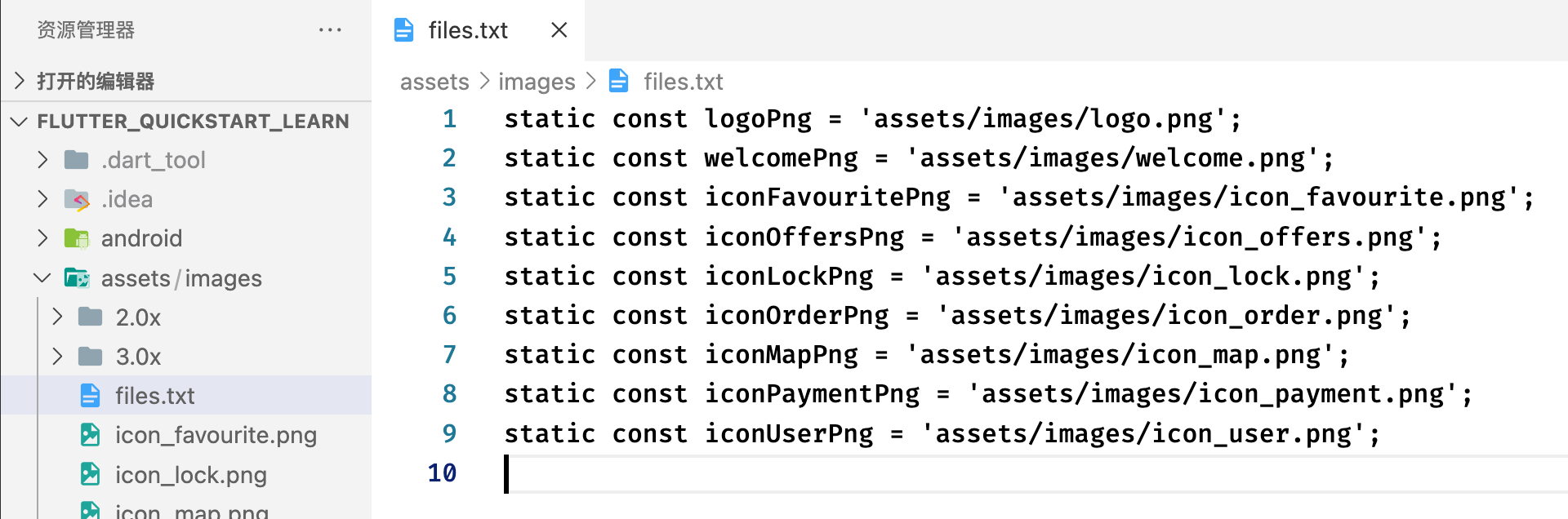
- 生成资源索引文件
会生成一个 files.txt 文件

创建你自己的资源 dart 文件, 复制下就行
/// 图片资源
class AssetsImages {
static const logoPng = 'assets/images/logo.png';
static const welcomePng = 'assets/images/welcome.png';
static const iconFavouritePng = 'assets/images/icon_favourite.png';
static const iconOffersPng = 'assets/images/icon_offers.png';
static const iconLockPng = 'assets/images/icon_lock.png';
static const iconOrderPng = 'assets/images/icon_order.png';
static const iconMapPng = 'assets/images/icon_map.png';
static const iconPaymentPng = 'assets/images/icon_payment.png';
static const iconUserPng = 'assets/images/icon_user.png';
}
- 读取图片
...
Image.asset(
AssetsImages.iconUserPng,
...
),
直接用你的 AssetsImages 管理,这样不会应拼写错误造成错误。