1.1 Splash 布局
目标
- 查看蓝湖标注
- 初始项目
- 创建 splash 界面
github
https://github.com/ducafecat/flutter_quickstart_learn
蓝湖标注: 参考 开发准备->上传蓝湖
正文

创建 Splash 界面
lib/pages/splash.dart
import 'package:flutter/material.dart';
import '../common/index.dart';
class SplashPage extends StatelessWidget {
const SplashPage({Key? key}) : super(key: key);
// 主视图
Widget _buildView(BuildContext context) {
return Text("splash");
}
Widget build(BuildContext context) {
return Scaffold(
body: Center(child: _buildView(context)),
);
}
}
设置 MaterialApp
lib/main.dart
import 'package:flutter/material.dart';
import 'pages/splash.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Quick Start',
// 首页
home: const SplashPage(),
// 关闭 debug 标签
debugShowCheckedModeBanner: false,
);
}
}
设置 Splash 背景色
lib/common/app_colors.dart
import 'package:flutter/material.dart';
/// 颜色配置
class AppColors {
/// splash 背景色
static const Color backgroundSplash = Color(0xff0274bc);
}
lib/pages/splash.dart
import '../common/index.dart';
...
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: AppColors.backgroundSplash, // 背景色
body: _buildView(context),
);
}
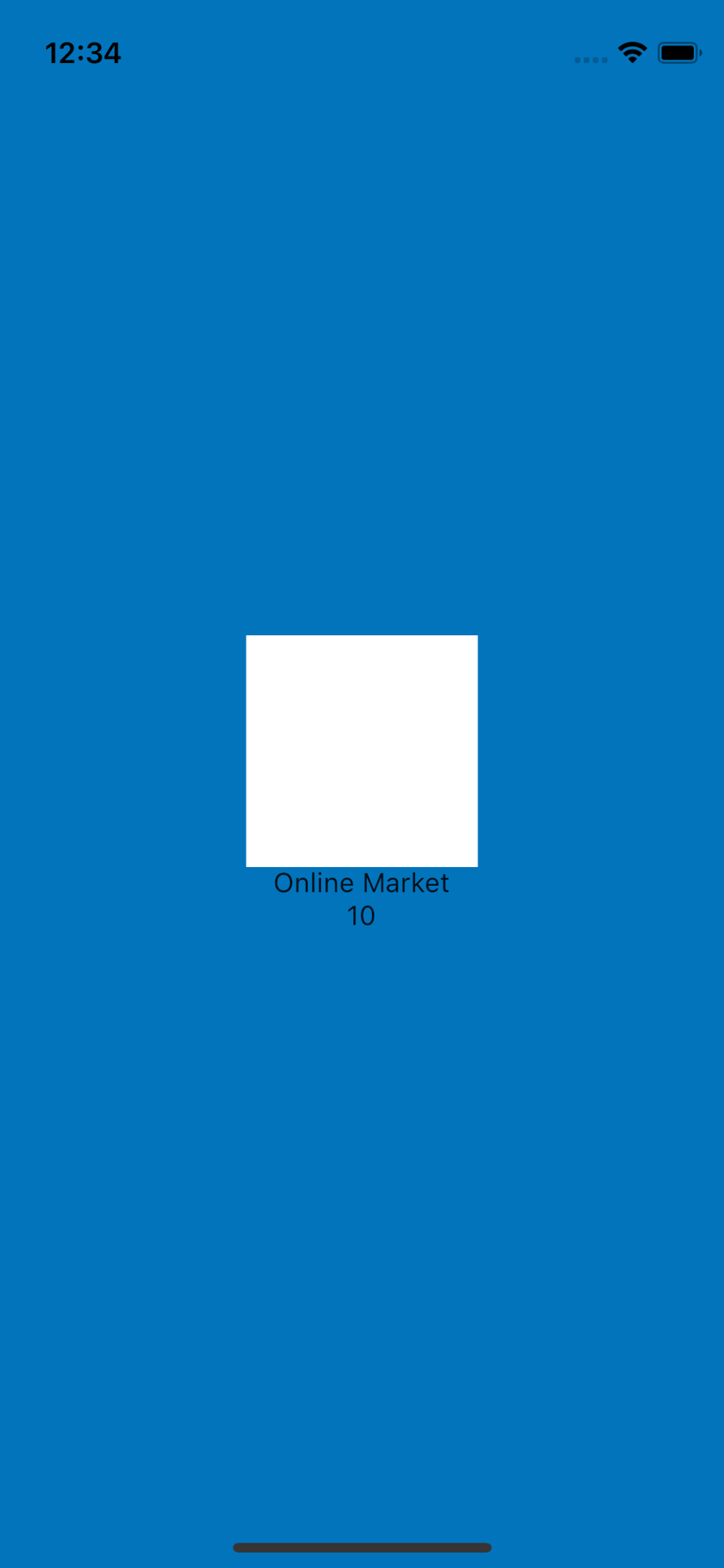
布局 Splash 界面
lib/pages/splash.dart
// 主视图
Widget _buildView(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
// 图标
Container(
color: Colors.white,
width: 120,
height: 120,
),
// 标题
const Text("Online Market"),
// 倒计时
const Text("10"),
],
);
}
总结
蓝湖标注平台 布局、尺寸、字体、颜色...
初始项目
pagescommon目录创建配置
MaterialApp.home首页配置
Scaffold脚手架背景色全局颜色管理
AppColors布局
Splash界面